《vue》专题
-
 vue-router实现嵌套路由的讲解
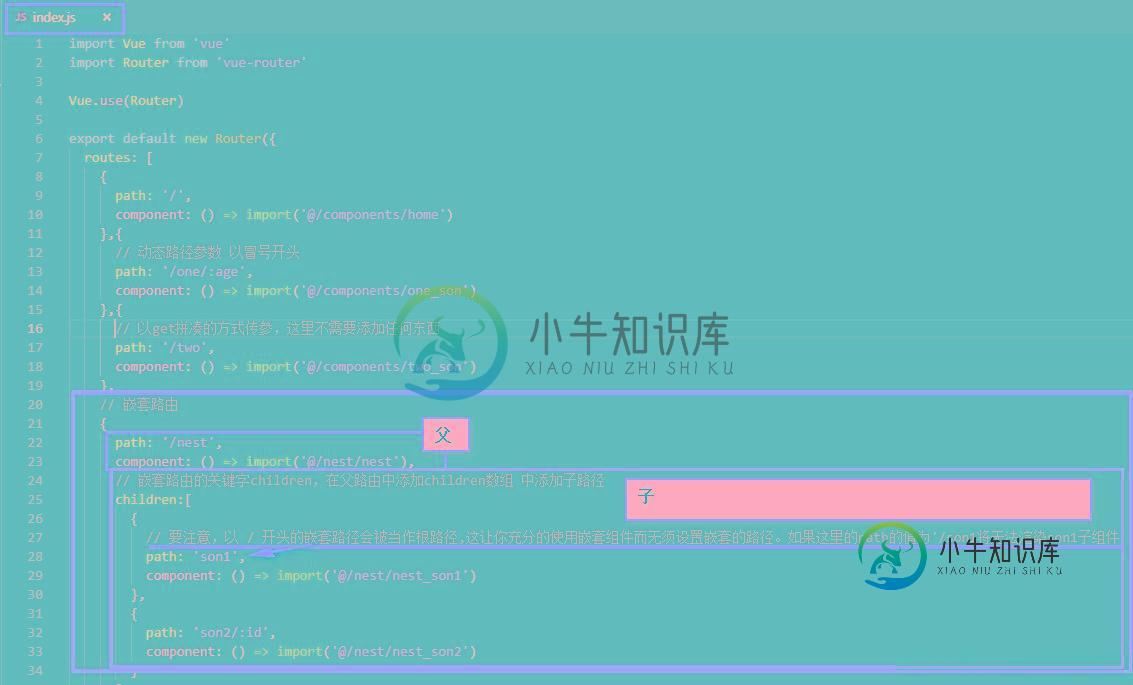
vue-router实现嵌套路由的讲解本文向大家介绍vue-router实现嵌套路由的讲解,包括了vue-router实现嵌套路由的讲解的使用技巧和注意事项,需要的朋友参考一下 一、嵌套路由(配置好父路由component后,在父路由下面添加children属性来配置这个父路由的子路由) 需要注意的是:父组件中的<router-view></router-view>是子组件的占位符是必不可少的 嵌套路由的现象:点击了路由跳转之后父路由
-
解决vue-router 嵌套路由没反应的问题
本文向大家介绍解决vue-router 嵌套路由没反应的问题,包括了解决vue-router 嵌套路由没反应的问题的使用技巧和注意事项,需要的朋友参考一下 先看下route.js 当你访问的时候,发现 http://localhost:8080/#/login http://localhost:8080/#/class 都正常,但是: http://localhost:8080/#/course/
-
 详解vue-router 动态路由下子页面多页共活的解决方案
详解vue-router 动态路由下子页面多页共活的解决方案本文向大家介绍详解vue-router 动态路由下子页面多页共活的解决方案,包括了详解vue-router 动态路由下子页面多页共活的解决方案的使用技巧和注意事项,需要的朋友参考一下 我们都知道 vue-router 的动态路由匹配 对组件是原地复用的策略,需要我们在组件中根据不同的 $route 参数展示不同的数据,这在大部分情景下是很高效的做法,但这无疑增加了组件的复杂度,而且不同参数间切换因
-
 vue.js template模板的使用(仿饿了么布局)
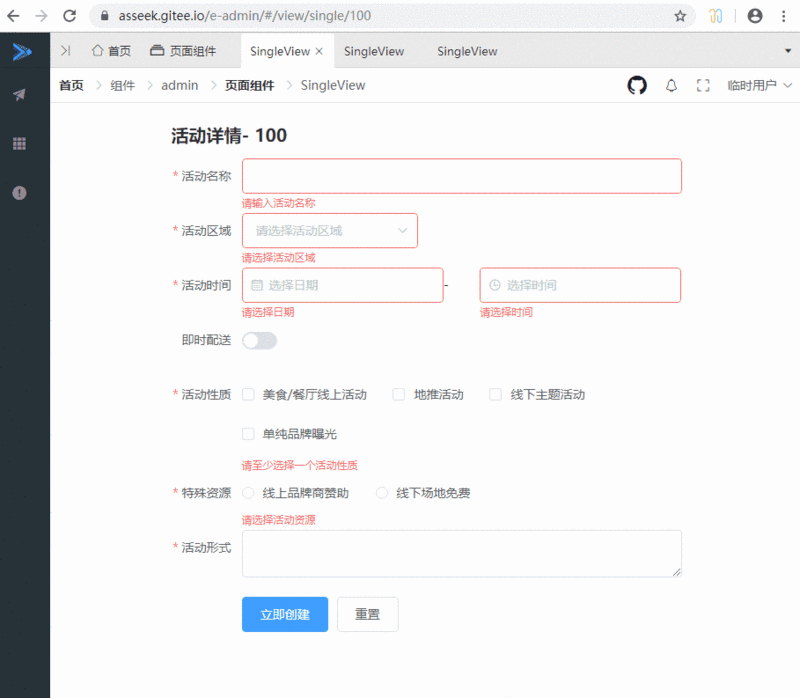
vue.js template模板的使用(仿饿了么布局)本文向大家介绍vue.js template模板的使用(仿饿了么布局),包括了vue.js template模板的使用(仿饿了么布局)的使用技巧和注意事项,需要的朋友参考一下 使用template实现如下页面(仿饿了么布局) 如上图.使用了4个组件,分别是header.vue,goods.vue,ratings.vue,seller.vue header.vue代码如下 在App.vue文件中,我
-
 vue template中slot-scope/scope的使用方法
vue template中slot-scope/scope的使用方法本文向大家介绍vue template中slot-scope/scope的使用方法,包括了vue template中slot-scope/scope的使用方法的使用技巧和注意事项,需要的朋友参考一下 在vue 2.5.0+ 中slot-scope替代了 scope template 的使用情形为,我们已经封装好一个组建,预留了插槽,使用 的插槽 首先 我们的创建一个组建 组建很简单有一个 slot
