webpack - splitChunks中的vendor配置问题?
optimization.splitChunks = {
chunks: 'all', // 默认情况下,splitChunks 只会处理异步 chunks(即通过 import() 动态引入的模块)。但是,通过设置 chunks: 'all',Webpack 将处理所有类型的 chunks,包括同步引入的模块
name: false, // 禁用基于 chunk 名称的自动生成。
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/, // 匹配 node_modules 目录中的模块
name: 'vendors', // 生成的 chunk 的名称为 vendors
chunks: 'all' // 对所有类型的 chunk 进行分割。
},
default: {
automaticNamePrefix: '', // 自动生成的 chunk 名称的前缀为空。
reuseExistingChunk: true, // 复用现有的 chunk,而不是创建新的 chunk。
minChunks: 2, // 模块被至少引用的次数,只有引用次数大于等于 2 次的模块才会被分割到此组。
priority: -20 // 优先级,数值越大优先级越高。
},
vendors: {
automaticNamePrefix: 'vendors', // 自动生成的 chunk 名称的前缀为 vendors。
test: /[\\/]node_modules[\\/]/, // 匹配 node_modules 目录中的模块。
priority: -10
}
},
hidePathInfo: true, // 隐藏路径信息。
minSize: 30000, // 模块最小大小,只有大于这个大小的模块才会被分割。
minChunks: 1, // 模块被引用的最小次数。
maxAsyncRequests: 5, // 按需加载时的最大并行请求数。
automaticNameDelimiter: '~', // 自动生成的 chunk 名称之间的分隔符。
automaticNameMaxLength: 109, // 自动生成的 chunk 名称的最大长度。
maxInitialRequests: 3 // 入口点的最大并行请求数
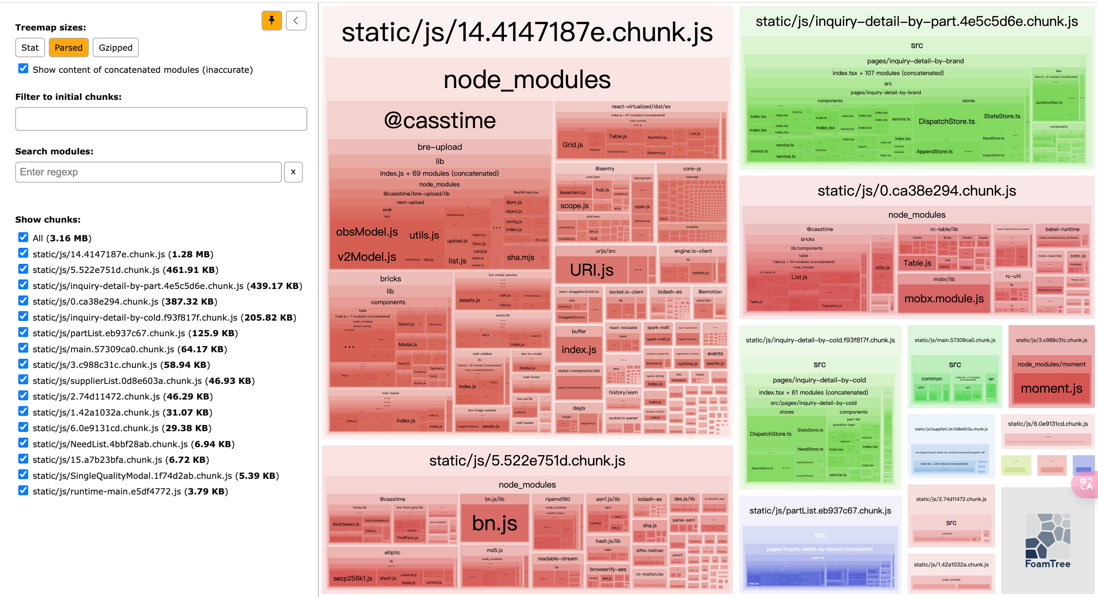
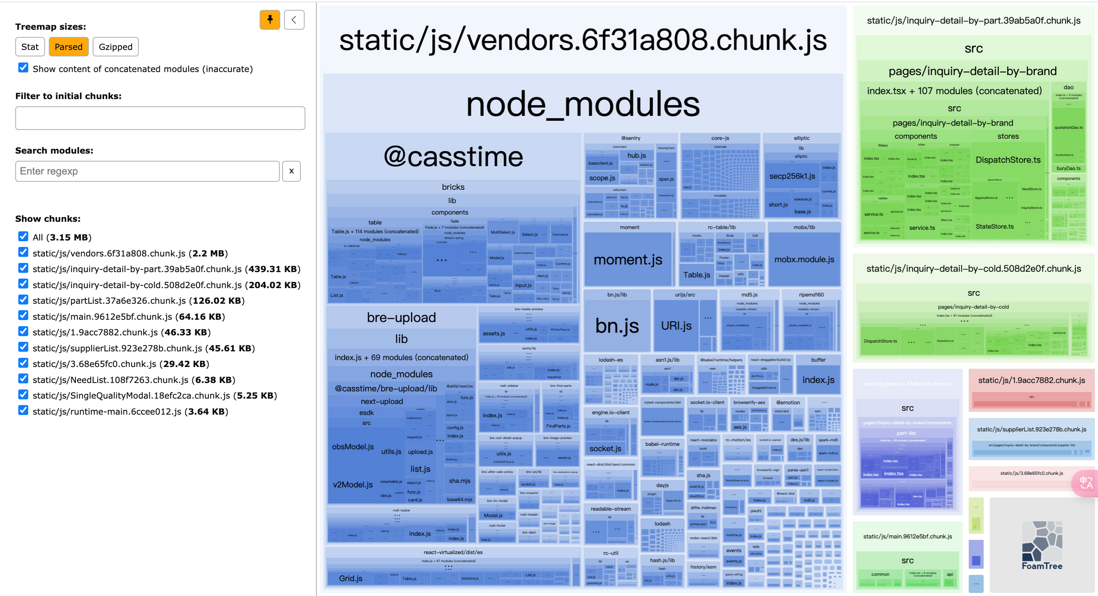
}请问vendor与vendors作用有什么不同呢?以下是打包后的结果
