《vue》专题
-
 Vue数组更新及过滤排序功能
Vue数组更新及过滤排序功能本文向大家介绍Vue数组更新及过滤排序功能,包括了Vue数组更新及过滤排序功能的使用技巧和注意事项,需要的朋友参考一下 前面的话 Vue为了增加列表渲染的功能,增加了一组观察数组的方法,而且可以显示一个数组的过滤或排序的副本。本文将详细介绍Vue数组更新及过滤排序 变异方法 Vue 包含一组观察数组的变异方法,它们将会触发视图更新,包含以下方法 push() 接收任意数量的参数,把它们逐个
-
 Vue.js学习示例分享
Vue.js学习示例分享本文向大家介绍Vue.js学习示例分享,包括了Vue.js学习示例分享的使用技巧和注意事项,需要的朋友参考一下 本篇和大家分享的是学习Vuejs的总结和调用webapi的一个小示例; » Vuejs - 学习大杂烩 » WebApi + Vue.js 示例 下面一步一个脚印的来分享: » Vuejs - 学习大杂烩 首先,咋们要学习一个js框架,那么肯定要引入该框架的基础库,这里我创建一个页面并且
-
 使用vue实现各类弹出框组件
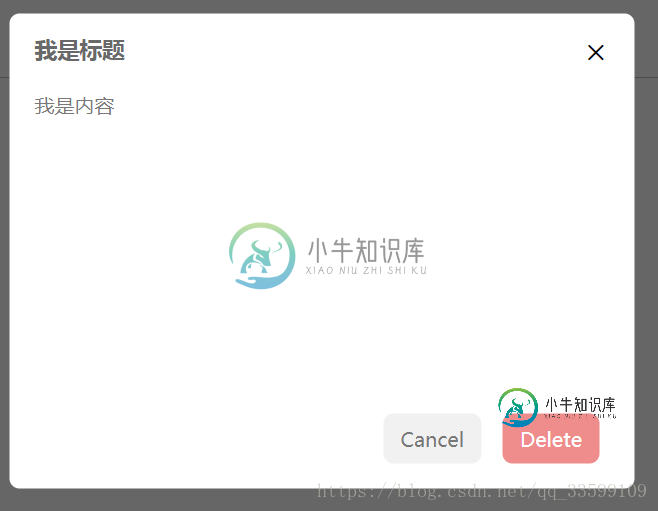
使用vue实现各类弹出框组件本文向大家介绍使用vue实现各类弹出框组件,包括了使用vue实现各类弹出框组件的使用技巧和注意事项,需要的朋友参考一下 简单介绍一下vue中常用dialog组件的封装: 实现动态传入内容,实现取消,确认等回调函数。 首先写一个基本的弹窗样式,如上图所示。 在需要用到弹窗的地方中引入组件: 点击一个按钮显示弹窗,并保证关闭弹窗后再次点击依旧显示 在弹窗组件中定义一个value值:v-model="s
-
vue弹出框组件封装实例代码
本文向大家介绍vue弹出框组件封装实例代码,包括了vue弹出框组件封装实例代码的使用技巧和注意事项,需要的朋友参考一下 新学vue,参考别人封装弹出层组件。好用! 1.你需要先建一个弹出框的模板: 2.接着你需要一个js:mackjs.js -3.你接着需要在main.js导入这个文件 -4.最后在你需要引入的vue文件中直接调用就好了 导入 总结 以上所述是小编给大家介绍的vue弹出框组件封装实
-
 Vue组件化开发之通用型弹出框的实现
Vue组件化开发之通用型弹出框的实现本文向大家介绍Vue组件化开发之通用型弹出框的实现,包括了Vue组件化开发之通用型弹出框的实现的使用技巧和注意事项,需要的朋友参考一下 本文主要分享关于组件化开发的理解,让刚入门的小伙伴少走一些弯路,提高开发效率,作者本人也是新手,如有不当之处,请大佬指出,感谢。 相信很多刚入门的小伙伴,经常会写很多重复的代码,而这些代码一般情况下也都是大同小异,在这种情况下,如何让开发和学习变得更加高效,组件化
-
vue弹窗组件使用方法
本文向大家介绍vue弹窗组件使用方法,包括了vue弹窗组件使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue弹窗组件的具体代码,供大家参考,具体内容如下 弹窗是一个项目必备的复用利器,所以封装起来,保证项目ui一致,是很有必要的。学了一段时间vue,想想还是用vue写一下吧。用的很小白,但是会写出来了,说明我也有进步一丢丢了。继续加油…. 代码贴图如下,样式比较丑,不要介
-
学习Vue组件实例
本文向大家介绍学习Vue组件实例,包括了学习Vue组件实例的使用技巧和注意事项,需要的朋友参考一下 Vue实例 项目启动过程 看一下现在我们的项目,想想整个项目的启动过程是什么(以直接打开index.html的方法访问为例来说明)? 你首先打开了index.html,里面只有一个写了一个id='root'的div,还有你引入了打包之后的代码,然后Vue自己肯定运行了一下(可以认为是Vue初始化)。
-
 在vue中封装的弹窗组件使用队列模式实现方法
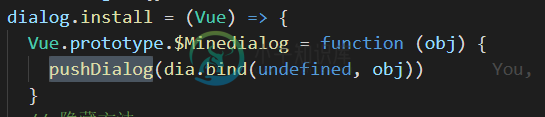
