Vue整合AdminLTE模板的方法
上一次搞定了登录验证和跳转的问题,不过存在一处bug。在Vue的main.js中,使用了Vue-router的路由钩子来判断是否可以访问受保护的资源,问题就出在这里,先修复上次的bug。
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})
代码中有一个问题,就是在没有token时如果直接访问/login会产生死循环导致溢出。修改后代码如下
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})
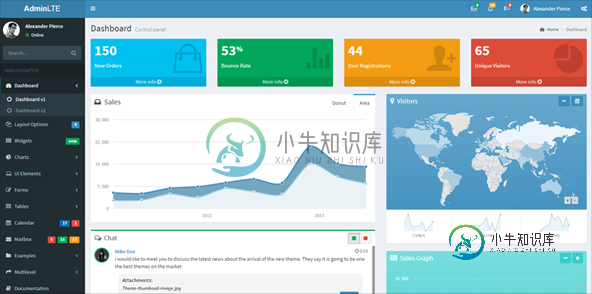
好了,进入正题。先说AdminLTE,这是一个基于bootstrap的后台管理模板,对于我这种排版、设计很渣但又需要一个人搞定所有事的来说确实是个救星。先看看它的效果。

可以看到效果非常棒。其本身还包含了各种各样的jquery插件,map、fullcalendar、datapicker、charts等等。不过这里我们主要用到侧边的导航和头部样式。
第一步,我们创建一个index.vue用作整个系统的主界面,然后把AdminLTE的index文件中的html复制到index.vue的template中。在没有任何设置的情况想效果是这样的。

好吧,辣眼睛。之所以这样是因为我们没有在页面中导入各种css文件。
第二步,导入bootstrap的css文件。如果你是要Vue-cli创建的项目,那么项目中应该已经包含了bootstrap(在node_modules文件夹中)。接下来只要在main.js中引入就可以了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
引入后的效果是这样的

稍微正常了一些,下一步我们需要引入AdminLTE相关的css文件,如果你有AdminLTE的文件应该能在dist中找到css、img、js三个文件夹。把这三个文件夹复制到我们Vue项目的assets中吧。引入的方法还是在main.js中添加。'
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
引入后的效果

头部似乎正常了,但是body的内容都没有显示出来。原因是AdminLTE是基于bootstrap的,而bootstrap又是需要jquery的。此时我们只引入了css文件,而还没引入所需的js文件。但是此时引入js文件会因为没有jquery而导致引入的文件无法起作用。所以先解决Vue中使用jquery的问题。首先需要通过npm下载jquery到项目中(这里最好和AdminLTE中使用的jquery版本一致,我这里是2.2.3)。打开shell导航到我们项目所在的文件夹使用npm install来安装jquery。

