详解webpack的配置文件entry与output
本文介绍了webpack的配置文件entry与output,分享给大家,具体如下:
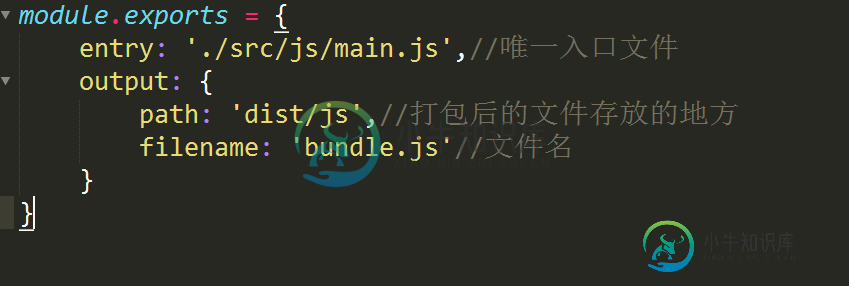
在webpack.config.js中entry是唯一入口文件

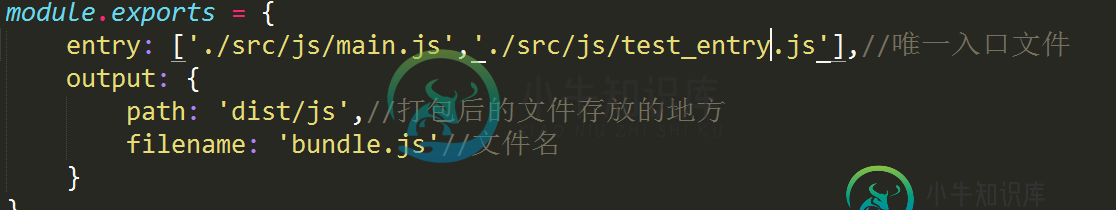
entry也可以是一个数组

如果是一个数组,会将数组里面的文件一起打包到bundle.js
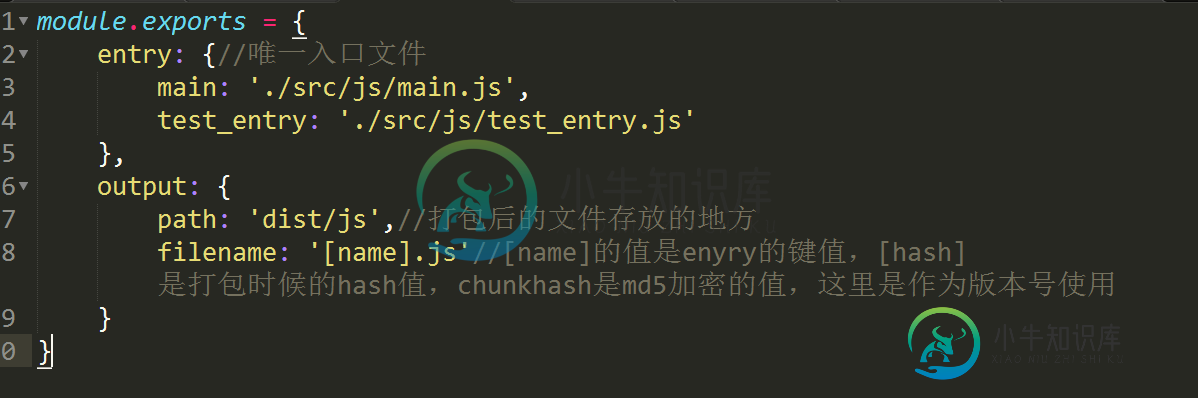
entry也可以是一个对象。

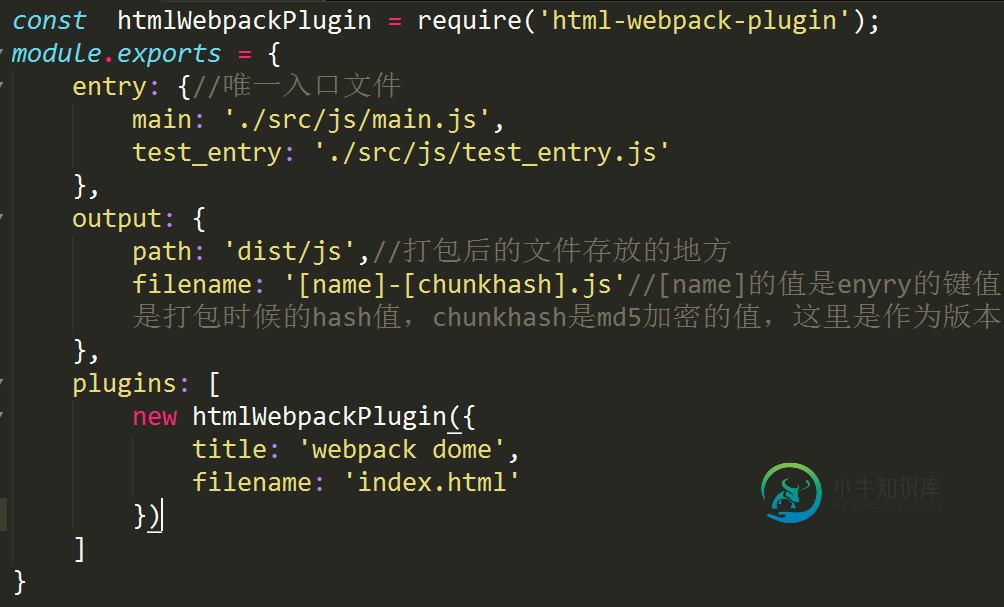
如果output里filename有三个值:
.[name]是文件名字是entry的键值。
.[hash]是md5加密的值。
.[chunkhash]这里是作为版本号使用。

