如何在Nuxt Auth中检索令牌属性
我正在使用以下技术开发我的第一个NuxtJs应用程序。
- 对于后端API Laravel 7.3(Passport)
- NUXTV2。15.2
- 渲染模式:通用(SSR/SSG)
- NuxtAxios v5。13.1
- NuxtAuth v5
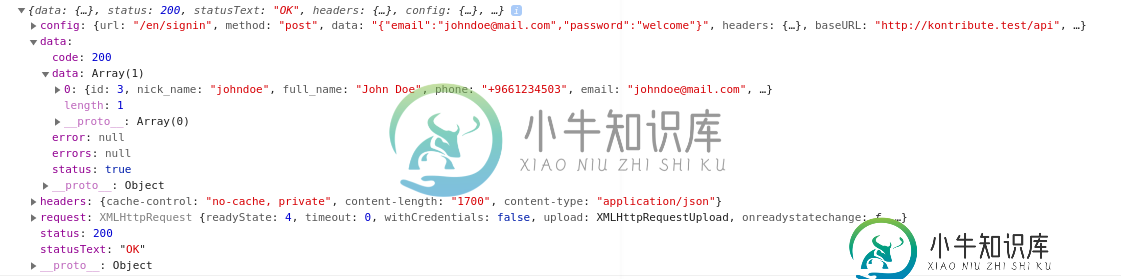
我的登录API响应如下:
{
"status": true,
"code": 200,
"data": [
{
"id": 3,
"nick_name": "johndoe",
"full_name": "John Doe",
"email": "johndoe@mail.com",
"access_token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiJ9.eyJhdWQiOiIxIiwianRpIjoiNWE5MjFmMGMyMDBlZjkxYWQxY2QyNGI3NDEyYmI1OWY4ZGEyZjg2Yzc0Y2M1ZDAwOTRhOWIyZTU4MGY3MmZmODRmNGI5N2QwYjJmYjA5NjMiLCJpYXQiOjE2MTQwMzE1MDMsIm5iZiI6MTYxNDAzMTUwMywiZXhwIjoxNjQ1NTY3NTAzLCJzdWIiOiIzIiwic2NvcGVzIjpbXX0.clQslt3CdTLoVDHzQFwQyrRLjzjTOSeipCyQAl07gzmwXFKr542hR3MUCRr8CTjueWDTNbwd-iKkQztvB7Z-0N1zaptq67UEwj3iPEEtnbV2gMOSlVdAUu0q4OPJKYI9RwJKHnK-q1bTCOUOitfLrnYOq3Lb1T8B-3en5_S7xb9ln-iOtwVc3vW1OnEbEIsn3ELeTro1zQ9IKdlHhQ50CnGU45LipzKeadtVGkm9qm467XOqlVPZdulMJTCkvunETo23hQsTsn_Fxy0IYLUA0v-_C-ARB0N672fAuHF2a8MIYHv066Omm-6WsPrCNtfOkoIgyuMLl0gaua04IJfHrDbh7CJSEUqootKTsIVvFG4OjqR3yDN2PdhjJkPYWNTMeLbKV3ewSsjCS1aMOtXYvhrVFjrunn5M74pDBzn3kW9VMFIh2BbIfUDO_ziDrsn7KAVyOm-p7gdBN_gVKcl_Hx9x4EagixWRL7GGUqEZ2AbxRkpIO4HKwqMm7WxKatSt5hkmPZ6Zt-jfMTfrj7KuF6WhhjCh1TOFJSy9BTqp9_a2eKP-YL2M6JIJXFDHwovToC96JBptbumPvB2i2KDU_XoXF2WFx_I4iNJpZVFN0u12MeyMbXlnpf4X2t79_I7QklxSfZ5LgsOdsnt9dAm9QBbSvf8AdZZNOS4p59DuQls",
}
],
"error": null,
"errors": null
}
nuxt.config.js
auth: {
strategies: {
local: {
token: {
// property: 'access_token'
// property: 'data[0].access_token'
// property: 'data.data[0].access_token'
property: false
},
user: {
property: 'data',
autoFetch: true
},
endpoints: {
login: { url: '/en/signin', method: 'post' },
logout: { url: '/user/logout', method: 'get' },
user: { url: '/en/user/profile', method: 'get' },
}
}
}
},
我ogin.vue
export default {
data() {
return {
login: {
email: 'johndoe@mail.com',
password: 'welcome'
}
}
},
methods: {
async userLogin() {
try {
let response = await this.$auth.loginWith('local', { data: this.login })
console.log(response)
