《vue》专题
-
 基于Vue的文字跑马灯组件(npm 组件包)
基于Vue的文字跑马灯组件(npm 组件包)本文向大家介绍基于Vue的文字跑马灯组件(npm 组件包),包括了基于Vue的文字跑马灯组件(npm 组件包)的使用技巧和注意事项,需要的朋友参考一下 一、前言 总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下: 印象中好像HTML标签的‘marquee'的直接可以实现这个效果,不过 HTML标准中已经废弃了‘marquee'标签 既然HTML标准已经废弃了这个标签,现在工作上用的是Vu
-
 基于vue实现swipe轮播组件实例代码
基于vue实现swipe轮播组件实例代码本文向大家介绍基于vue实现swipe轮播组件实例代码,包括了基于vue实现swipe轮播组件实例代码的使用技巧和注意事项,需要的朋友参考一下 项目背景 图片轮播是前端项目必有项,当前有很多效果很酷炫的轮播插件,例如Swiper。 但是当项目中的图片轮播只需要一个很简单的轮播样式,比如这样的 我们引用这样一个110k的大插件,就大材小用了。再安利一下,swiper2.x和swiper3.x对移动和
-
 详解Vue中过度动画效果应用
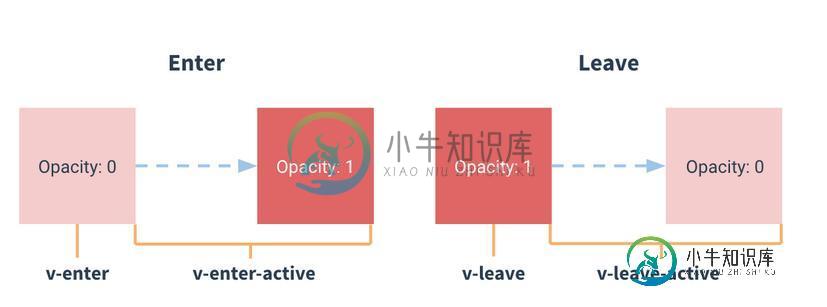
详解Vue中过度动画效果应用本文向大家介绍详解Vue中过度动画效果应用,包括了详解Vue中过度动画效果应用的使用技巧和注意事项,需要的朋友参考一下 一、实现动画过渡效果的几种方式 实现动画必须要将要进行动画的元素利用<transition>标签进行包裹 1、利用CSS样式实现过渡效果 1.v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 2.v-enter-active: 定义进入过渡的结束状态
-
 详解vue.js 开发环境搭建最简单攻略
详解vue.js 开发环境搭建最简单攻略本文向大家介绍详解vue.js 开发环境搭建最简单攻略,包括了详解vue.js 开发环境搭建最简单攻略的使用技巧和注意事项,需要的朋友参考一下 做为一名学习路上的小白,起初就对 vue.js 有着莫名的好感,知道 vue.js 也能实现 angular.js 的双向绑定等一些功能后,妥妥的先把 angular.js 和 node.js 丢到后面再去学, 看了看 vue 文档,首先要搭建一个开发环境
-
 vue用ant design中table表格,点击某行时触发的事件操作
vue用ant design中table表格,点击某行时触发的事件操作本文向大家介绍vue用ant design中table表格,点击某行时触发的事件操作,包括了vue用ant design中table表格,点击某行时触发的事件操作的使用技巧和注意事项,需要的朋友参考一下 使用customRow 设置行属性,写对应事件 :customRow="rowClick" 然后在data里面写 在官方文档中也写的很清楚 补充知识:Ant-Design-Vue table 合并