vendor和vendors:
只有vendor:
共有1个答案
https://webpack.docschina.org/plugins/split-chunks-plugin/#sp...
https://github.com/webpack/webpack/blob/main/types.d.ts#L9430
-
Megalo 在构建时依赖 @megalo/target 和 @megalo/template-compiler。利用 createMegaloTarget 方法创建 webpack 的构建目标,通过 platform 和 compiler 配置好模版编译器和目标平台。 const createMegaloTarget = require( '@megalo/target' ) const com
-
electron-vue 包含三个单独的、位于 .electron-vue/ 目录中的 webpack 配置文件。除了可选de的使用 web 输出以外,main 和 renderer 在安装过程中都是相似的。两者都使用 babel-preset-env 来针对 node@7 的功能特性、使用babili、并把所有的模块都视为 externals。 .electron-vue/webpack.mai
-
个人阅读文档返现,Webpack 中 vendor 跟 DLL 都是针对不容易发生变化的单独处理的解决方案,二者该如何对比跟选择呢?
-
在webpack升级vite过程中遇到了该问题: 在webpack中是这样配置的, 请问,转换成vite的话,要怎么配置啊? 该问题是使用xlsx时遇到的问题.
-
本文向大家介绍vue-cli中的webpack配置详解,包括了vue-cli中的webpack配置详解的使用技巧和注意事项,需要的朋友参考一下 版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2.2.1 目录结构 webpack配置 主要对build目录下的webpack配置做详细分析 webpack.base.conf.js 入口文件en
-
前言 想想也已经做过不少架构的项目了,有基于vue,基于react,基于thinkPHP,基于laravel的。 做多了,也就对现有的架构有各种想法,有好的,有坏的,总之,用起来还是不爽。vue-cli虽然可以很快地构建并使用,尤其是vue-cli v3.0,把webpack都封进@vue/cli的sdk里了,用起来更加干净、简洁。 但是,对于爱折腾的我们,好吧,开个玩笑。重来,但是,对于页面的优

