《vue》专题
-
vue axios 二次封装的示例代码
本文向大家介绍vue axios 二次封装的示例代码,包括了vue axios 二次封装的示例代码的使用技巧和注意事项,需要的朋友参考一下 这段时间告诉项目需要,用到了vue。 刚开始搭框架的时候用的是vue-resource后面看到官方推荐axios就换过来了 顺便封装了一下 说明 1、为防止发起请求时,当前正在进行的相同请求,在请求拦截器中加入了hash判断,将相同请求url拦截 2、将axi
-
vue axios基于常见业务场景的二次封装的实现
本文向大家介绍vue axios基于常见业务场景的二次封装的实现,包括了vue axios基于常见业务场景的二次封装的实现的使用技巧和注意事项,需要的朋友参考一下 axios axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 在前端框架中的应用也是特别广泛,不管是vue还是react,都有很多项目用axios作为网络请求库。 我在最近的几个项目中都有
-
 vue中axios的二次封装实例讲解
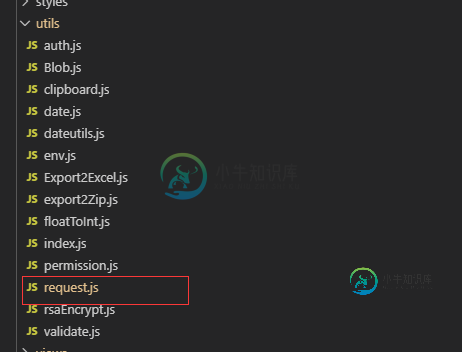
vue中axios的二次封装实例讲解本文向大家介绍vue中axios的二次封装实例讲解,包括了vue中axios的二次封装实例讲解的使用技巧和注意事项,需要的朋友参考一下 我们做项目时,虽然axios也可以直接拿来用,但是对接口比较零散,不太好进行维护,也会产生大量的重复代码,所以我在这对axios进行了统一接口处理 第一步,先在src中的公共文件夹中如utils里新建request.js文件 代码解读: 将接口统一放到单独的文
-
 vue之父子组件间通信实例讲解(props、$ref、$emit)
vue之父子组件间通信实例讲解(props、$ref、$emit)本文向大家介绍vue之父子组件间通信实例讲解(props、$ref、$emit),包括了vue之父子组件间通信实例讲解(props、$ref、$emit)的使用技巧和注意事项,需要的朋友参考一下 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和
-
Vue单页及多页应用全局配置404页面实践记录
本文向大家介绍Vue单页及多页应用全局配置404页面实践记录,包括了Vue单页及多页应用全局配置404页面实践记录的使用技巧和注意事项,需要的朋友参考一下 前后端分离后,控制路由跳转的责任转移到了前端,后端只负责给前端返回一个html文档以及提供各种接口。下面我们用作例子的两个项目,均采用vue作为基础框架,一个是SPA应用,另一个是多页应用,均由前端进行路由控制及渲染的。 总体思路 无论单页还是
-
 Vue页面骨架屏的实现方法
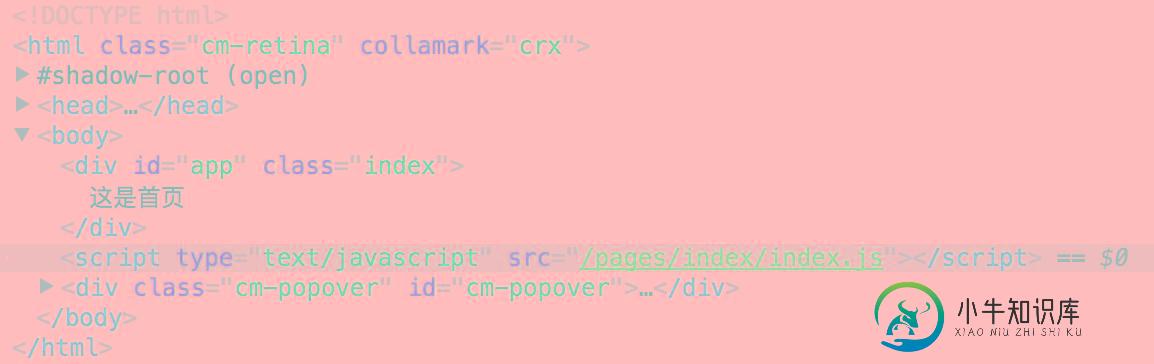
Vue页面骨架屏的实现方法本文向大家介绍Vue页面骨架屏的实现方法,包括了Vue页面骨架屏的实现方法的使用技巧和注意事项,需要的朋友参考一下 在开发webapp的时候总是会受到首屏加载时间过长的影响,主流的解决方法是在载入完成之前显示loading图效果,而一些大公司会配置一套服务端渲染的架构来解决这个问题。考虑到ssr所要解决的一系列问题,越来越多的APP采用了“骨架屏”的方式去提升用户体验。 小米商城: 一、分析Vue
-
 vue实现Input输入框模糊查询方法
vue实现Input输入框模糊查询方法本文向大家介绍vue实现Input输入框模糊查询方法,包括了vue实现Input输入框模糊查询方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现Input输入框模糊查询方法的具体代码,供大家参考,具体内容如下 原理:原生js的indexOf() 方法,该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start
-
 详解基于webpack2.x的vue2.x的多页面站点
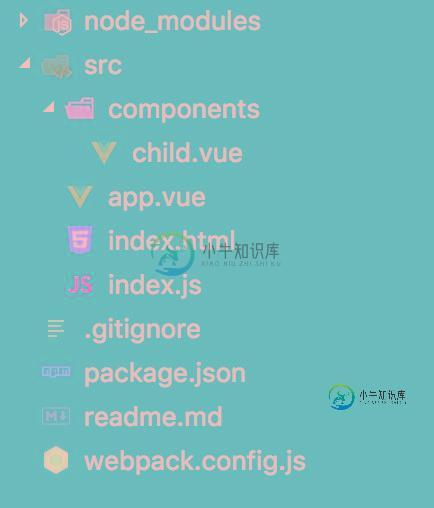
