《vue》专题
-
用vue-cli开发vue时的代理设置方法
本文向大家介绍用vue-cli开发vue时的代理设置方法,包括了用vue-cli开发vue时的代理设置方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: /goods/*是表示匹配到/goods/后面任何路由,都会代理到端口上,如果不加/*则后面加其他路由的话,是不能代理到端口的 以上这篇用vue-cli开发vue时的代理设置方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大
-
Vue常见面试题整理【值得收藏】
本文向大家介绍Vue常见面试题整理【值得收藏】,包括了Vue常见面试题整理【值得收藏】的使用技巧和注意事项,需要的朋友参考一下 看看面试题,只是为了查漏补缺,看看自己那些方面还不懂。切记不要以为背了面试题,就万事大吉了,最好是理解背后的原理,这样面试的时候才能侃侃而谈。不然,稍微有水平的面试官一看就能看出,是否有真才实学还是刚好背中了这道面试题。(都是一些基础的vue面试题,大神不用浪费时间往下看
-
vue项目中跳转到外部链接的实例讲解
本文向大家介绍vue项目中跳转到外部链接的实例讲解,包括了vue项目中跳转到外部链接的实例讲解的使用技巧和注意事项,需要的朋友参考一下 当我们在文件中,如果是vue页面中的内部跳转,可以用this.$router.push()实现,但是如果我们还用这种方法跳到外部链接,就会报错,我们一看链接的路径,原来是我们的外部链接前面加上了http://localhost:8080/#/这一串导致跳转出现问题
-
Vue框架里使用Swiper的方法示例
本文向大家介绍Vue框架里使用Swiper的方法示例,包括了Vue框架里使用Swiper的方法示例的使用技巧和注意事项,需要的朋友参考一下 下载swiper 首先使用npm 或者cnpm下载swiper 引入swiper 使用swiper mounted里面调用 注意 如果想要从后台请求图片放上去 new Swiper要写在网络请求成功的函数里面,否则不会出来数据。 slider组件的内容如下:
-
详解swiper在vue中的应用(以3.0为例)
本文向大家介绍详解swiper在vue中的应用(以3.0为例),包括了详解swiper在vue中的应用(以3.0为例)的使用技巧和注意事项,需要的朋友参考一下 一、使用方法 官网地址 参考此文章(点击我) 二、常见情况 图片需要动态获取时 待数据加载成功且渲染完毕后,进行节点初始化。例: 当有 3 组图片需要依次播放时(多组以此类推) 情景:第 2 组图片滑动最后一张时,需要加载第 3 组图片;第
-
 vue项目打包部署_nginx代理访问方法详解
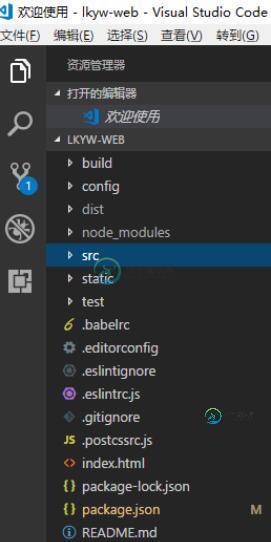
vue项目打包部署_nginx代理访问方法详解本文向大家介绍vue项目打包部署_nginx代理访问方法详解,包括了vue项目打包部署_nginx代理访问方法详解的使用技巧和注意事项,需要的朋友参考一下 我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解。 1、先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要修改如下配置文件: 配置文件一:build>
-
 解决vue组件中使用v-for出现告警问题及v for指令介绍
解决vue组件中使用v-for出现告警问题及v for指令介绍本文向大家介绍解决vue组件中使用v-for出现告警问题及v for指令介绍,包括了解决vue组件中使用v-for出现告警问题及v for指令介绍的使用技巧和注意事项,需要的朋友参考一下 在项目中运行v-for代码段时, 解决方法: 在代码中绑定key值,可解决,如: PS:Vue2学习笔记:v-for指令 1.使用 结果: 总结 以上所述是小编给大家介绍的解决vue组件中使用v-for出现告警问
-
vue脚手架中配置Sass的方法
