通过vue-cli来学习修改Webpack多环境配置和发布问题
Vue之所以现在如此之火热,一部分也得益于有官方的脚手架生成工具Vue-cli,大大简化了初学者环境搭建的成本,但是实际业务中我们往往需要实现其他的功能来对webpack进行改造,本文将会根据一些实际的业务需求,先学习vue-cli生成的模版,然后在进行相关修改。
Vue-cli生成模版文件目录
├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config │ ├── dev.env.js │ ├── index.js │ └── prod.env.js ├── index.html ├── package.json ├── src │ ├── App.vue │ ├── assets │ │ └── logo.png │ ├── components │ │ └── Hello.vue │ └── main.js └── static
本文主要关注的点在
build - 编译任务的代码
config - webpack 的配置文件
package.json - 项目的基本信息
具体每一行webpack的配置的含义这里就不详细介绍了,请参考 vue2.0脚手架的webpack 配置文件分析
常见需求一:多环境配置和发布
Vue-cli生成的模版,只配置了npm run dev , npm run build 这行脚本,分别去启动开发环境服务和,执行打包。 而往往正常的公司开发流程最少都会有开发、测试仿真、生产环境,而每个环境响应的服务器请求地址,或者一些配置参数都会不同,并且发布的时候需要发布到多台服务器上,所以需要执行自动化脚本来进行。构建和发布。
我们首先得弄清楚这个问题,转载一段文章,作者:郑海波,链接,来源:知乎
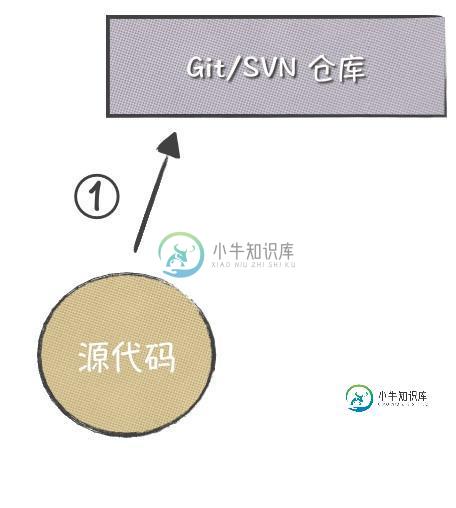
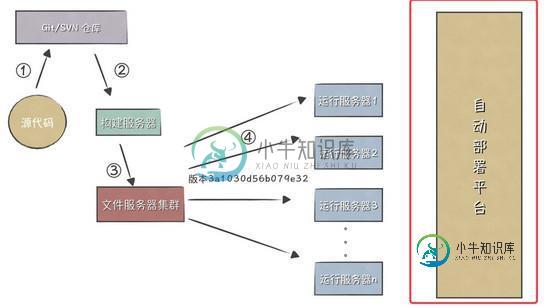
这个其实和vue 无关,是一个通用问题:即代码在哪里构建。如果题主的服务器指的是运行服务器,那其实两种都不是好选择。很多新人包括我工作前都以为部署代码是这样的

但实际上在较大的互联网公司会麻烦一些。以下介绍都是常见做法,并简化了一些流程,仅仅只是为了方便新人理解。代码提交到git或svn服务器注意这里是源文件,不是build后的文件

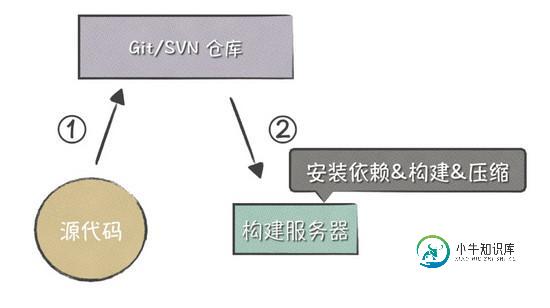
2. 构建服务器会从git服务器中拉去要发布的代码版本在这里完成安装依赖,如题主的vue。并构建用于部署的文件,这些文件一般也会被压缩成一个压缩包用于管理

