前端 - 请问在vite项目中要使用less,应该如何配置vite?
请问在vite项目中要使用less,应该如何配置?

实际运行时候报错:
报错:
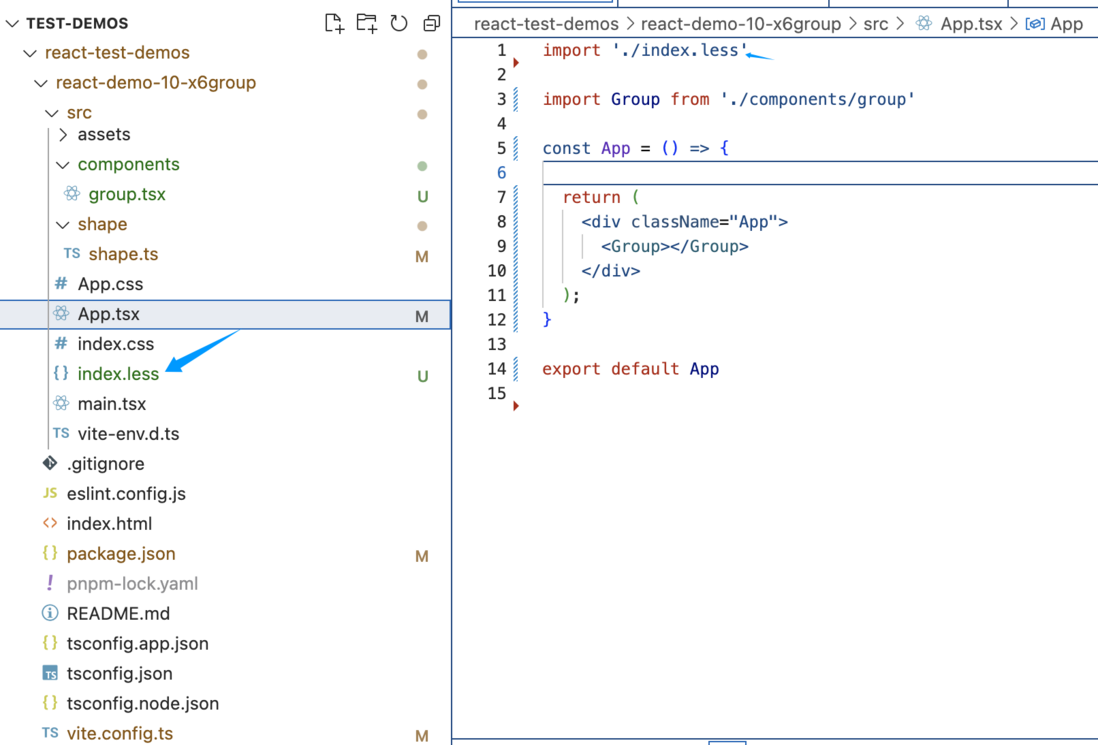
[plugin:vite:import-analysis] Failed to resolve import "./index.less" from "src/components/group.tsx". Does the file exist?我的vite配置文件如下:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
css: {
preprocessorOptions: {
less: {
}
}
}
})
共有2个答案
看这报错是src/components/group.tsx里引用了./index.less,同级目录下没有index.less文件啊
在Vite项目中使用Less时,你需要在Vite配置文件中正确地设置预处理器选项,并且确保安装了必要的依赖。根据你提供的配置和错误信息,这里有几个步骤和修改建议:
安装Less和Less Loader:
确保你已经安装了less和less-loader(虽然less-loader主要用于Webpack,但在Vite中通常只需要less即可)。你可以通过npm或yarn来安装这些包。npm install less --save-dev # 或者 yarn add less --dev
注意:对于Vite,你通常不需要less-loader,因为Vite内部处理CSS预处理器的机制与Webpack不同。
更新Vite配置:
你的Vite配置文件中已经包含了css.preprocessorOptions的less选项,但它是空的。虽然在这个案例中可能不需要额外的配置(除非你有特定的Less编译选项),但重要的是要确保你的配置格式是正确的。此外,如果你遇到解析问题,确保你的
.less文件路径是正确的,并且文件确实存在于你的项目中。你的配置应该类似于这样(如果没有特定的Less选项,可以省略
less对象):import { defineConfig } from 'vite' import react from '@vitejs/plugin-react' export default defineConfig({ plugins: [react()], css: { preprocessorOptions: { less: { // 这里可以添加Less编译选项,如果不需要可以留空 } } } })- 检查文件路径和导入语句:
错误信息指出"./index.less"无法从src/components/group.tsx中解析。确保index.less文件位于src/components目录下或者其相应的路径是正确的。同时,检查你的group.tsx中的导入语句,确保它正确地指向了index.less文件。 - 重启Vite服务器:
在修改配置或文件后,确保重启你的Vite服务器以应用更改。 - 检查Vite版本和兼容性:
如果你使用的是较旧的Vite版本,可能存在已知的bug或不支持某些特性。检查Vite的文档和更新日志,确保你的版本支持当前的配置和用法。 - 查看控制台和网络请求:
在开发服务器运行时,查看浏览器的开发者控制台和网络请求,以获取更多关于文件解析失败的详细信息。
按照这些步骤操作后,你应该能够解决在Vite项目中使用Less时遇到的问题。如果问题仍然存在,可能需要进一步检查你的项目结构或考虑是否有其他配置问题。
-
想要在vite的配置文件中,配置:setupFile: 但是我按照上面配置,会报错:
-
我使用了npx创建了react + typescript的测试项目: 然后,我想要在现有的项目内使用webpack,请问我需要如何做才能配置好使用它呢?
-
在webpack升级vite过程中遇到了该问题: 在webpack中是这样配置的, 请问,转换成vite的话,要怎么配置啊? 该问题是使用xlsx时遇到的问题.
-
这个所属公司里面我想动态添加几个从接口获取的二级行业并且生成对应的路由点击跳转不同的页面,这个在vue3和vite项目中要怎么实现呢 就比如这种效果 我想的是先通过rouer.option.route获取route,然后再拿到这个所属公司这个route,其次再获取接口拿到接口数据,通过addroute添加进去路由里面,然后我试了下这个方案不太行,而且会重复添加,我也不能设置一个变量去防止他重复添加
-
请问在,electron项目中,如果通过vite.config.ts 配置绝对路径的resolve-alias? 我尝试对: electron.vite.config.ts 配置,(按照main和renderer配置resolve-alias) 但是实际不生效:
-
dll 应该保存在哪里,node 第三方库应该如何封装,有没有最佳实践

