前端 - 如何在Vue3和Vite项目中动态添加路由?

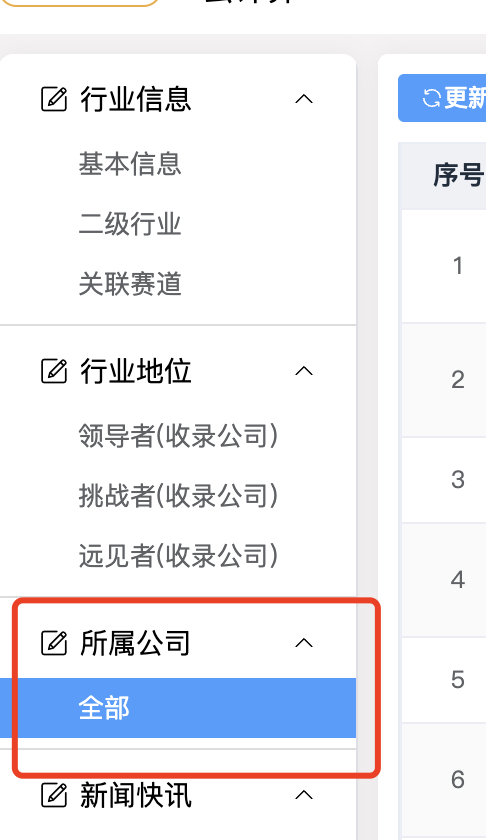
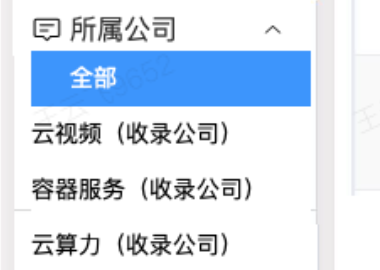
这个所属公司里面我想动态添加几个从接口获取的二级行业并且生成对应的路由点击跳转不同的页面,这个在vue3和vite项目中要怎么实现呢
就比如这种效果
我想的是先通过rouer.option.route获取route,然后再拿到这个所属公司这个route,其次再获取接口拿到接口数据,通过addroute添加进去路由里面,然后我试了下这个方案不太行,而且会重复添加,我也不能设置一个变量去防止他重复添加,否则他一刷新页面,就不会添加了,这个有什么好的方案吗
共有1个答案
在Vue3和Vite项目中动态添加路由,一种可能的解决方案是使用Vue Router的addRoute方法。但是,你需要处理一些关键问题,如防止重复添加路由以及如何在页面刷新后保留已添加的路由。
以下是一个可能的实现方案:
- 获取数据:首先,通过接口获取二级行业的数据。你可以使用axios或其他HTTP库来发送请求并获取数据。
- 处理数据:一旦你获取了数据,你需要处理这些数据以生成你想要的路由结构。例如,你可能需要将数据转换为对象或数组的形式,其中每个元素都表示一个路由。
- 添加路由:使用
addRoute方法将新路由添加到Vue Router实例中。你可以通过检查现有路由是否存在来防止重复添加。 - 持久化存储:为了在页面刷新后保留已添加的路由,你可以使用localStorage或其他持久化存储机制来存储已添加的路由。在应用启动时,你可以从存储中恢复已添加的路由。
以下是一个简化的代码示例:
import { ref, onMounted, onBeforeUnmount } from 'vue';import { useRouter } from 'vue-router';import axios from 'axios'; // 假设你使用axios作为HTTP客户端export default { setup() { const router = useRouter(); const savedRoutes = ref([]); // 用于存储已添加的路由 const fetchData = async () => { try { const response = await axios.get('你的接口URL'); // 处理数据以生成路由结构 const routes = processData(response.data); return routes; } catch (error) { console.error('Error fetching data:', error); } }; const addRoutes = (newRoutes) => { newRoutes.forEach((route) => { if (!router.currentRoutes.some((r) => r.path === route.path)) { router.addRoute(route); savedRoutes.value.push(route); // 保存已添加的路由 } }); }; onMounted(async () => { const newRoutes = await fetchData(); addRoutes(newRoutes); }); onBeforeUnmount(() => { // 在组件卸载前保存当前路由,以便在刷新页面后恢复它们 localStorage.setItem('savedRoutes', JSON.stringify(savedRoutes.value)); }); // 在应用启动时恢复已添加的路由(如果存在) const savedRoutesData = localStorage.getItem('savedRoutes'); if (savedRoutesData) { savedRoutes.value = JSON.parse(savedRoutesData); savedRoutes.value.forEach((route) => { router.addRoute(route); // 恢复已添加的路由 }); } }};注意:这个示例假设你已经设置好了Vue 3和Vue Router,并且你的Vite项目已经配置了必要的插件来支持Vue Router。另外,你可能需要根据你的实际需求调整数据处理和路由结构部分。
-
初始: 可以使用,但 vite 有警告: 移动文件并改为: vite 没有警告了,但浏览器控制台报错: 或是 不移动 文件改为: 都不行,这是为什么? 如何处理?
-
问题内容: 我正在尝试从骆驼路线中删除一些样板。 例如,让我们考虑两条路线,它们是相似的,并且它们的大部分内部物质都可以生成。我已经创建了一个组件“模板”,该模板创建了,并修改了XML配置以使用模板组件。 正在从中定义自定义方法(添加路线定义)。因此,在启动Camel上下文时,路由定义会出现在上下文中,但是框架不会为其创建路由服务,因此它们不会启动。 如何开始添加路线? 可能我遇到了XY问题,您可
-
我正在使用JSP,在添加JDBC驱动程序到我当前的项目中时遇到了一个问题。我试图构建一个到jdbc库的路径,并将jdbc jar直接复制粘贴到“lib”文件夹中,但没有任何效果,我不断得到“没有找到适合jdbc:mysql://localhost:3306/mydb的合适的驱动程序”错误。我做错什么了吗?还有其他添加JDBC的方法吗?
-
想通过v-router路由守卫和vuex实现一个动态路由,路由数据由后端返回,求一个demo参考下。
-
我想做一个UI组件,然后使用的是Vue3+Vite+Ts+tailwindcss 问题出现在这个静态资源这里,我的静态资源放在了src/assets下,包括图片还有style.css, 然后我使用Vite的库模式打包,并没有打包我的style.css文件,只打包了vue文件中的style标签的css,并且静态文件的图片也是没有打包,而是直接转换成了base64,对于图片多的情况下,这样页面会很卡顿
-
我这样写,test和img是有图片的,但是中间的两个div就一点效果都没有,也不报错。不知道是哪里的问题,网上有说使用require的,但是require在用的时候会报错require is not defined,不过原理应该也是转成一个url吧,这里试了一下也不行,这种背景图应该怎么加才对?

