《vue》专题
-
vue2.0 datepicker使用方法
本文向大家介绍vue2.0 datepicker使用方法,包括了vue2.0 datepicker使用方法的使用技巧和注意事项,需要的朋友参考一下 1.使用vue-cli脚手架创建vue项目。在order列表页使用 vue-datepicker。按照文档操作,安装后,使用 myDatepicker from ‘vue-datepicker'命令,导入组件。但是控制台提示 exports is no
-
 通过vue-cli来学习修改Webpack多环境配置和发布问题
通过vue-cli来学习修改Webpack多环境配置和发布问题本文向大家介绍通过vue-cli来学习修改Webpack多环境配置和发布问题,包括了通过vue-cli来学习修改Webpack多环境配置和发布问题的使用技巧和注意事项,需要的朋友参考一下 Vue之所以现在如此之火热,一部分也得益于有官方的脚手架生成工具Vue-cli,大大简化了初学者环境搭建的成本,但是实际业务中我们往往需要实现其他的功能来对webpack进行改造,本文将会根据一些实际的业务需求,
-
详解基于vue-cli优化的webpack配置
本文向大家介绍详解基于vue-cli优化的webpack配置,包括了详解基于vue-cli优化的webpack配置的使用技巧和注意事项,需要的朋友参考一下 最近的项目度过了开始忙碌的基建期,也慢慢轻松下来,准备记录一下自己最近webpack优化的措施,希望有温故知新的效果。 项目采用的是vue全家桶,构建配置都是基于vue-cli去改进的。关于原始webpack配置大家可以看下这篇文章vue-cl
-
vue-cli中的webpack配置详解
本文向大家介绍vue-cli中的webpack配置详解,包括了vue-cli中的webpack配置详解的使用技巧和注意事项,需要的朋友参考一下 版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2.2.1 目录结构 webpack配置 主要对build目录下的webpack配置做详细分析 webpack.base.conf.js 入口文件en
-
webpack构建vue项目的详细教程(配置篇)
本文向大家介绍webpack构建vue项目的详细教程(配置篇),包括了webpack构建vue项目的详细教程(配置篇)的使用技巧和注意事项,需要的朋友参考一下 最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出来,欢迎大神来拍砖。。。 一、新建一个项
-
详解vue2.0脚手架的webpack 配置文件分析
本文向大家介绍详解vue2.0脚手架的webpack 配置文件分析,包括了详解vue2.0脚手架的webpack 配置文件分析的使用技巧和注意事项,需要的朋友参考一下 前言 作为 Vue 的使用者我们对于 vue-cli 都很熟悉,但是对它的 webpack 配置我们可能关注甚少,今天我们为大家带来 vue-cli#2.0 的 webpack 配置分析 vue-cli 的简介、安装我们不在这里赘述
-
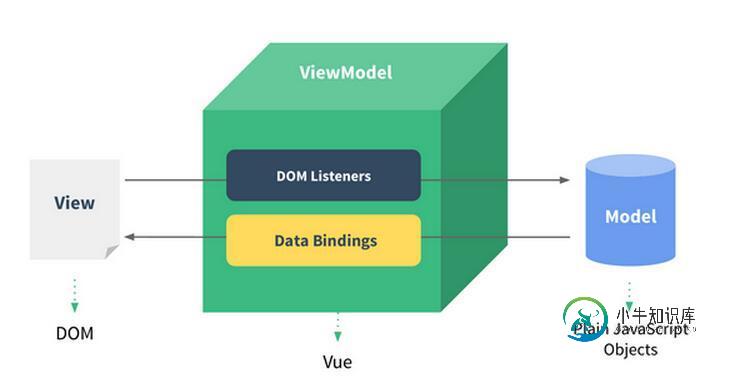
 探索Vue.js component内容实现
探索Vue.js component内容实现本文向大家介绍探索Vue.js component内容实现,包括了探索Vue.js component内容实现的使用技巧和注意事项,需要的朋友参考一下 现在来系统地学习一下Vue(参考vue.js官方文档): Vue.js是一个构建数据驱动的web界面的库,其目标是实现响应的数据绑定和组合的试图组件。 Vue.js拥抱数据驱动的视图概念,这意味着我们能在普通的HTML模板中使用特殊的用法将DOM“
-
 巧用Vue.js+Vuex制作专门收藏微信公众号的app
巧用Vue.js+Vuex制作专门收藏微信公众号的app本文向大家介绍巧用Vue.js+Vuex制作专门收藏微信公众号的app,包括了巧用Vue.js+Vuex制作专门收藏微信公众号的app的使用技巧和注意事项,需要的朋友参考一下 本文一步一步教大家如何利用Vue.js + Vuex制作专门收藏微信公众号的app 项目地址: https://github.com/jrainlau/wechat-subscriptor 下载&运行 git clone
