将一个有向无环图(DAG)分解成多个组件,然后在这些组件中找到根和最后一个子组件
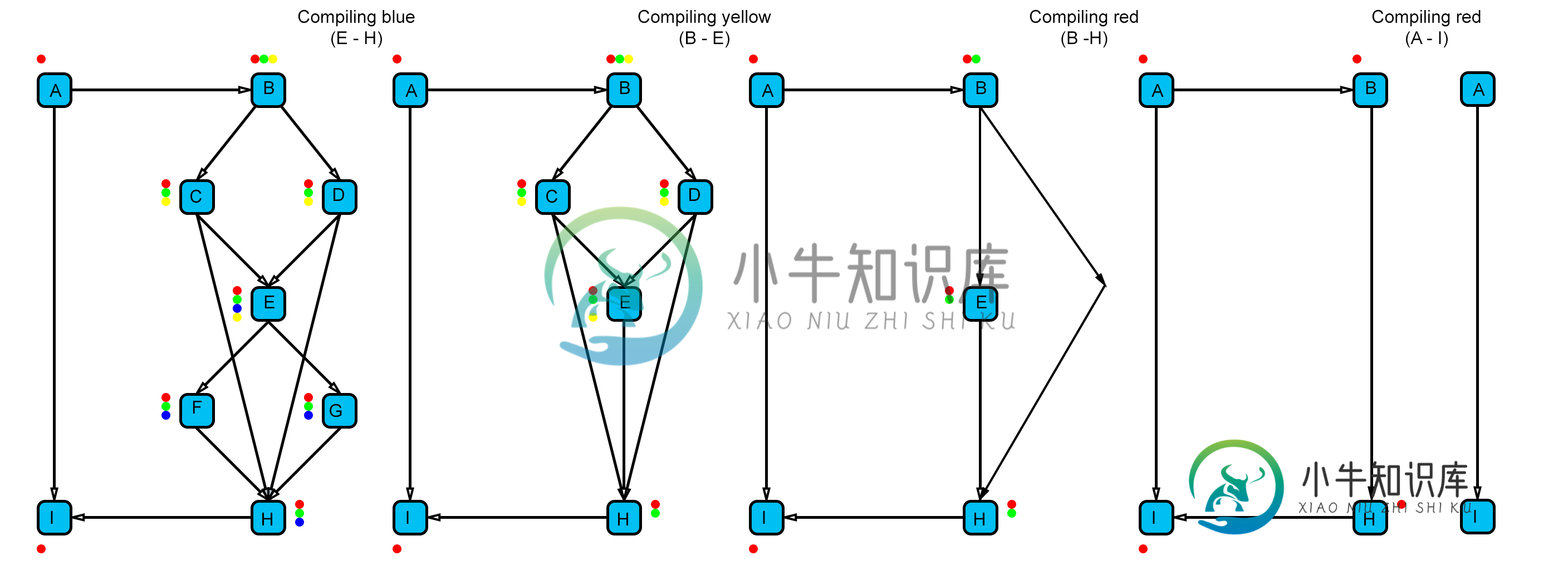
我想把一个图分成它的组件(就像下面的例子DAG一样。注意每个节点的有色标识符,因为它们代表组件)。在我找到图片中的组件后,我希望找到该组件的根和最后一个子组件。以蓝色组件为例,根是E,最后一个子是H。绿色:根b-最后一个子h。

如果您可以在E-H、B-E、B-H、a-I之间找到连接,而无需将其拆分为组件。让我知道,因为这是我的最终目标。
关于组件的编译。那实际上是我的最终目标。我只是想把它包括进来,也许让你更好地理解我试图实现的目标。一旦我找到这些联系,这就不可能了。
我发现有帮助但没有回答我的问题的问题:
> 有向无环图中寻找最低公共祖先的
算法?
寻找两个叶节点的最佳共同祖先,其中节点有零个、一个或两个亲本
共有1个答案
太长了,不能发表评论,但我不认为你找到了所有共同的祖先:
来自维基百科:
在图论和计算机科学中,树或有向无环图(DAG)中的两个节点V和W的最低共同祖先(LCA)是同时具有V和W作为后代的最低(即最深)节点,其中我们将每个节点定义为自己的后代(因此,如果V与W有直接联系,W就是最低共同祖先)。
如果考虑双亲的LCA,那么顶点H有4个双亲,它们是C、D、F和G,那么您可以将LCA视为任何双亲对的值:
LCA(C,D)=bLCA(C,F)=CLCA(C,G)=CLCA(D,F)=DLCA(D,G)=DLCA(F,G)=E
因此,H父代的LCAs是B、C、D和E。
共同祖先将是最低级的共同祖先及其祖先--因此A、B、D和E。
您需要说明为什么A、C和D被排除为共同祖先。
-
比如这样子我单独导出这个formbuild组件 然后我通过rollup把这个组件打包成了一个js, 然后再另外一个项目中,我引入这个js,然后引入vue3,创建一个根实例,这时候可以通过app.component来注册这个全局组件formbuild吗 但是我打包后页面中长这个样子而不是一个个div,这是什么原因呢,我哪步操作有误吗
-
我有一个产品组件,我希望将其图片传递给另一个组件,我的图片从Rails后端上传,并映射产品详细信息。我想实现的是,当您单击按钮时,您的产品图片将显示在设计页面中进行自定义设计。 设计页面当您单击设计我按钮时,根据产品,该产品的图片应该出现在设计页面中 陈列
-
问题内容: 许多模板语言都有“ slots”或“ yield”语句,它们允许进行某种形式的控制反转,以将一个模板包装在另一个模板中。 Angular具有“ transclude”选项。 Rails有收益声明。如果React.js拥有yield语句,它将看起来像这样: 所需的输出: React,React.js没有。如何定义包装器组件以实现相同的输出? 问题答案: 尝试: 有关更多信息,请参见文档中
-
许多模板语言都有“slots”或“yield”语句,它们允许进行某种形式的控制反转,将一个模板包装在另一个模板中。 唉,react.js没有。我如何定义包装器组件以实现相同的输出?
-
问题内容: 因此,假设我有一个大小为10的数组,索引范围为0到9。我在其中添加了一堆元素,并停止在索引6处添加。因此,使用array.length,我可以知道数组的大小为10,但是,如何找到哪个索引包含最后一个值,之后又为空?我是否想进行循环并在index == null处停止? 我通过创建一个动态数组来模拟arraylist,该数组在大小已满时会增长。 Arg,忘了告诉大家,如果数组为int,则
-
本文向大家介绍写一个方法将一个数组中的元素,从前到后依次两两组合,最后一个与第一个组合相关面试题,主要包含被问及写一个方法将一个数组中的元素,从前到后依次两两组合,最后一个与第一个组合时的应答技巧和注意事项,需要的朋友参考一下