安装好之后应该能在项目的node_modules文件夹中找到jquery文件夹,并且package.json中也记录了项目引用的jquery版本。

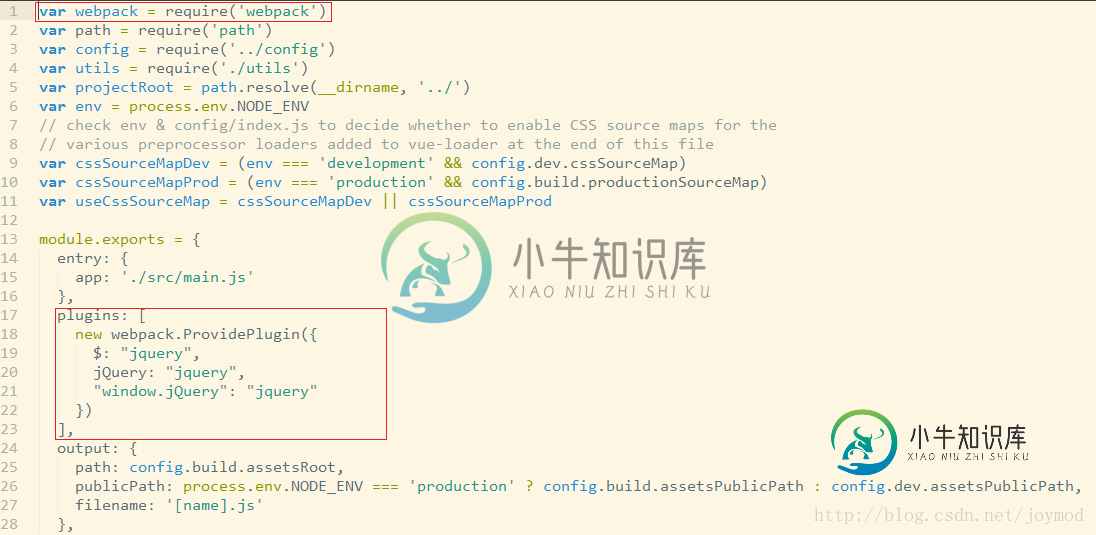
接下来要修改项目的webpack配置文件。文件位于项目的build文件夹下,文件名是webpack.base.conf.js。需要在这个文件中新增2处配置。

引入了jquery之后,我们就可以在main.js中继续引入bootstrap和AdminLTE的js文件了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
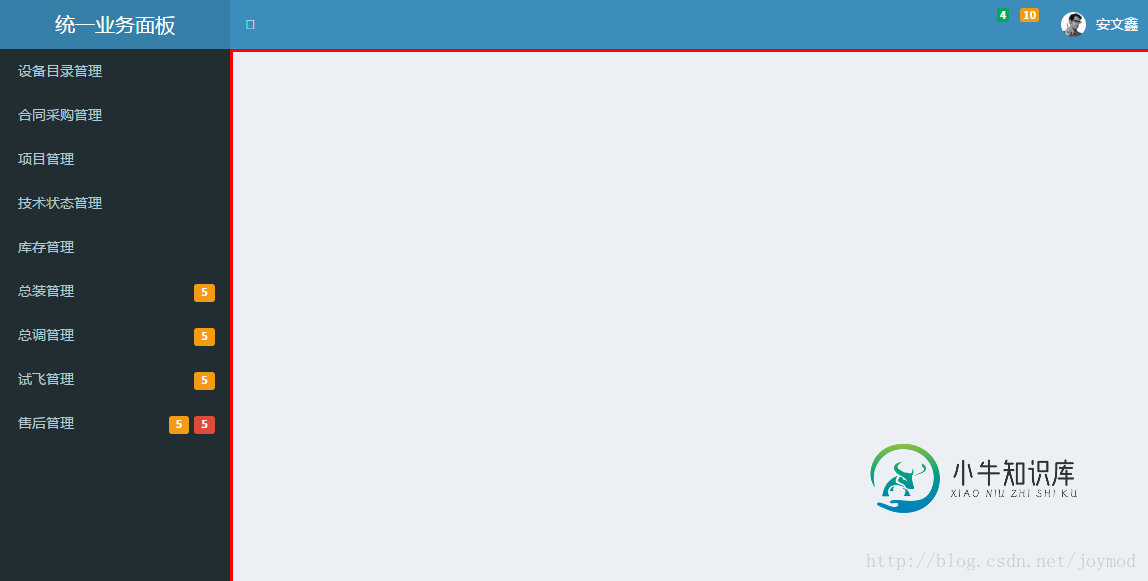
引入之后再看一下效果

总算看起来好一些了,但是我们发现图标都没有显示出来,这是因为AdminLTE还使用了font-awesome。我们还需要再使用npm在项目中安装font-awesome,之后在main.js中导入font-awesome的css文件(这次只需要安装,不需要修改webpack的配置文件了)。