-
 Vue.js常用指令汇总(v-if、v-for等)
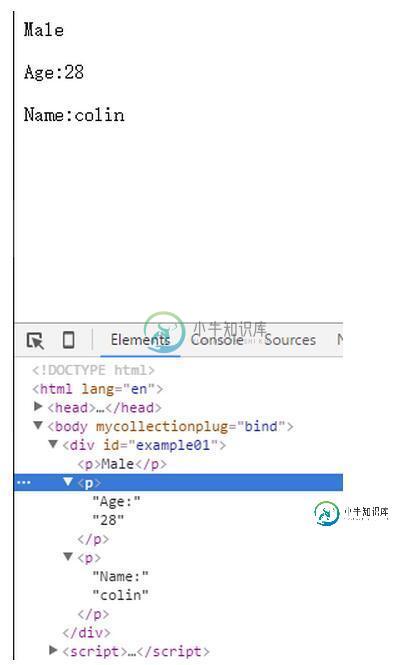
Vue.js常用指令汇总(v-if、v-for等)本文向大家介绍Vue.js常用指令汇总(v-if、v-for等),包括了Vue.js常用指令汇总(v-if、v-for等)的使用技巧和注意事项,需要的朋友参考一下 有时候指令太多会造成记错、记混的问题,所以本文在记忆的时候会采用穿插记忆的方式,交叉比对,不易出错。 本文主要讲了一下六个指令: v-if//v-show//v-else//v-for//v-bind//v-on 1. v-if 条件渲
-
简单理解vue中Props属性
本文向大家介绍简单理解vue中Props属性,包括了简单理解vue中Props属性的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家解析了vue中Props的属性,供大家参考,具体内容如下 使用 Props 传递数据 组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。 “prop” 是组件数据的一个字段,期望从父组件
-
vue的props实现子组件随父组件一起变化
本文向大家介绍vue的props实现子组件随父组件一起变化,包括了vue的props实现子组件随父组件一起变化的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue的props实现父组件变化子组件一起变化,供大家参考,具体内容如下 类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 绑定动态 Props 到父组件的数据。每当父组件的数据变化时,也会传导给
-
 vue中渐进过渡效果实现
vue中渐进过渡效果实现本文向大家介绍vue中渐进过渡效果实现,包括了vue中渐进过渡效果实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue 渐进过渡效果,供大家参考,具体内容如下,供大家参考,具体内容如下 transition 与 v-for 一起用时可以创建渐近过渡。给过渡元素添加一个特性 stagger,enter-stagger 或 leave-stagger: <div v-for="it
-
深入理解Vue 的条件渲染和列表渲染
本文向大家介绍深入理解Vue 的条件渲染和列表渲染,包括了深入理解Vue 的条件渲染和列表渲染的使用技巧和注意事项,需要的朋友参考一下 这两天学习了Vue.js 感觉条件渲染和列表渲染知识点挺多的,而且很重要,所以,今天添加一点小笔记。 条件渲染 v-if 在 < template > 中配合 v-if 渲染一整组 在使用 v-if 控制元素的时候,我们需要将它添加到这个元素上去。然而如果要切换很
-
 写给vue新手们的vue渲染页面教程
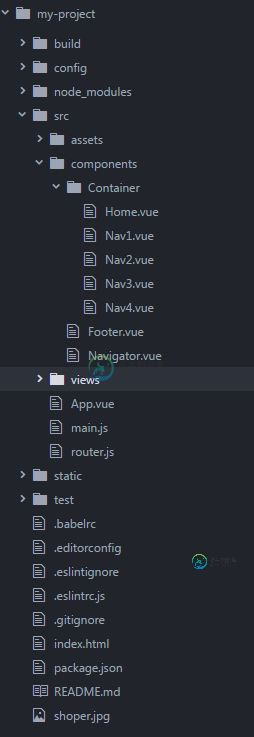
写给vue新手们的vue渲染页面教程本文向大家介绍写给vue新手们的vue渲染页面教程,包括了写给vue新手们的vue渲染页面教程的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给各位vue的新手们分享了关于vue渲染页面的教程,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 vue渲染页面 路径图 index.html App.vue router.js main.js 效果图: 总结 以上就是这篇文章的
-
基于Vue.js 2.0实现百度搜索框效果
本文向大家介绍基于Vue.js 2.0实现百度搜索框效果,包括了基于Vue.js 2.0实现百度搜索框效果的使用技巧和注意事项,需要的朋友参考一下 使用Vue.js 2.0 模仿百度搜索框效果,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
