在vue-cli3中使用axios获取本地json操作
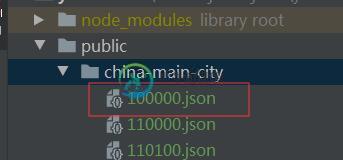
在vue-cli3中,公共文件夹由static变成了public
先把要访问的json放到public文件夹下
使用axios的get方法获取,不能用post,不然会报404

axios.get(`./china-main-city/100000.json`)
.then((data) => {
console.log(data)
})
补充知识:两个不同的路由,引入相同的组件
从不同的按钮进入到详情页,两个不同的路由,相同的组件



主要是从不同按钮进入不同路由的页面,内容一致,但是title不一样,怎么写
index.js
const businessDetail = _import('business/detail')
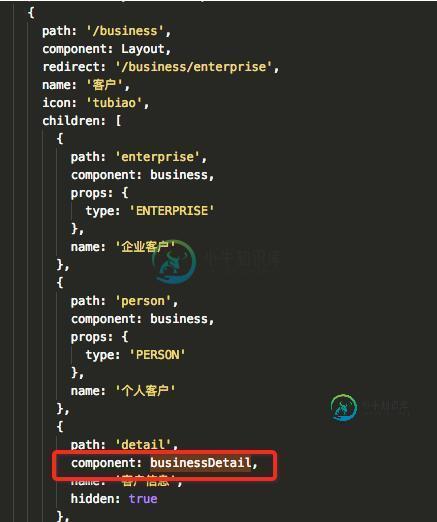
第一个页面

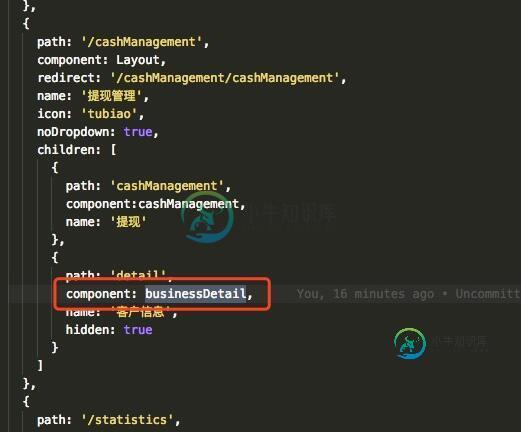
第二个页面

这就是不用的路由引入相同的path,当然先可以新开页面,再引入第一个页面的内容,但是没有必要~~~~
以上这篇在vue-cli3中使用axios获取本地json操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解vue中使用express+fetch获取本地json文件,包括了详解vue中使用express+fetch获取本地json文件的使用技巧和注意事项,需要的朋友参考一下 自己在做个vue小demo的时候,想模拟从服务器获取json数据的过程,一开始的想法是使用fetch直接获取本地的json文件,无论是install了json-loader还是把json文件放在index.htm
-
我在获取数据方面有问题。这是控制台中弹出的错误。。。 未捕获的错误:模块构建失败(来自。/node_modules/Babel-loader/lib/index.js): SynTaxError: /var/www/html/laravel/resources/js/components/Content.vue: const是一个保留字(8:4) 我在用法上做错了什么吗? 也在App.js中
-
所以我试图为我的第一个Vue项目制作一个CRUD页面,但是我一直出错,找不到一个好的解决方案或有效的例子。 当我通过邮递员发布此请求时: 我从我的数据库中得到有针对性的结果,但是当我试图从我的vue页面中这样做时,我似乎无法正确地得到它。我一直收到一个401未经授权的错误,但我想我确实有一个带有令牌的标题。 我的vue页面: 我的PartyDataService: 我的Http公用程序: 我尝试在
-
我正在创建一个电子学习网站,那里有你可以选择的课程卡片。这是我的密码 课程ist.vue 我的问题是我无法从API链接获取数据- 我想知道我做错了什么。我也尝试使用{{list}}来获取数据,但没有成功。我现在的目标是得到所有的数据,即使它看起来很乱。抱歉我英语不好,谢谢你!
-
问题内容: 我正在尝试使用Jquery从本地文件中获取JSON对象(产品)的列表,并将所有对象存储在称为allItems的单个数组中。该文件与代码位于同一目录中,称为“ allItems.json”。这是我现在的做法: 基于此示例:http : //api.jquery.com/jQuery.getJSON/ 问题答案: 为了能够返回任何项目,AJAX调用需要同步运行。 转换为以下异步调用: 异步
-
我一直试图获得一个简单的web操作来向API发出一个经过身份验证的get请求(我已经从示例代码中删除了实际的url和秘密)。 我已经在本地成功地运行了这一点,但是当我测试web动作时,它只是在记录“调用Axios”之后死亡。 它不会报告错误,我尝试实现一个承诺,认为线程在api响应之前就结束了,但没有效果。有什么线索吗?

