webpack写jquery插件的环境配置
客户需求要一个具备树结构、带复选框的下拉选择控件;在网上找到了select2、autocomplete都不满足要求。于是自己用ztree加bootstrap dropdown组合开发了一个下拉树选择控件。决定用webpack打包,开发一个完整的jquery控件,顺便系统的学习一下webpack。
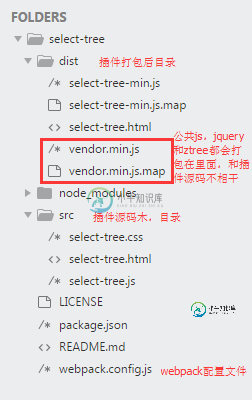
目录结构:

package.json配置:
{
"name": "select-tree",
"version": "0.0.1",
"description": "下拉树形选择,带复选框",
"license": "MIT",
"author": "kaikai",
"repository": "https://gitee.com/hkgit/select-tree",
"scripts": {
"start": "webpack --watch",
"build": "webpack --config webpack.config.js"
},
"dependencies": {
"jquery": "~1.12.4",
"bootstrap": "^3.3.7",
"jquery-slimscroll": "latest",
"ztree": "latest"
},
"devDependencies": {
"css-loader": "^0.28.7",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^0.19.1",
"uglifyjs-webpack-plugin": "^1.1.4",
"webpack": "^3.10.0"
},
"bugs": {
"url": "https://gitee.com/hkgit/select-tree/issues"
},
"keywords": [
"javascript",
"select",
"tree",
"checkbox"
]
}
说明:jquery用1.12的版本是为了兼容IE9浏览器,开发环境用的webpack's Watch Mode,由于项目比较小,调试就直接用chrome打开dist/select-tree.html文件。
webpack.config.js代码:
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry: {
vendor: ['jquery'], // 把需要引入的插件单独分出一个入口,和插件主体分开
main: './src/select-tree.js'
},
output: {
filename: 'select-tree-min.js',
path: path.resolve(__dirname, './dist'),
library: 'selectTree', // 插件名称
libraryTarget: 'umd' // 插件支持CommonJS2,CommonJS,amd,var
},
// resolve: { // npm下载的jquery不需要制定路径
// modules: [path.join(__dirname, "node_modules")],
// alias: {
// jquery: 'jquery/dist/jquery.js'
// }
// },
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebpackPlugin({ // 自动生成html
template: './src/select-tree.html',
filename: 'select-tree.html'
}),
new UglifyJSPlugin({ // 压缩代码
sourceMap: true
}),
new webpack.optimize.CommonsChunkPlugin({ // 单独打包jq插件,此插件的依赖库单独抽出来,不影响插件的开发
name: "vendor",
filename: "vendor.min.js"
}),
new webpack.ProvidePlugin({ // 自动加载jq
$: 'jquery',
jQuery: 'jquery'
})
],
devtool: 'source-map' // 方便调试
};
说明:重点在output.library和output.libraryTarget
以上就是我们给大家整理的本篇文章的全部内容,如果大家还有任何明白的地方可以在下方的留言区域讨论,感谢对小牛知识库的支持。
-
Webpack 是一个前端资源加载/打包工具,只需要相对简单的配置就可以提供前端工程化需要的各种功能,并且如果有需要它还可以被整合到其他比如 Grunt / Gulp 的工作流。 安装 Webpack:npm install -g webpack Webpack 使用一个名为 webpack.config.js 的配置文件,要编译 JSX,先安装对应的 loader: npm install ba
-
我正在尝试将bootstrap-daterangepicker与WebPack一起使用。在我的视图文件中,我有以下内容: 在中:
-
我不知道如何正确地连接这个插头,有人能帮助我吗? webpack.config.js如下所示;https://gist.github.com/marcingolenia/2fa78ed2cd42f9294da5edd22d351245 我希望这条线能解决问题;
-
1.5. jQuery插件配置项 这其实算一个高级话题: 会用jquery是第一阶段 能抽象成插件是第二阶段 让插件足够灵活强大是第三阶段 代码位于plugin_second 配置项分2类 普通配置项 回调函数 1.5.1. 迭代1:普通配置项 回顾一下之前tab,发现我们的tab是只能鼠标移动到上面才能切换,那是不是所有tab都这样呢? 当然不是了,我们看到很多网站的tab都是点击切换的,那么我
-
本文向大家介绍react.js使用webpack搭配环境的入门教程,包括了react.js使用webpack搭配环境的入门教程的使用技巧和注意事项,需要的朋友参考一下 本文介绍了react.js使用webpack搭配环境的入门教程,分享给大家,也给自己做个笔记 如果你想直接上手开发,而跳过这些搭配环境的繁琐过程,推荐你使用官方的create-react-app命令 现在打开 http://loca
-
问题内容: 我正在将Jenkins与Testswarm和此插件一起使用(派生资源)。 我想为Testswarm获取一个“工作名称”,其中包含詹金斯的工作名称,内部版本号和svn修订版号。 将JOB_NAME放在配置字段中无济于事,该变量不会被其值替换。 因此,我修改了插件源代码以获取Jenkins环境变量,但我得到的只是“空”变量。 这是罪魁祸首代码。(在第205行的src / main / ja