本文向大家介绍vue脚手架中配置Sass的方法,包括了vue脚手架中配置Sass的方法的使用技巧和注意事项,需要的朋友参考一下 世界上最成熟、最稳定、最强大的专业级CSS扩展语言! 兼容CSS Sass完全兼容所有版本的CSS。我们对此严格把控,所以你可以无缝地使用任何可用的CSS库。 特性丰富 Sass拥有比其他任何CSS扩展语言更多的功能和特性。Sass核心团队不懈努力,一直使其保持领先地位。
-
vue自定义移动端touch事件之点击、滑动、长按事件
本文向大家介绍vue自定义移动端touch事件之点击、滑动、长按事件,包括了vue自定义移动端touch事件之点击、滑动、长按事件的使用技巧和注意事项,需要的朋友参考一下 用法: js核心内容 2018-03-08 有朋友提出一个bug “v-for循环 生命周期后 获取不到新值 比如更新了数据” 这个问题是v-for的就地复用机制导致的,也就是可以复用的dom没有重复渲染,官方给出的方法是需要为
-
详解vue中axios的使用与封装
本文向大家介绍详解vue中axios的使用与封装,包括了详解vue中axios的使用与封装的使用技巧和注意事项,需要的朋友参考一下 分享下我自己的axios封装 axios是个很好用的插件,都是一些params对象,所以很方便做一些统一处理 当然首先是npm安装axios 很简单$ npm install axios --save 在src下新建文件夹 service / index.js 接着上
-
 vue踩坑记录之数组定义和赋值问题
vue踩坑记录之数组定义和赋值问题本文向大家介绍vue踩坑记录之数组定义和赋值问题,包括了vue踩坑记录之数组定义和赋值问题的使用技巧和注意事项,需要的朋友参考一下 问题场景:vue页面初始化展示请求后台返回的数据失败,没有报错 输出的this.effective_date: 页面部分: 发现问题:data定义的数据为[]空数组,没有定义数组长度,而赋值的时候用数组下标赋值 修改代码后如下: 打印effective_date的值:
-
 vue实现微信二次分享以及自定义分享的示例
vue实现微信二次分享以及自定义分享的示例本文向大家介绍vue实现微信二次分享以及自定义分享的示例,包括了vue实现微信二次分享以及自定义分享的示例的使用技巧和注意事项,需要的朋友参考一下 微信二次分享/自定义分享 从App中使用App分享(一次分享) 使用微信导航栏的分享(二次分享) --已做处理 使用微信导航栏的分享(二次分享) --未做处理 如上图,如果不做相关处理,页面进行二次分享,用户看到的就是链接+空图,上面显示的文案(考拉阅
-
Vue axios 将传递的json数据转为form data的例子
本文向大家介绍Vue axios 将传递的json数据转为form data的例子,包括了Vue axios 将传递的json数据转为form data的例子的使用技巧和注意事项,需要的朋友参考一下 修改main.js文件中axios的配置: 在发送请求前将数据用qs模块转化 修改请求头的Content-Type='application/x-www-form-urlencoded' 具体配置如下
-
 在vue-cli3中使用axios获取本地json操作
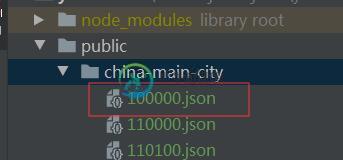
在vue-cli3中使用axios获取本地json操作本文向大家介绍在vue-cli3中使用axios获取本地json操作,包括了在vue-cli3中使用axios获取本地json操作的使用技巧和注意事项,需要的朋友参考一下 在vue-cli3中,公共文件夹由static变成了public 先把要访问的json放到public文件夹下 使用axios的get方法获取,不能用post,不然会报404 补充知识:两个不同的路由,引入相同的组件 从不同的按
-
 vue bootstrap小例子一枚
vue bootstrap小例子一枚本文向大家介绍vue bootstrap小例子一枚,包括了vue bootstrap小例子一枚的使用技巧和注意事项,需要的朋友参考一下 vue和angular非常像都是MVVM。道理都是想通的,就是语法的差异 我觉得vue和angular区别: 1.vue更轻,更便捷,适用于移动开发 2.vue更简单。。 angular和vue指令的差别大致就是 ng-xxx和v-xxx。 vue是用过
