如何在Vue中使用axios检索JSON web令牌?
所以我试图为我的第一个Vue项目制作一个CRUD页面,但是我一直出错,找不到一个好的解决方案或有效的例子。
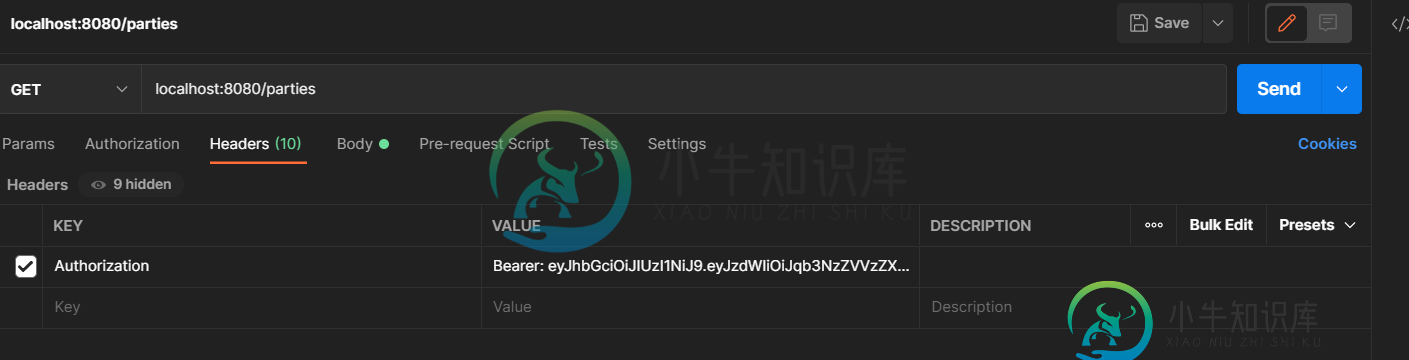
当我通过邮递员发布此请求时:

我从我的数据库中得到有针对性的结果,但是当我试图从我的vue页面中这样做时,我似乎无法正确地得到它。我一直收到一个401未经授权的错误,但我想我确实有一个带有令牌的标题。
我的vue页面:
<template>
<div class="list row">
<div class="col-md-8">
</div>
<div class="col-md-6">
<h4>Parties List</h4>
<ul class="list-group">
<li class="list-group-item"
:class="{ active: index == currentIndex }"
v-for="(party, index) in parties"
:key="index"
@click="setActiveParty(party, index)"
>
{{ party.name }}
</li>
</ul>
<button class="m-3 btn btn-sm btn-danger" @click="removeAllParties">
Remove All
</button>
</div>
<div class="col-md-6">
<div v-if="currentParty">
<h4>Party</h4>
<div>
<label><strong>Title:</strong></label> {{ currentParty.name }}
</div>
<div>
<label><strong>Description:</strong></label> {{ currentParty.description }}
</div>
<div>
<label><strong>Is party national:</strong></label> {{ currentParty.ispartynational ? "Yes" : "No" }}
</div>
<div>
<label><strong>partyLeader:</strong></label> {{ currentParty.partyLeader.name}}
</div>
<a class="badge badge-warning"
:href="'/parties/' + currentParty.id"
>
Edit
</a>
</div>
<div v-else>
<br />
<p>Please click on a Party...</p>
</div>
</div>
</div>
</template>
<script>
import PartyDataService from "@/services/PartyDataService";
export default {
name: "PartiesList",
data() {
return {
parties: [],
currentParty: null,
currentIndex: -1,
name: ""
};
},
methods: {
retrieveParties() {
PartyDataService.getAll()
.then(response => {
this.parties = response.data;
console.log(response.data);
})
.catch(e => {
console.log(e);
});
},
refreshList() {
this.retrieveParties();
this.currentParty = null;
this.currentIndex = -1;
},
setActiveParty(party, index) {
this.currentParty = party;
this.currentIndex = index;
},
removeAllParties() {
PartyDataService.deleteAll()
.then(response => {
console.log(response.data);
this.refreshList();
})
.catch(e => {
console.log(e);
});
},
searchName() {
PartyDataService.findByName(this.name)
.then(response => {
this.tutorials = response.data;
console.log(response.data);
})
.catch(e => {
console.log(e);
});
}
},
mounted() {
this.retrieveParties();
}
};
</script>
<style>
.list {
text-align: left;
max-width: 750px;
margin: auto;
}
</style>
我的PartyDataService:
import http from "../http-common";
class PartyDataService {
getAll() {
return http.get("/parties");
}
get(id) {
return http.get(`/parties/${id}`);
}
create(data) {
return http.post("/parties/", data);
}
update(id, data) {
return http.put(`/parties/${id}`, data);
}
delete(id) {
return http.delete(`/parties/${id}`);
}
deleteAll() {
return http.delete(`/parties`);
}
findByName(name){
return http.get(`/parties/${name}`)
}
}
export default new PartyDataService();
我的Http公用程序:
import axios from "axios";
export default axios.create({
baseURL: "http://localhost:8080/",
headers: {
"Content-type": "application/json"
}
});
我尝试在http公用程序中执行此操作。js文件:
import axios from "axios";
export default axios.create({
baseURL: "http://localhost:8080/",
headers: {
Authorization: 'Bearer ' + localStorage.getItem('Authorization'),
"Content-type": "application/json"
}
});
但这给了我同样的错误,加上一个额外的cors错误,当我不包括那行代码时,我没有这个错误。
我不知道将代码行放在哪里(我认为这将帮助我解决问题)。有人能帮我吗?提前谢谢!