在vue中封装的弹窗组件使用队列模式实现方法本文向大家介绍在vue中封装的弹窗组件使用队列模式实现方法,包括了在vue中封装的弹窗组件使用队列模式实现方法的使用技巧和注意事项,需要的朋友参考一下 前言 由于业务需要,需要在封装的弹窗组件中引入定时器实现倒计时效果,但是如果同时触发两个弹窗,就会导致计时器bug,前一个弹窗的定时器没有被清除,倒计时就会错乱,此时想到的解决办法就是采用队列模式,将每一个需要的弹窗存到队列中,依次的将弹窗展示出来
-
 vue移动端使用canvas签名的实现
vue移动端使用canvas签名的实现本文向大家介绍vue移动端使用canvas签名的实现,包括了vue移动端使用canvas签名的实现的使用技巧和注意事项,需要的朋友参考一下 效果 canvas画板移动端 .gif 需求 在一些项目业务中,经常会使用到画板,让用户自己去写/画一些东西做标示,比如说在线签电子合约、签名等,如果不用插件,那么如何使用h5的canvas画布来实现这一需求呢? 【本篇只讨论移动端,PC端请看上篇】 分析
-
vue移动端的左右滑动事件详解
本文向大家介绍vue移动端的左右滑动事件详解,包括了vue移动端的左右滑动事件详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue移动端左右滑动事件,供大家参考,具体内容如下 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
vue-iview动态新增和删除的方法
本文向大家介绍vue-iview动态新增和删除的方法,包括了vue-iview动态新增和删除的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue-iview动态新增和删除的具体代码,供大家参考,具体内容如下 参考链接:vue iview动态新增和删除 我根据上面的博客进行了test和小修改,效果如下: 源码如下: html代码 JS代码 关于vue.js组件的教程,请大家点击
-
vue2.0 实现导航守卫(路由守卫)
本文向大家介绍vue2.0 实现导航守卫(路由守卫),包括了vue2.0 实现导航守卫(路由守卫)的使用技巧和注意事项,需要的朋友参考一下 路由跳转前做一些验证,比如登录验证,是网站中的普遍需求。 对此,vue-route 提供的 beforeRouteUpdate 可以方便地实现导航守卫(navigation-guards)。 导航守卫(navigation-guards)这个名字,听起来怪怪的
-
 Vue整合AdminLTE模板的方法
Vue整合AdminLTE模板的方法本文向大家介绍Vue整合AdminLTE模板的方法,包括了Vue整合AdminLTE模板的方法的使用技巧和注意事项,需要的朋友参考一下 上一次搞定了登录验证和跳转的问题,不过存在一处bug。在Vue的main.js中,使用了Vue-router的路由钩子来判断是否可以访问受保护的资源,问题就出在这里,先修复上次的bug。 代码中有一个问题,就是在没有token时如果直接访问/login会产生死循环
-
 Vue中父子组件通讯之todolist组件功能开发
Vue中父子组件通讯之todolist组件功能开发本文向大家介绍Vue中父子组件通讯之todolist组件功能开发,包括了Vue中父子组件通讯之todolist组件功能开发的使用技巧和注意事项,需要的朋友参考一下 一、todolist功能开发 二、todolist组件拆分 定义组件,组件和组件之间通讯 1、全局组件 2、局部组件 要注册,否则会报错: vue.js:597 [Vue warn]: Unknown custom element: <
-
 Vue+Jwt+SpringBoot+Ldap完成登录认证的示例代码
Vue+Jwt+SpringBoot+Ldap完成登录认证的示例代码本文向大家介绍Vue+Jwt+SpringBoot+Ldap完成登录认证的示例代码,包括了Vue+Jwt+SpringBoot+Ldap完成登录认证的示例代码的使用技巧和注意事项,需要的朋友参考一下 本人野生程序员一名,了解了一些微服务架构、前后端分离、SPA的知识后就想试试做点什么东西。之前一直做后端,前端只是有基础知识。之前学习过angularjs,但当时就是一脸懵逼(完全看不懂是啥)就放弃了