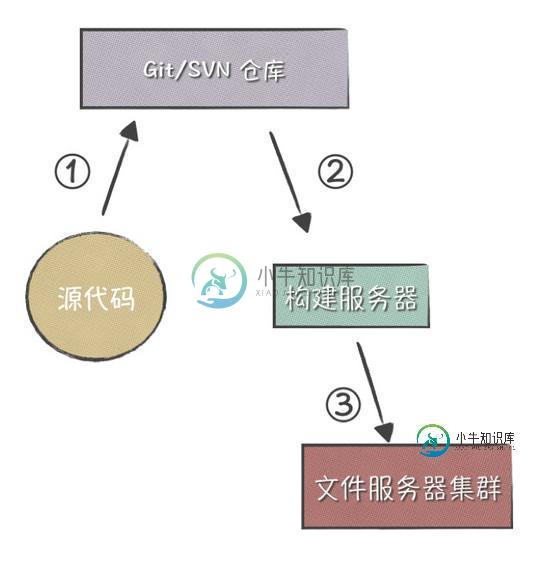
3. 构建后的发布包会被上传到中转站:文件管理服务器集群

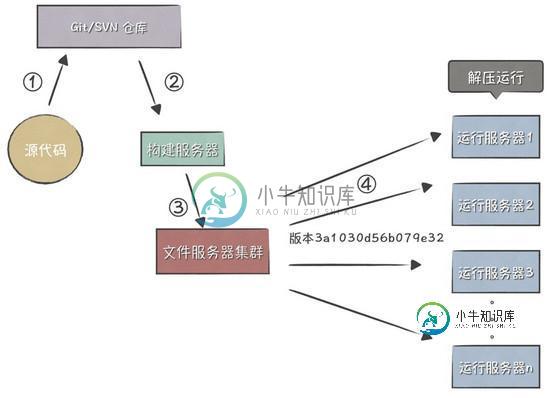
4. 实际运行的服务器一般不会是单台,而是集群,这n台服务器会从文件服务器中拉去对应版本的相同压缩包,并解压最终运行

实际上,这里有明显的前后顺序的流程在里面,如果都是手动操作的话会非常麻烦,所以一般大公司里都会有一个自动部署平台来全局统筹完成这些工作,作为开发者其实只需要点下『一键部署』就完成以上内容了

如在配合gitlab、github这类提供的webhook自动通知自动部署平台,稳定版本的代码已经完成推送了(Push Event)。那我们就连点一下按钮都不需要了。这是个典型的构建部署分离的Case,带来的好处非常多,比如确保构建的是一份代码,避免多环境构建导致不一致的可能性构建一般是个高开销的行为,可能会引起运行服务器的不稳定可以快速回滚或回复,相同版本的代码无需重构构建。。。
讲了这么多所以,打包构建并不是一个简单的事情,所以需要自动化工具来配置,已有的成熟的方案就是docker 构建一个应用容器引擎来构建,发布等。不过这块我也不熟悉,有会的同学可以进行分享。
总结
以上所述是小编给大家介绍的Webpack多环境配置和发布问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库的支持!
-
本文向大家介绍vue-cli webpack 开发环境跨域详解,包括了vue-cli webpack 开发环境跨域详解的使用技巧和注意事项,需要的朋友参考一下 edit dev.proxyTable option in config/index.js. The dev server is using http-proxy-middleware for proxying 为了解决跨域问题, 通常会使
-
Webpack 是一个前端资源加载/打包工具,只需要相对简单的配置就可以提供前端工程化需要的各种功能,并且如果有需要它还可以被整合到其他比如 Grunt / Gulp 的工作流。 安装 Webpack:npm install -g webpack Webpack 使用一个名为 webpack.config.js 的配置文件,要编译 JSX,先安装对应的 loader: npm install ba
-
本文向大家介绍vue-cli中的webpack配置详解,包括了vue-cli中的webpack配置详解的使用技巧和注意事项,需要的朋友参考一下 版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2.2.1 目录结构 webpack配置 主要对build目录下的webpack配置做详细分析 webpack.base.conf.js 入口文件en
-
多环境配置 WorkSpace 多项目环境, 包含了多个Poject Project 包含了项目的所有的代码、资源文件, 所有信息 Target 对指定代码和资源文件的具体构建方式 Scheme 对指定Target的环境配置 一、实现方案 利用Target完成多环境配置 方案不足之处: 配置零散, 尤其是在为Target设置不同环境变量(自定义宏)时 利用Scheme完成多环境配置 优势 在一个T
-
如果你使用了 vux2 模板或者 webpack 模板,默认你可以直接通过判断 process.env.NODE_ENV 来区分 比如统计代码仅放在 production 环境,在不同环境里使用不同的 API 接口地址。 if (process.env.NODE_ENV === 'production') { // 干一些线上才要做的事情 } if (process.env.NODE_ENV
-
问题内容: 我想设置一个沙箱环境来磨练我的pl / sql和数据库技能。我当时正在考虑下载Oracle 11G的完整版本并使用SQL Developer。设置测试数据库并从那里开始工作。 有什么建议吗?您认为这是一个好方法吗? 先感谢您! 问题答案: 如果您想对整个环境进行沙箱化,Oracle提供了预先构建的VM映像,其中包含一个11g数据库,SQL Developer和其他工具。更多信息在此