共有1个答案
根据邮递员请求的屏幕截图和共享的代码片段,授权的值似乎不匹配。
邮递员中的its:承载人:您的授权令牌
在axios头文件中,其:承载您的授权令牌
Bearer后面的冒号可能就是这里的问题。
另外,不要直接在axios中设置授权头。创建。而是创建一个axios实例,在请求obj上使用axios拦截器,并在那里设置身份验证令牌。因为您的身份验证令牌可能会过期,并且当您刷新令牌时,axios将不会从本地存储更新新令牌<代码>axios。创建仅在创建实例时运行一次。因此,它将使用最初添加的令牌。但另一方面,每次发出请求时都会调用Axios拦截器,因此它会在每次请求之前从本地存储中获取令牌。这确保您发送的是有效的令牌,而不是过时的令牌。希望能有帮助。
import axios from 'axios'
import { BASE_URL } from './constants'
const instance = axios.create({
baseURL: BASE_URL,
})
instance.interceptors.request.use(
(config) => {
const token = localStorage.getItem('Authorization')
if (token) {
config.headers.Authorization = `Bearer ${token}`
config.headers["Content-Type"] = "application/json"
} else {
// Do something... Usually logout user.
}
return config
}
)
export default instance
http-common.js应该看起来像上面那样。
-
我能做什么?
-
我正在使用以下技术开发我的第一个NuxtJs应用程序。 对于后端API Laravel 7.3(Passport) NUXTV2。15.2 渲染模式:通用(SSR/SSG) NuxtAxios v5。13.1 NuxtAuth v5 我的登录API响应如下: nuxt.config.js 我ogin.vue 当我设置,auth_代币local被设置为完整的json对象,而不是“access_tok
-
我正在尝试调用aws Cognito(Tokenendpoint)的post API。它在我的邮递员客户端中完美地工作。但是我在我的VueJS代码中面临这个问题。 下面是我的代码片段。 测验vue 我成功地从登录endpoint获取“代码”值在上面的代码中,HTTP是从下面的其他javascript导入的对象。 http通用。js 我不确定,但问题是在我的邮递员中,我在正文标题中使用了“应用程序/
-
我正在尝试使用从axios调用中检索到的数据。我在响应中得到了正确的信息,但当我试图返回响应时,调用函数中没有定义。是否有不同的方法将response.data返回给调用函数?
-
我有一个Vue SPA,我使用Axios处理请求,Vue Axios应用它,vuex存储令牌。但当我发送一个请求时,头授权将变成Bearer未定义或Bearer null。 流程是,通过登录,我检索一个令牌,将其保存到会话存储中,分派一个登录操作,我的vuex存储将从会话存储中设置一个处于状态的令牌。在我登录并将路由器重定向到“/”后,我想向/foo发送GET请求以及我的令牌。但这里我的代币没有定
-
对于工作,我正在处理一个Java项目,我们需要将授权令牌传递给每个请求标头。 在我的文件中,我有以下内容: 这将启用一个”按钮,我可以单击该按钮: ...这会将令牌插入到每个请求的标头中。 然而,在Swagger文档或其他地方的示例中没有任何关于如何自动插入auth令牌的文档。目标是通过调用内部API(使用active directory进行身份验证)来检索身份验证令牌,并将该令牌自动应用于请求头