} catch (err) {
console.log(err)
}
}
}
}

当我设置本地时。属性:false,auth_代币local被设置为完整的json对象,而不是“access_token”,然后第二次点击带有未经验证的请求结果的“/en/user/profile”。
共有1个答案
我认为另一种方法是设置本地。代币必需:false,然后在登录尝试成功后设置用户令牌。大概是这样的:
nuxt.config.js
auth: {
strategies: {
local: {
token: {
required: false
},
user: {
property: 'data',
autoFetch: true
},
endpoints: {
login: { url: '/en/signin', method: 'post' },
logout: { url: '/user/logout', method: 'get' },
user: { url: '/en/user/profile', method: 'get' },
}
}
}
},
我ogin.vue
methods: {
async userLogin() {
try {
let response = await this.$auth.loginWith('local', { data: this.login })
.then((response)=>{
this.$auth.setUserToken(response.data[0].access_token,'refreshToken');
});
console.log(response);
} catch (err) {
console.log(err)
}
}
}
-
对于工作,我正在处理一个Java项目,我们需要将授权令牌传递给每个请求标头。 在我的文件中,我有以下内容: 这将启用一个”按钮,我可以单击该按钮: ...这会将令牌插入到每个请求的标头中。 然而,在Swagger文档或其他地方的示例中没有任何关于如何自动插入auth令牌的文档。目标是通过调用内部API(使用active directory进行身份验证)来检索身份验证令牌,并将该令牌自动应用于请求头
-
所以我试图为我的第一个Vue项目制作一个CRUD页面,但是我一直出错,找不到一个好的解决方案或有效的例子。 当我通过邮递员发布此请求时: 我从我的数据库中得到有针对性的结果,但是当我试图从我的vue页面中这样做时,我似乎无法正确地得到它。我一直收到一个401未经授权的错误,但我想我确实有一个带有令牌的标题。 我的vue页面: 我的PartyDataService: 我的Http公用程序: 我尝试在
-
我想为RDF节点创建一个Lucene分析器。RDF节点可以有多种类型(uri、bnode、plain literal、language的plain literal、datatype的typed literal)。在分析该术语时,我希望创建一个RDFNodeTypeAttribute、LanguageAttribute和DatatypeAttribute来分别存储RDF节点的类型、literal的语
-
我试图通过查询/tokenendpoint从另一个应用程序中检索spring boot应用程序中的azure JWT访问令牌,但我收到的令牌似乎不正确。 该项目有一个spring boot后端和一个Eclipse rcp前端。我正在尝试从eclipse前端检索访问令牌。对此,我有下面的控制器: 返回具有以下格式的令牌: 使用具有以下相关依赖关系的spring boot构建: v2.2.4 V2.2
-
我尝试连接到我的助手与iamAuthcerator方法,它工作正常,但我如何才能得到令牌回到存储和重用另一个调用添加新的意图或实体 在一个单一的方法,它的罚款,我可以用iamAuthcerator认证和添加意图,但我喜欢这样做的方法一个用于连接和抓取令牌,另一个使用tocken添加意图,我回到连接方法这里是代码,我尝试过,我在相同的方法中工作得很好: @邮递(“/addint”)//公共响应
-
问题内容: 尝试访问我的ElasticSearch文档中的分析/标记化的文本。 我知道您可以使用Analyze API根据您的分析模块来分析任意文本。因此,我可以将文档中的数据复制并粘贴到Analyze API中,以查看如何对它们进行标记。 但是,这似乎不必要地耗时。有什么方法可以指示ElasticSearch在搜索结果中返回标记化文本?我已经浏览了文档,却没有发现任何东西。 问题答案: 看看另一