每次修改文件,运行之后,都会生成不一样的hash 于chunkhash值,方便上线时静态资源的版本管理。
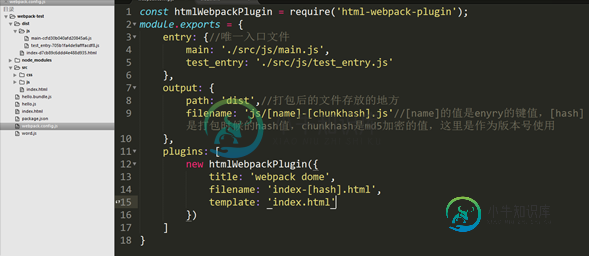
文件名如果每次运行都是变化的,文件引入的名字也需要变化,使用install html-webpack-plugin插件,安装npm install html-webpack-plugin --save-dev
完成之后在webpack.config.js文件里面添加plugins键:

plugins的值是一个<strong>数组</strong>,里面的值都是 new htmlWebpackPlugin(),参数一个配置数组,如下:
- title: 用来生成页面的 title 元素
- filename: 输出的 HTML 文件名,默认是 index.html, 也可以直接配置带有子目录。
- template: 模板文件路径,支持加载器,比如 html!./index.html
- inject: true | 'head' | 'body' | false ,注入所有的资源到特定的 template 或者 templateContent 中,如果设置为 true 或者 body,所有的 javascript 资源将被放置到 body 元素的底部,'head' 将放置到 head 元素中。
- favicon: 添加特定的 favicon 路径到输出的 HTML 文件中。
- minify: {} | false , 传递 html-minifier 选项给 minify 输出
- hash: true | false, 如果为 true, 将添加一个唯一的 webpack 编译 hash 到所有包含的脚本和 CSS 文件,对于解除 cache 很有用。
- cache: true | false,如果为 true, 这是默认值,仅仅在文件修改之后才会发布文件。
- showErrors: true | false, 如果为 true, 这是默认值,错误信息会写入到 HTML 页面中
- chunks: 允许只添加某些块 (比如,仅仅 unit test 块)
- chunksSortMode: 允许控制块在添加到页面之前的排序方式,支持的值:'none' | 'default' | {function}-default:'auto'
- excludeChunks: 允许跳过某些块,(比如,跳过单元测试的块)
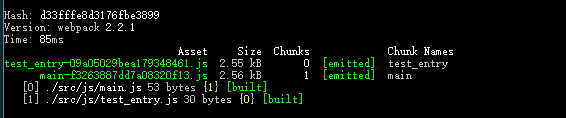
最终生成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解vue2.0脚手架的webpack 配置文件分析,包括了详解vue2.0脚手架的webpack 配置文件分析的使用技巧和注意事项,需要的朋友参考一下 前言 作为 Vue 的使用者我们对于 vue-cli 都很熟悉,但是对它的 webpack 配置我们可能关注甚少,今天我们为大家带来 vue-cli#2.0 的 webpack 配置分析 vue-cli 的简介、安装我们不在这里赘述
-
本文向大家介绍vue-cli中的webpack配置详解,包括了vue-cli中的webpack配置详解的使用技巧和注意事项,需要的朋友参考一下 版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2.2.1 目录结构 webpack配置 主要对build目录下的webpack配置做详细分析 webpack.base.conf.js 入口文件en
-
本文向大家介绍webpack多入口文件页面打包配置详解,包括了webpack多入口文件页面打包配置详解的使用技巧和注意事项,需要的朋友参考一下 大多数情况下,我们使用 webpack来打包单页应用程序,这个时候只需要配置一个入口,一个模板文件,但也不尽是如此,有时候也会碰到多页面的项目,而且以我的经验来看,这种情况出现的频率还不低,例如项目比较大,无法进行全局的把握,或者项目需要多次的更新迭代等,
-
在《MySQL安装后的目录结构介绍》一节中,我们了解到 my.ini 是 MySQL 数据库中使用的配置文件,MySQL 服务器启动时会读取这个配置文件,我们可以通过修改这个文件,达到更新配置的目的。本节以 Windows 系统下的 my.ini 配置文件为样板,讲解 MySQL 配置文件中的参数。 一般情况下,my.ini 在 MySql 安装的根目录下,也有可能在隐藏文件夹“ProgramDa
-
本文向大家介绍Redis配置文件详解,包括了Redis配置文件详解的使用技巧和注意事项,需要的朋友参考一下 如果认为Redis是一个key value存储, 可以使用它来代替MySQL;如果认为它是一个可以持久化的cache, 可能只是用它保存一些频繁访问的临时数据(代替Memcached);除此之外,还可以把Redis当做一个轻量级的消息队列使用,因为它内置就支持 list数据结构和PUB/SU
-
本文向大家介绍vsftpd配置文件详解,包括了vsftpd配置文件详解的使用技巧和注意事项,需要的朋友参考一下 1.默认配置: 1>允许匿名用户和本地用户登陆。 anonymous_enable=YES local_enable=YES 2>匿名用户使用的登陆名为ftp或anonymous,口令为空;匿名用户不能离开匿名用户家目录/var/ftp,且只能下载不能上传。 3>本地