-
 vue中利用iscroll.js解决pc端滚动问题
vue中利用iscroll.js解决pc端滚动问题本文向大家介绍vue中利用iscroll.js解决pc端滚动问题,包括了vue中利用iscroll.js解决pc端滚动问题的使用技巧和注意事项,需要的朋友参考一下 项目中经常遇到区域超出部分会出现滚动条,滚动条在pc端可以通过鼠标滚轮控制上下,在移动端可以通过鼠标拖动页面进行滚动,这两种场景都是符合用户习惯,然而这种滚动条一般都是竖【vertical】项滚动条,如果pc端出现横向滚动条【horiz
-
vue 实现 rem 布局或vw 布局的方法
本文向大家介绍vue 实现 rem 布局或vw 布局的方法,包括了vue 实现 rem 布局或vw 布局的方法的使用技巧和注意事项,需要的朋友参考一下 一、实现 rem 布局 移动端 方法一、在 index.html 或者 main.js 中添加以下代码: 之后,在写 css 时,只要将 px 单位替换成 rem,这里设置的比例是 100px=1rem,例如,宽度为 100px 时,可以直接写成
-
 浅谈vue 锚点指令v-anchor的使用
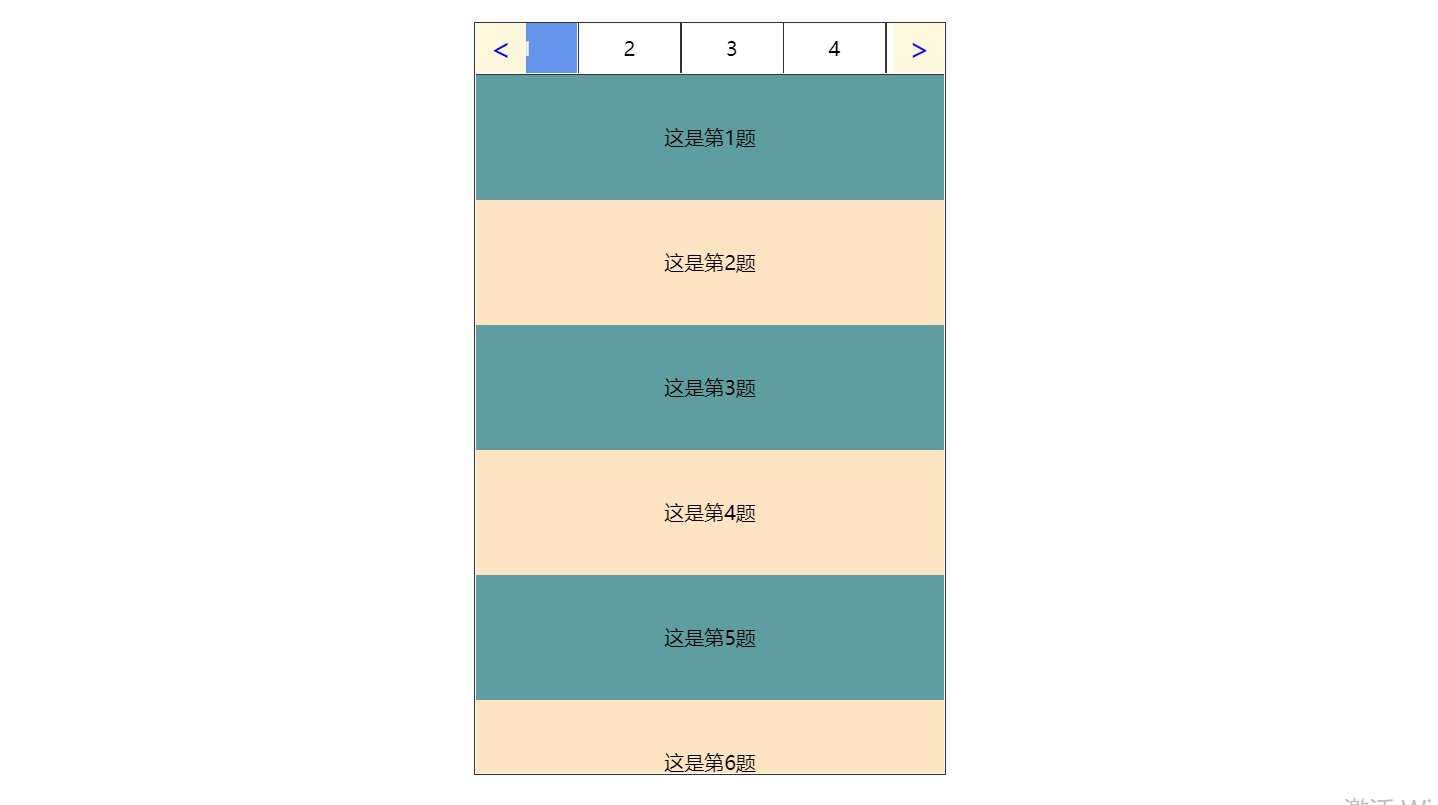
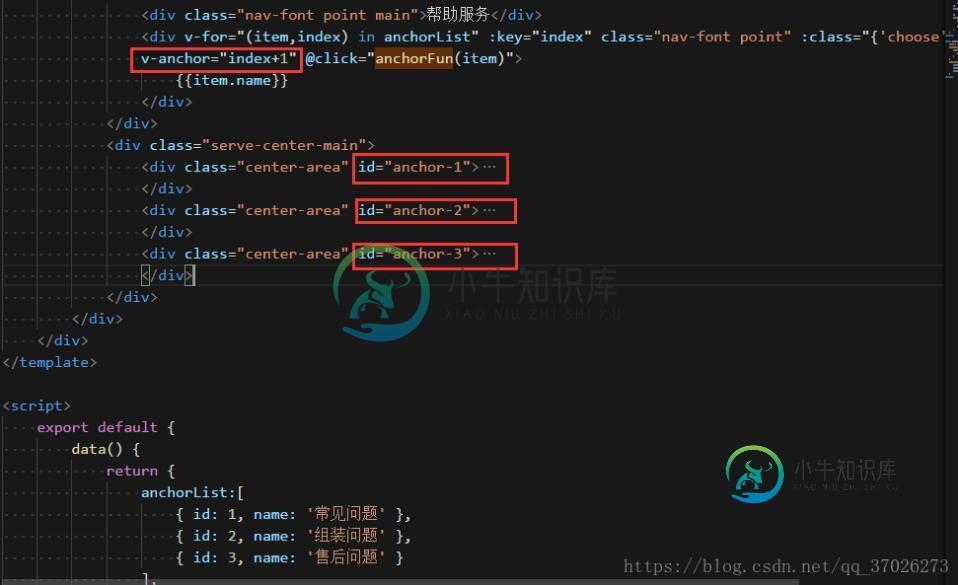
浅谈vue 锚点指令v-anchor的使用本文向大家介绍浅谈vue 锚点指令v-anchor的使用,包括了浅谈vue 锚点指令v-anchor的使用的使用技巧和注意事项,需要的朋友参考一下 如下所示: 1、封装一个anchor.js 2、在入口文件中定义 3、页面中使用方式 使用例子: 以上这篇浅谈vue 锚点指令v-anchor的使用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
Vue 使用Props属性实现父子组件的动态传值详解
本文向大家介绍Vue 使用Props属性实现父子组件的动态传值详解,包括了Vue 使用Props属性实现父子组件的动态传值详解的使用技巧和注意事项,需要的朋友参考一下 如下所示: 这里需要注意的是在html中的 my-message 就是scrpit中的 myMessage。因为: HTML 特性是不区分大小写的。所以,当使用的不是字符串模板时,camelCase (驼峰式命名) 的 prop 需
-
vue prop属性传值与传引用示例
本文向大家介绍vue prop属性传值与传引用示例,包括了vue prop属性传值与传引用示例的使用技巧和注意事项,需要的朋友参考一下 vue组件在prop里根据type决定传值还是传引用。 简要如下: 传值:String、Number、Boolean 传引用:Array、Object 若想将数组或对象类型也以值形式传递怎么办呢?如下方式可以实现: 以上这篇vue prop属性传值与传引用示例就是