-
 Vue源码解析之Template转化为AST的实现方法
Vue源码解析之Template转化为AST的实现方法本文向大家介绍Vue源码解析之Template转化为AST的实现方法,包括了Vue源码解析之Template转化为AST的实现方法的使用技巧和注意事项,需要的朋友参考一下 什么是AST 在Vue的mount过程中,template会被编译成AST语法树,AST是指抽象语法树(abstract syntax tree或者缩写为AST),或者语法树(syntax tree),是源代码的抽象语法结构的树
-
详解Vue template 如何支持多个根结点
本文向大家介绍详解Vue template 如何支持多个根结点,包括了详解Vue template 如何支持多个根结点的使用技巧和注意事项,需要的朋友参考一下 如果你试图创建一个没有根结点的 Vue template,像这样: 不出意外的话你会得到一个编译错误或者运行时错误,因为 template 必须有一个根元素。 通常你可以在外面套一个div容器来解决。这个容器元素没有显示上的作用,只是为了满
-
Vue父组件调用子组件事件方法
本文向大家介绍Vue父组件调用子组件事件方法,包括了Vue父组件调用子组件事件方法的使用技巧和注意事项,需要的朋友参考一下 Vue父组件向子组件传递事件/调用事件 不是传递数据(props)哦,适用于 Vue 2.0 方法一:子组件监听父组件发送的方法 方法二:父组件调用子组件方法 子组件: 父组件: 以上这篇Vue父组件调用子组件事件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希
-
vue.js中$watch的用法示例
本文向大家介绍vue.js中$watch的用法示例,包括了vue.js中$watch的用法示例的使用技巧和注意事项,需要的朋友参考一下 前言 vue.js是一个数据驱动的web界面库。Vue.js只聚焦于视图层,可以很容易的和其他库整合。代码压缩后只有24kb Vue.js 提供了一个方法 watch,它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,
-
vue单页应用中如何使用jquery的方法示例
本文向大家介绍vue单页应用中如何使用jquery的方法示例,包括了vue单页应用中如何使用jquery的方法示例的使用技巧和注意事项,需要的朋友参考一下 前言 本文给大家介绍的是关于在vue单页应用中使用jquery的相关内容,主要记录一个今天用到的vue-cli建立的应用中引入jquery的方式。下面话不多说,来一起看看详细的介绍吧。 方法如下: 1.首选通过npm安装jquery 2.在bu
-
vue toggle做一个点击切换class(实例讲解)
