vue.js - webpack 升级 vite遇到的配置问题,该如何配置?
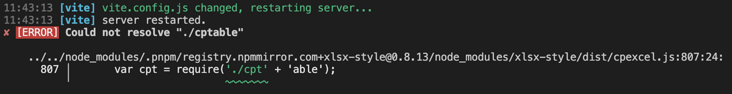
在webpack升级vite过程中遇到了该问题:

在webpack中是这样配置的,
externals: {
'./cptable': 'var cptable',
'../xlsx.js': 'var _XLSX'
}请问,转换成vite的话,要怎么配置啊?
该问题是使用xlsx时遇到的问题.
共有2个答案
跟那没关系,xlsx这个库故意留了一堆坑不填,让你用付费版,xlsx-style也有很多问题,作者不怎么维护了,建议自己拉分支修复,可以看我之前拉到分支里,修复问题的那两个提交。
https://github.com/goblin-pitcher/js-xlsx
https://www.npmjs.com/package/xlsx-fix-style
另外这个库很多地方用到了宽松模式的写法,比如变量不定义直接用,vite只支持严格模式的写法,所以引用起来会报错,因为要改的地方太多,所以这块我之前直接写了个vite插件用来干这个。
https://github.com/goblin-pitcher/vite-sloppy-mode
https://www.npmjs.com/package/vite-sloppy-mode
vite 不支持 require 导入,可以使用 vite-plugin-require-transform 插件转换试试
-
请问vendor与vendors作用有什么不同呢?以下是打包后的结果 vendor和vendors: 只有vendor:
-
我这里配置了两个页面,希望访问/开头的进入index.html,访问/admin开头的访问admin.html 开发环境下应该如何配置呢?我用了vite-plugin-rewrite,写了下面的配置,没有生效,vite-plugin-rewrite不是做这个用的好像,有什么别的方法吗?
-
配置文件 配置文件解析 当以命令行方式运行 vite 时,Vite 会自动解析 项目根目录 下名为 vite.config.js 的文件。 最基础的配置文件是这样的: // vite.config.js export default { // 配置选项 } 注意,即使项目没有在 package.json 中开启 type: "module" ,Vite 也支持在配置文件中使用 ESM 语法。
-
我这里配置了两个页面,访问http://localhost:3000开头的进入index.html,访问http://localhost:3000/admin开头的访问admin.html 现在我的index.html不在根目录,而是在aaa/index.html,然后我修改如下 但是运行 yarn dev 之后,访问http://localhost:3000,提示找不到对应页面。多页面打包配置主
-
请问在vite项目中要使用less,应该如何配置? 实际运行时候报错: 我的vite配置文件如下:
-
你可以通过 nuxt.config.js 文件中的 extend 配置项来扩展 Webpack 的配置: module.exports = { build: { extend (config, { isDev, isClient }) { // ... } } }

