django-adminlte-ui,基于 adminlte 的 django 后台模板,页面基本全部兼容,欢迎测试。
安装
pip install django-adminlte-ui
设置
INSTALLED_APPS = [
'adminlteui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.sites',
'django.contrib.sitemaps',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
...
]
相关截图:
登录页面

面板页面





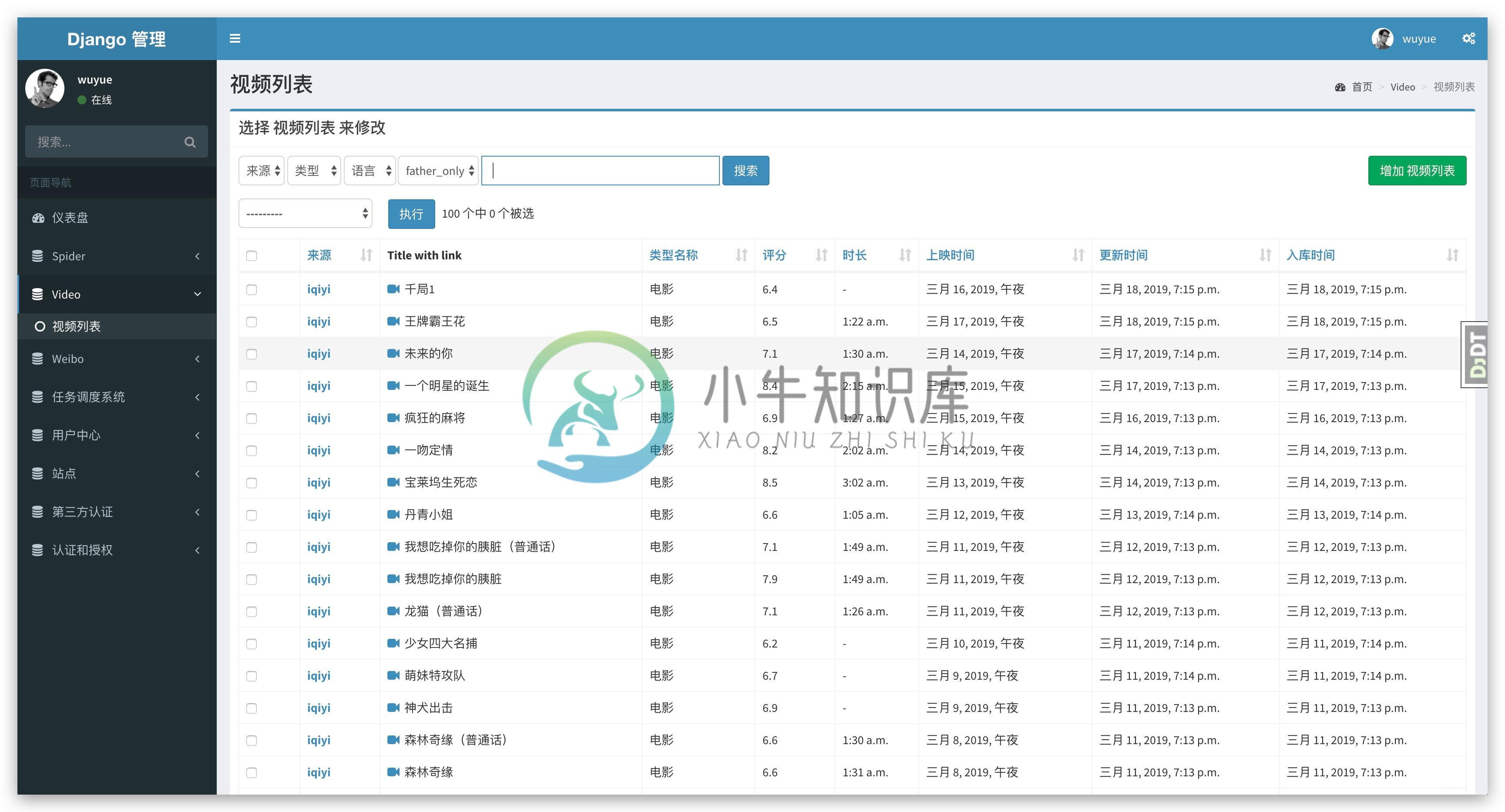
表格页面

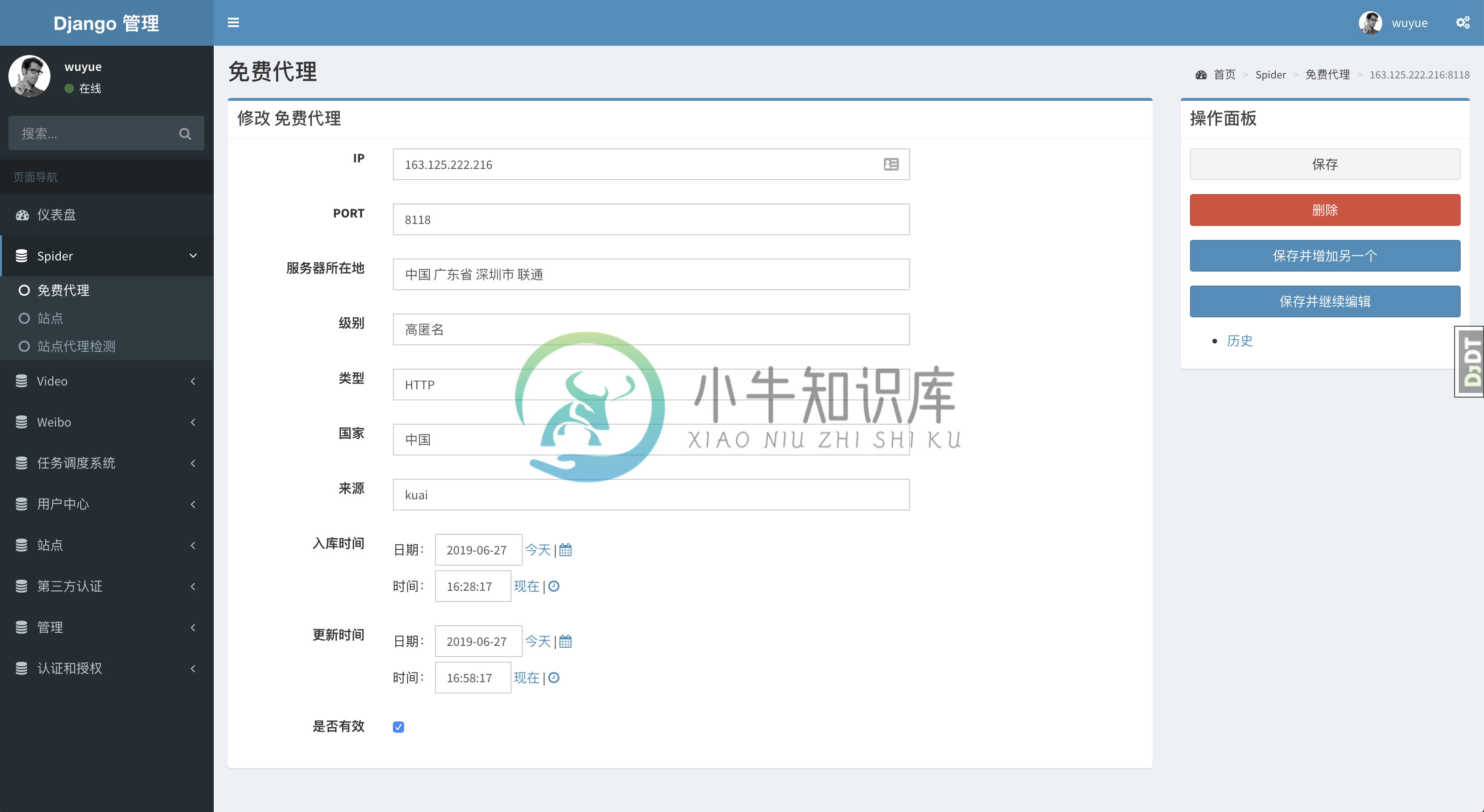
表单页面

-
1、设置可选字段 为了设置某一个字段是可选的,不如说email,只需要修改其相关的模型,也就是在model.py中修改模型,将email=models.EmailField(blank=True),也就是添加blank=True。 这句代码告诉Django,允许email字段的输入为空,Django中字段的默认blank=false,即是不允许输入为空。 note:django在生成sql语句的时
-
参考 http://www.liujiangblog.com/course/django/124 AdminLTE-2.4.5 http://www.liujiangblog.com/course/django/125 1. STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ] mkdir static 为了以后扩展的方便,将Ad
-
总体介绍 python+Django数据库监控平台 开发技术:python,django(web框架),AdminLTE(前端模板) 整体架构:后端多进程数据采集+告警轮询+web前端展示+celery任务管理 特色:支持主机、Oracle、MySQL基础数据监控及性能监控,以评分形式展示各项服务健康度,关键指标形成dashboard趋势分析,自定义告警阈值,支持邮件告警,采用celery任务管理
-
总体介绍 python+Django数据库监控平台 开发技术:python,django(web框架),AdminLTE(前端模板) 整体架构:后端多进程数据采集+告警轮询+web前端展示+celery任务管理 特色:支持主机、Oracle、MySQL基础数据监控及性能监控,以评分形式展示各项服务健康度,关键指标形成dashboard趋势分析,自定义告警阈值,支持邮件告警,采用celery任务管理
-