本文向大家介绍vue toggle做一个点击切换class(实例讲解),包括了vue toggle做一个点击切换class(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 实例如下所示: 以上这篇vue toggle做一个点击切换class(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 Vue2.0 给Tab标签页和页面切换过渡添加样式的方法
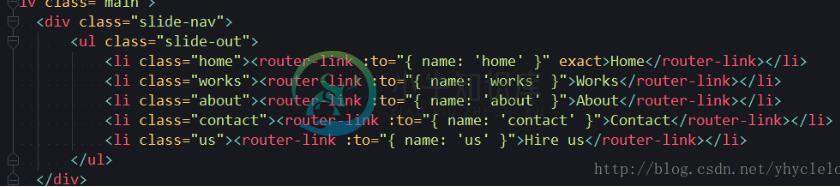
Vue2.0 给Tab标签页和页面切换过渡添加样式的方法本文向大家介绍Vue2.0 给Tab标签页和页面切换过渡添加样式的方法,包括了Vue2.0 给Tab标签页和页面切换过渡添加样式的方法的使用技巧和注意事项,需要的朋友参考一下 使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢? 1.在app.vue文件中你的nav中添加路由地址 2.依然在app.vue文件中,添加样式 不用在任何位置加class,只要在css中写上这个名称
-
Vue使用json-server进行后端数据模拟功能
本文向大家介绍Vue使用json-server进行后端数据模拟功能,包括了Vue使用json-server进行后端数据模拟功能的使用技巧和注意事项,需要的朋友参考一下 正开发过程中 前后端分离或者不分离 ,接口多半是之后与页面的开发 ,所以建立rest的APL的接口 给前端提供虚拟的数据是非常必要的 所以这里我使用了json-server作为工具,支持CORS和JSONP跨域请求,支持GET, P
-
利用vue-router实现二级菜单内容转换
本文向大家介绍利用vue-router实现二级菜单内容转换,包括了利用vue-router实现二级菜单内容转换的使用技巧和注意事项,需要的朋友参考一下 二级菜单导航是一种很普遍的功能,一般网页都会有这个功能。如果是平常的做法就是改变url,跳到相应的页面;还有一种就是frame。 如果用vue的话,可以用vue-router改变<router-view>里面的组件,这样就能做到不刷新页面都能跳到相
-
 ant-design-vue按需加载的坑的解决
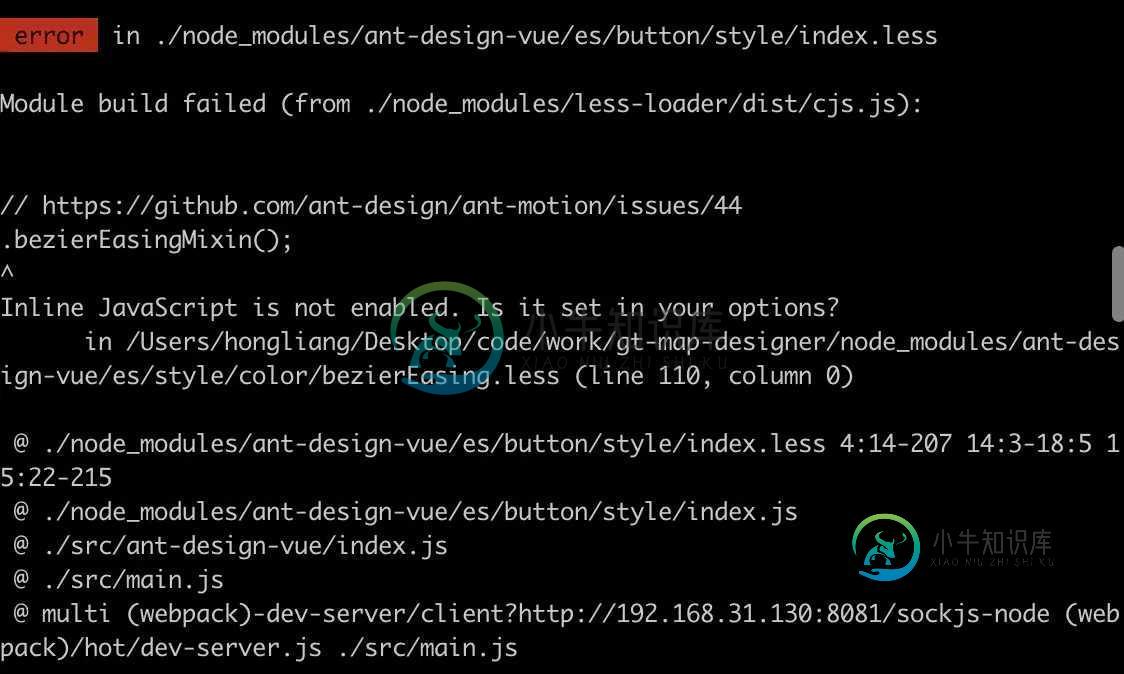
ant-design-vue按需加载的坑的解决本文向大家介绍ant-design-vue按需加载的坑的解决,包括了ant-design-vue按需加载的坑的解决的使用技巧和注意事项,需要的朋友参考一下 问题 在vue-cli4.x中按需加载ant-design-vue,在编译时报错,错误如下 原因 ant-design-vue使用less预处理器。在less3.0版本以前,javascriptEnabled属性默认为true,3.0以后默认为