-
vue使用prop可以渲染但是打印台报错的解决方式
本文向大家介绍vue使用prop可以渲染但是打印台报错的解决方式,包括了vue使用prop可以渲染但是打印台报错的解决方式的使用技巧和注意事项,需要的朋友参考一下 vue属性传递时有时会报下述错误 子组件中接收的数据为data data的实际格式为 父元素传递的时候没有写入内部对象只有 所以会显示找不到所以在传递的时候直接赋上内部的对象就好了 如果传入的是别的类型比如数组也声明上类型 以上这篇vu
-
vue+elementui 对话框取消 表单验证重置示例
本文向大家介绍vue+elementui 对话框取消 表单验证重置示例,包括了vue+elementui 对话框取消 表单验证重置示例的使用技巧和注意事项,需要的朋友参考一下 最近在写增删改查,在新增的时候要弹出对话框填写form表单信息,发现对话框右上角的小X和右下角的取消不是一个事件,我想在点击它们两个的时候都可以重置表单,最终解决,如下。 vue: js: 总结: this.$refs[fo
-
vue+elementUI 复杂表单的验证、数据提交方案问题
本文向大家介绍vue+elementUI 复杂表单的验证、数据提交方案问题,包括了vue+elementUI 复杂表单的验证、数据提交方案问题的使用技巧和注意事项,需要的朋友参考一下 当我们在做后台管理系统时,经常会遇到非常复杂的表单: 表单项非常多 在各种表单类型下,显示不同的表单项 在某些条件下,某些表单项会关闭验证 每个表单项还会有其他自定义逻辑,比如 输入框可以插入模板变量、输入字符数量显
-
解决vue项目中type=”file“ change事件只执行一次的问题
本文向大家介绍解决vue项目中type=”file“ change事件只执行一次的问题,包括了解决vue项目中type=”file“ change事件只执行一次的问题的使用技巧和注意事项,需要的朋友参考一下 问题描述 在最近的项目开发中遇到了这样的一个问题,当我上传了一个文件时,我将获取到的文件名清空后,却无法再次上传相同的文件 因为我只是将data中的属性值清空而已,文件名没有变当然会不出发ch
-
vue-cli与webpack处理静态资源的方法及webpack打包的坑
本文向大家介绍vue-cli与webpack处理静态资源的方法及webpack打包的坑,包括了vue-cli与webpack处理静态资源的方法及webpack打包的坑的使用技巧和注意事项,需要的朋友参考一下 通过Vue-cli进行webpack打包的坑 Vue-cli为Vue项目搭建的脚手架的确很方便,但打包时容易出现空白页,或者对应的静态资源加载不了。 我是通过将项目/config下的ind