详解基于webpack2.x的vue2.x的多页面站点本文向大家介绍详解基于webpack2.x的vue2.x的多页面站点,包括了详解基于webpack2.x的vue2.x的多页面站点的使用技巧和注意事项,需要的朋友参考一下 本文介绍了基于webpack2.x的vue2.x的多页面站点,分享给大家,具体如下: vue的多页面 依旧使用vue-cli来初始化我们的项目 然后修改主要目录结构如下: 编写每个页面 可以看到这里我们有4个单独的页面,分别是b
-
 用vue构建多页面应用的示例代码
用vue构建多页面应用的示例代码本文向大家介绍用vue构建多页面应用的示例代码,包括了用vue构建多页面应用的示例代码的使用技巧和注意事项,需要的朋友参考一下 最近一直在研究使用vue做出来一些东西,但都是SPA的单页面应用,但实际工作中,单页面并不一定符合业务需求,所以这篇我就来说说怎么开发多页面的Vue应用,以及在这个过程会遇到的问题。 这是我放在GitHub上的项目,里面有整个配置文件,可以参看一下:multiple-vu
-
vue2.0之多页面的开发的示例
本文向大家介绍vue2.0之多页面的开发的示例,包括了vue2.0之多页面的开发的示例的使用技巧和注意事项,需要的朋友参考一下 我们平常用vue开发的时候总觉得vue好像就是专门为了单页面应用而诞生的,其实不是。因为vue在工程化开发的时候很依赖webpack,而webpack是将所有的资源整合到一块,弄成一个单页面。但是vue不止可以做单页面,它还可以做多页面,如果要做多页面的话需要对他的依赖,
-
 vue多页面开发和打包正确处理方法
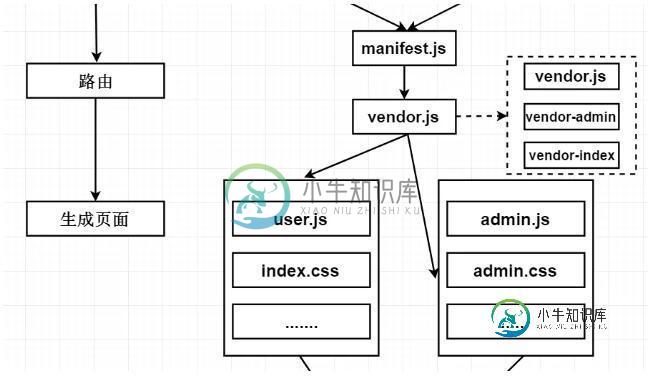
vue多页面开发和打包正确处理方法本文向大家介绍vue多页面开发和打包正确处理方法,包括了vue多页面开发和打包正确处理方法的使用技巧和注意事项,需要的朋友参考一下 前段时间做项目,技术栈是vue+webpack,主要就是官网首页加后台管理系统 根据当时情况,分析出三种方案 一个项目代码里面嵌两个spa应用(官网和后台系统) 分开两套项目源码 一套项目源码里面就一个spa应用 思考: 直接否定了一套项目源码里一个spa应用(ui样
-
详解Vue单元测试case写法
本文向大家介绍详解Vue单元测试case写法,包括了详解Vue单元测试case写法的使用技巧和注意事项,需要的朋友参考一下 书接上文,karma+webpack搭建vue单元测试环境介绍了vue单元测试环境搭建及查看源文件的测试覆盖覆盖率。今天来说一下vue单元测试思路和case的写法。测试框架使用jasmine,语法参考。 代码地址:https://github.com/MarxJiao/vue
-
 karma+webpack搭建vue单元测试环境的方法示例
karma+webpack搭建vue单元测试环境的方法示例本文向大家介绍karma+webpack搭建vue单元测试环境的方法示例,包括了karma+webpack搭建vue单元测试环境的方法示例的使用技巧和注意事项,需要的朋友参考一下 最近做了一次关于vue组件自动化测试的分享,现在将vue组件单元测试环境搭建过程整理一下。这次搭建的测试环境和开发环境隔离,所以理论上适用所有使用vue的开发环境。 准备 这篇文章的重点在于搭建测试环境,所以我随便写了个
-
Vue路由切换时的左滑和右滑效果示例
本文向大家介绍Vue路由切换时的左滑和右滑效果示例,包括了Vue路由切换时的左滑和右滑效果示例的使用技巧和注意事项,需要的朋友参考一下 如何实现Vue路由切换时的左滑和右滑效果,因为原作者ustbhuangyi老师的两个慕课项目中都没有这样的效果,于是突发奇想要做这个功能,看了看QQ、微信都没这样的效果,最后发现SegmentFault(思否) 和掘金两个app都有这样的效果,就以此为参考开始做了
-
 详解vue-router 命名路由和命名视图
详解vue-router 命名路由和命名视图本文向大家介绍详解vue-router 命名路由和命名视图,包括了详解vue-router 命名路由和命名视图的使用技巧和注意事项,需要的朋友参考一下 说明:vue-router的几个文章中例子是连贯的,因此对哪块有疑问请翻阅按发表时间排序的其他文章。 一、概述 给路由定义不同的名字,根据名字进行匹配 给不同的router-view定义名字,router-link通过名字进行对应组件的渲染。 二、
