javascript - 在vue2项目中创建一个js文件,然后export出去,在xxx.vue页面中引入并调用且传参,但js文件中传过来的参数取不到,这是为啥?





取不到该怎么处理
共有2个答案
每个页面的
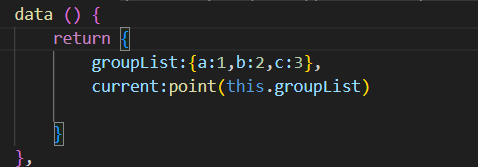
data(){
return{
}
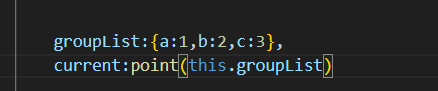
}是用来初始化的,你在这里面直接用里面的变量去运算大概率是不行的,你需要把current:point(this.groupList)
放在一个完成加载的生命周期里,而不是放在data里,因为在data里groupList还没有值。

在created进行赋值
-
比如这样子我单独导出这个formbuild组件 然后我通过rollup把这个组件打包成了一个js, 然后再另外一个项目中,我引入这个js,然后引入vue3,创建一个根实例,这时候可以通过app.component来注册这个全局组件formbuild吗 但是我打包后页面中长这个样子而不是一个个div,这是什么原因呢,我哪步操作有误吗
-
本文向大家介绍在js文件中引入(调用)另一个js文件的三种方法,包括了在js文件中引入(调用)另一个js文件的三种方法的使用技巧和注意事项,需要的朋友参考一下 比如我写了一个JS文件,这个文件需要调用另外一个JS文件,该如何实现呢?下面就总结下在js文件中引入另一个js文件的实现 方法一,在调用文件的顶部加入下例代码 注:有时你引用的文件还可能需要引用其他的js,我们需要将需要的那个js文件也以同
-
本文向大家介绍在html中引入外部js文件,并调用带参函数的方法,包括了在html中引入外部js文件,并调用带参函数的方法的使用技巧和注意事项,需要的朋友参考一下 在html中引入外部js文件,并调用js文件中的带参函数 1 项目结构 2 编写a.js、test.html 3 测试结果 以上就是小编为大家带来的在html中引入外部js文件,并调用带参函数的方法全部内容了,希望大家多多支持呐喊教程~
-
本文向大家介绍js获取页面传来参数的方法,包括了js获取页面传来参数的方法的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了通过window.location.search来获取页面传来的参数,经测试是OK的 测试 abcd.html?name=xyz 应该弹出xyz
-
问题内容: 我想调用一个在second.js文件的first.js文件中定义的函数。这两个文件都在HTML文件中定义,例如: 我想打电话给在定义中。根据我的搜索结果,答案是首先定义是否可以,但是根据我的测试,我没有找到任何方法。 这是我的代码: 问题答案: 除非在同一文件中定义了该函数,或者在尝试调用该函数之前已加载了该函数,否则无法调用该函数。 除非函数的范围与尝试调用该函数的范围相同或更大,否
-
本文向大家介绍给js文件传参数(详解),包括了给js文件传参数(详解)的使用技巧和注意事项,需要的朋友参考一下 一、利用全局变量 这是最简单的一种方式,比如Google Adsense: 缺点是引入了全局变量。其中引入文件的方式还有两个变体: 注:变体1应用很多,常见写法如下: 二、获取并解析script元素的src 和全部变量相比,我们更希望能像下面这样传入参数: <script type="t