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
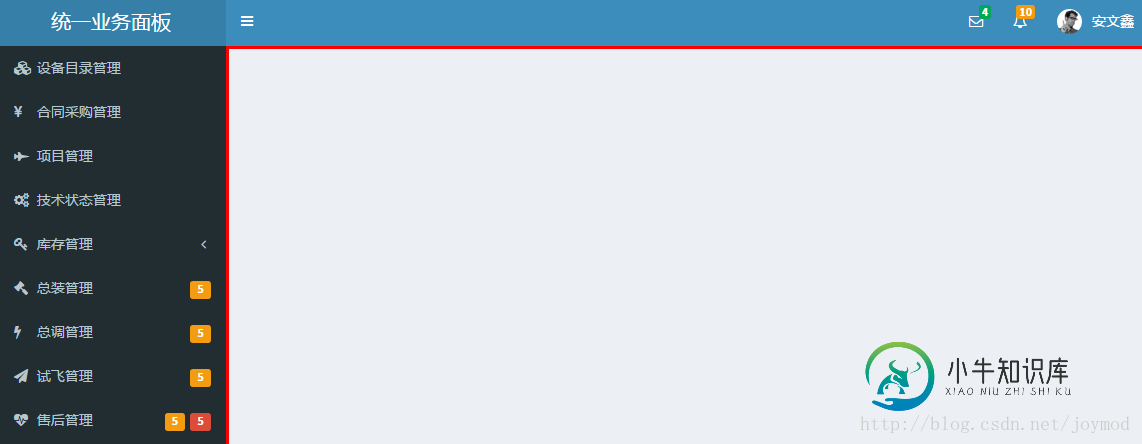
导入后效果

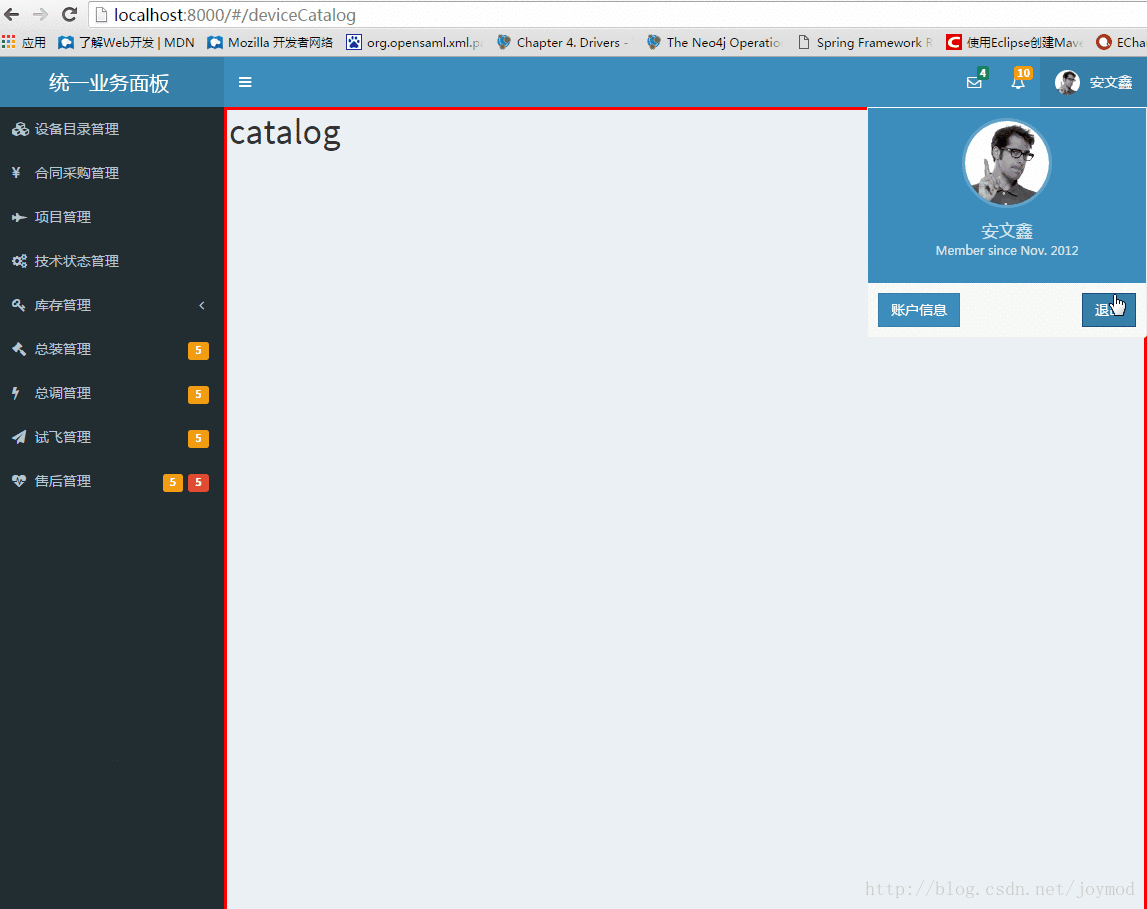
还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents import App from './App' import Login from './components/login' import Index from './components/index' import DeviceCatalog from './components/deviceCatalog' Vue.use(VueRouter) Vue.use(VueResource) Vue.http.options.emulateJSON = true; const routes = [ { path: '/login', component : Login },{ path: '/index', component: Index, children: [ { path: '/deviceCatalog', component: DeviceCatalog } ] }, ]
在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <div class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </div>
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<div class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</div>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>

