Vue3 目录结构
精华
小牛编辑
126浏览
2023-03-14
上一章节中我们使用了 npm 安装项目(Vue-cli 和 Vite),我们在 IDE(Vscode、Atom等) 中打开该目录,结构如下所示:
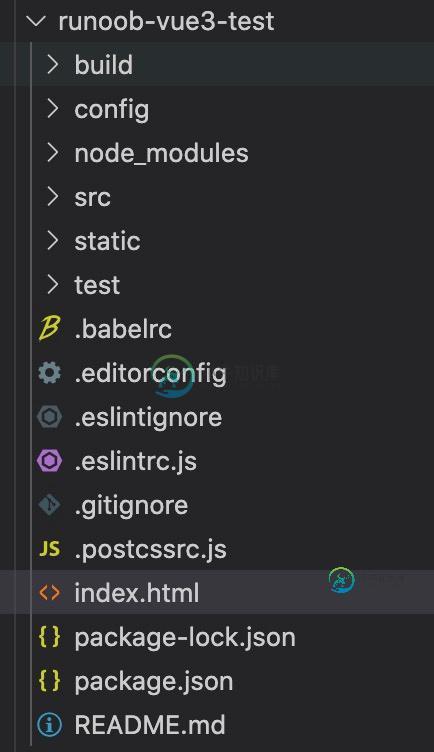
命令行工具 vue-cli(xnip-vue3-test):

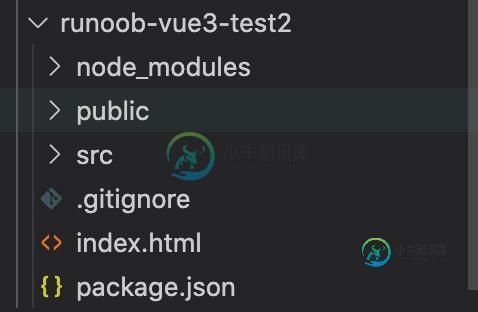
Vite(xnip-vue3-test2)

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| public | 公共资源目录。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
| dist | 使用 npm run build 命令打包后会生成该目录。 |
src/APP.vue 文件代码
<!-- 展示模板 -->
<template>
<img decoding="async" alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<!-- Vue 代码 -->
<script>
/* 从 src/components/HelloWorld.vue 中引入 HelloWorld 组件 */
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<template>
<img decoding="async" alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</template>
<!-- Vue 代码 -->
<script>
/* 从 src/components/HelloWorld.vue 中引入 HelloWorld 组件 */
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
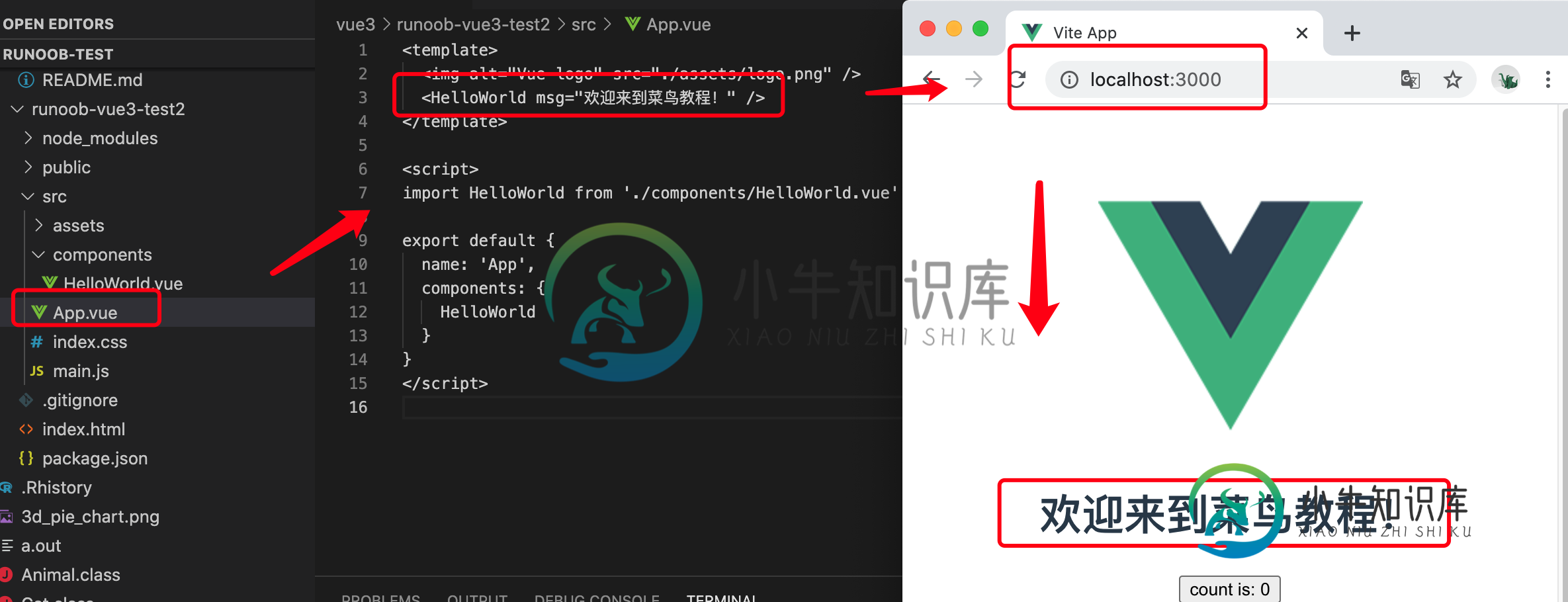
接下来我们可以尝试修改下初始化的项目,将 src/APP.vue 修改为以下代码:
src/APP.vue 文件代码
<template
>
<img decoding = "async" alt = "Vue logo" src = "./assets/logo.png" />
<HelloWorld msg = "欢迎来到小牛知识库!" />
</template >
<script >
import HelloWorld from './components/HelloWorld.vue'
export default {
name : 'App' ,
components : {
HelloWorld
}
}
</script >
<img decoding = "async" alt = "Vue logo" src = "./assets/logo.png" />
<HelloWorld msg = "欢迎来到小牛知识库!" />
</template >
<script >
import HelloWorld from './components/HelloWorld.vue'
export default {
name : 'App' ,
components : {
HelloWorld
}
}
</script >