不知不觉,在一家公司工作了5年,主要从事Google SEO 方面工作,最近突然想制作一个自己的博客,对自己平时工作一个总结,恰巧最近学习了python语法,以及django框架,就尝试这写一个自己的博客 1.配置django开发环境 1.1 在码云上创建仓库 https://gitee.com/chenglulu/djangoblog.git 1.2 将项目克隆到本地 git clone ht
-
总体介绍 python+Django数据库监控平台 开发技术:python,django(web框架),AdminLTE(前端模板) 整体架构:后端多进程数据采集+告警轮询+web前端展示+celery任务管理 特色:支持主机、Oracle、MySQL基础数据监控及性能监控,以评分形式展示各项服务健康度,关键指标形成dashboard趋势分析,自定义告警阈值,支持邮件告警,采用celery任务管理
-
UI组件 element ★9305 - 饿了么出品的Vue2的web UI工具套件 Vux ★6802 - 基于Vue和WeUI的组件库 mint-ui ★4776 - Vue 2的移动UI元素 iview ★4458 - 基于 Vuejs 的开源 UI 组件库 Keen-UI ★2363 - 轻量级的基本UI组件合集 vue-material ★2207 - 通过Vue Material和Vu
-
element- 饿了么出品的Vue2的web UI工具套件 Vux- 基于Vue和WeUI的组件库 mint-ui- Vue 2的移动UI元素 iview- 基于 Vuejs 的开源 UI 组件库 Keen-UI- 轻量级的基本UI组件合集 vue-material- 通过Vue Material和Vue 2建立精美的app应用 muse-ui- 三端样式一致的响应式 UI 库 vuetify-
-
总体介绍 python+Django数据库监控平台 开发技术:python,django(web框架),AdminLTE(前端模板) 整体架构:后端多进程数据采集+告警轮询+web前端展示+celery任务管理 特色:支持主机、Oracle、MySQL基础数据监控及性能监控,以评分形式展示各项服务健康度,关键指标形成dashboard趋势分析,自定义告警阈值,支持邮件告警,采用celery任务管理
-
UI组件 element - 饿了么出品的Vue2的web UI工具套件 vant - vue的移动ui组件 vant-weapp - vue的微信小程序组件 iview - vue webUI组件(适用pc端和后台系统界面开发 ) iview weapp - vue的微信小程序组件 Vux - 基于Vue和WeUI的组件库 mint-ui - Vue 2的移动UI元素 iview - 基于 Vu
-
element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和WeUI的组件库 iview ★5801 - 基于 Vuejs 的开源 UI 组件库 mint-ui ★5517 - Vue 2的移动UI元素 vue-material ★2790 - 通过Vue Material和Vue 2建立精美的app应用 muse-ui ★2611 - 三端样