全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。 在底层的实现上, Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。 如果你熟悉虚拟 D
-
本文向大家介绍在vscode里使用.vue代码模板的方法,包括了在vscode里使用.vue代码模板的方法的使用技巧和注意事项,需要的朋友参考一下 1.设置.vue模板 打开编辑器,点击文件 —— 首选项 —— 用户代码片段,会弹出来一个输入框。 在输入框输入vue,回车,会打开一个vue.json文件。 在里面复制以下代码: 模板内容可按自己的喜好自行修改。 然后新建一个.vue文件,输入vue
-
本文向大家介绍vue 使用Jade模板写html,stylus写css的方法,包括了vue 使用Jade模板写html,stylus写css的方法的使用技巧和注意事项,需要的朋友参考一下 日常工作都是使用vue开发页面和webApp,写的多了就想偷懒简化各种书写方式,所以使用了jade写html,stylus写css,省了很多的步骤和提高了效率。 安装包 配置文件 jade使用前后对比 使用Jad
-
AdminLTE 是受欢迎的开源的管理仪表盘和控制面板的WebApp模板。它是基于Bootstrap 3的CSS框架,反应灵敏的HTML模板。利用所有Bootstrap的组件对大部分使用插件进行设计和调整风格,创建出可以用作后端应用程序的用户界面一致性设计。AdminLTE是基于模块化设计,很容易在其之上定制和重制。 浏览器支持: IE 9+ Firefox (latest) Chrome (la
-
问题内容: 这是我的代码: 它运作良好。但是当我尝试添加这个 我遇到编译器错误:«int MyClass :: DoSomething()»的«>»令牌模板标识«DoSomething <0>»之前的无效显式专门化与任何模板声明都不匹配 我使用g ++ 4.6.1应该怎么做? 问题答案: 不幸的是,如果不对外部模板进行特殊化处理,就不能对作为类模板成员的模板进行特殊处理: C ++ 11 14.7
-
亦称: Template Method 意图 模板方法模式是一种行为设计模式, 它在超类中定义了一个算法的框架, 允许子类在不修改结构的情况下重写算法的特定步骤。 问题 假如你正在开发一款分析公司文档的数据挖掘程序。 用户需要向程序输入各种格式 (PDF、 DOC 或 CSV) 的文档, 程序则会试图从这些文件中抽取有意义的数据, 并以统一的格式将其返回给用户。 该程序的首个版本仅支持 DOC 文

