前端 - 如何在vite的配置文件中,配置:setupFile?
想要在vite的配置文件中,配置:setupFile:
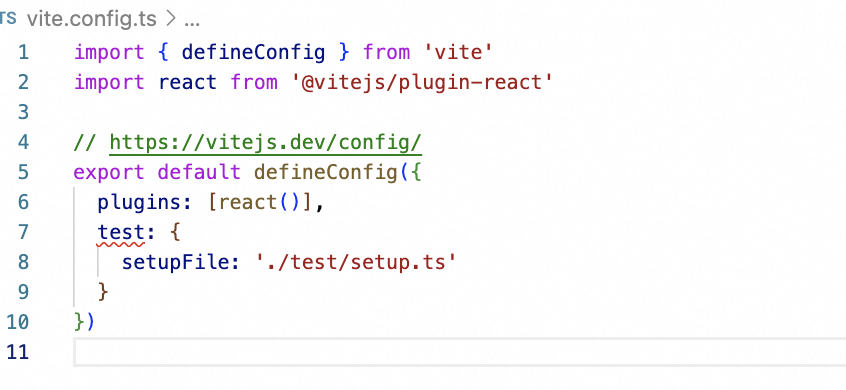
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
test: {
setupFile: './test/setup.ts'
}
})
但是我按照上面配置,会报错:
没有与此调用匹配的重载。
最后一个重载给出了以下错误。
对象字面量只能指定已知属性,并且“test”不在类型“UserConfigExport”中。ts(2769)
index.d.ts(3194, 18): 在此处声明最后一个重载。
共有2个答案
setupFile是在vitest.config.ts 配置,见截图,你配置位置错误。
在 Vite 中,直接在 vite.config.ts 或 vite.config.js 文件中配置 setupFile 用于测试环境(如 Jest)是不支持的,因为 Vite 的配置文件主要用于构建和开发服务器设置,而不是测试配置。setupFile 这样的配置通常与 Jest 或其他测试框架的配置相关。
如果你在使用 Jest 与 Vite 一起进行测试,并且想要配置 setupFile,你应该在 Jest 的配置文件(如 jest.config.js 或 jest.config.ts)中进行设置,而不是在 Vite 配置文件中。
以下是一个如何在 Jest 配置文件中设置 setupFile 的示例:
// jest.config.js
module.exports = {
// 其他 Jest 配置...
setupFilesAfterEnv: ['./test/setup.ts'],
};或者,如果你使用的是 TypeScript,你可以创建一个 jest.config.ts 文件:
// jest.config.ts
import type { Config } from '@jest/types';
const config: Config.InitialOptions = {
// 其他 Jest 配置...
setupFilesAfterEnv: ['./test/setup.ts'],
};
export default config;这样,当你运行 Jest 测试时,setup.ts 文件中的代码将在每个测试文件的环境设置之后执行,这允许你在所有测试文件之前执行一些全局的初始化代码。
总结,如果你想要配置 setupFile,请确保你在正确的配置文件(即 Jest 的配置文件)中进行设置,而不是在 Vite 的配置文件中。
-
配置文件 配置文件解析 当以命令行方式运行 vite 时,Vite 会自动解析 项目根目录 下名为 vite.config.js 的文件。 最基础的配置文件是这样的: // vite.config.js export default { // 配置选项 } 注意,即使项目没有在 package.json 中开启 type: "module" ,Vite 也支持在配置文件中使用 ESM 语法。
-
请问在vite项目中要使用less,应该如何配置? 实际运行时候报错: 我的vite配置文件如下:
-
我试图创建一个AWS客户端为IOT以下这篇文章:我如何才能发布到MQTT主题在亚马逊AWS Lambda函数? 但是,我需要设置一个配置文件,以便从我的文件中选择正确的凭据。 描述如何做到这一点(使用boto3连接到CloudFront时如何选择AWS配置文件)的文章使用了,而不是创建。但是,不是您可以从会话中获得的“资源”。 当我尝试上述操作时,我得到了错误: 我们已经达到了完全的第22条军规。
-
问题内容: 这是MySQL的配置文件: 为SQL Server 2005指定什么?我这样做是这样的: 我的问题更确切地说是如何指定必须连接的数据库? 在MySQL中,我曾经这样做: 问题答案: 特定于数据库的 属性是: :JDBC驱动程序类 :JDBC URL :数据库用户 :数据库密码 :Hibernate的类名,它允许Hibernate生成针对特定关系数据库优化的SQL。 要更改数据库,您必须
-
问题内容: windows下如何配置 python pip配置文件? 问题答案: 在c:\Users\当前用户\pip目录下面创建一个pip.ini配置文件,例如,配置pip豆瓣源 配置完成后,将pip.ini文件配置到环境变量。