-
AdminLTE 是受欢迎的开源的管理仪表盘和控制面板的WebApp模板。它是基于Bootstrap 3的CSS框架,反应灵敏的HTML模板。利用所有Bootstrap的组件对大部分使用插件进行设计和调整风格,创建出可以用作后端应用程序的用户界面一致性设计。AdminLTE是基于模块化设计,很容易在其之上定制和重制。 浏览器支持: IE 9+ Firefox (latest) Chrome (la
-
简介 RonCoo AdminLTE --是一个完全响应式的免费开源后台管理模板。基于 AdminLTE 框架(后续会随着版本更新而更新);使用jQuery 2.2.3版本,并引入很多优秀的第三方jQuery插件,开发者也可以改用自己熟悉的第三方插件,易于使用,并高度可定制,适合许多屏幕分辨率从小型移动设备到大型台式机,这是国内的开源模板未支持的。 在线预览:demo.adminlte.roncoo.com
-
AdminLTE template Laravel package A Laravel package that switch default Laravel scaffolding / boilerplate to AdminLTE template with Bootstrap 3.0 and Pratt Landing Page See demo here: http://demo.admi
-
Easy AdminLTE integration with Laravel This package provides an easy way to quickly set up AdminLTE v3 with Laravel (6 or higher). It has no requirements and dependencies besides Laravel, so you can s
-
龙果开源-后台管理系统 项目介绍 框架完全是基于Spring IO platform,绝对拥抱Spring,版本的依赖关系再不用担心。 前端基于 龙果开源-后台管理UI Roncoo AdminLTE,高端大气上档次。 实现了邮件发送功能,邮件增删改查功能 代码自动生成工具使用了龙果开源-Mybatis代码自动生成工具 项目愿景 根据实际项目的需求,实现一个适合由单应用扩展到多应用的架构。在项目的
-
本文向大家介绍Vue整合AdminLTE模板的方法,包括了Vue整合AdminLTE模板的方法的使用技巧和注意事项,需要的朋友参考一下 上一次搞定了登录验证和跳转的问题,不过存在一处bug。在Vue的main.js中,使用了Vue-router的路由钩子来判断是否可以访问受保护的资源,问题就出在这里,先修复上次的bug。 代码中有一个问题,就是在没有token时如果直接访问/login会产生死循环

