前端 - 如何优化我的项目启动和路由跳转速度?
我自己的学习项目vue3+ts+vite,启动很慢,而且在点击路由进行跳转的时候也很慢,这是我的项目https://github.com/2480ll/learn-web.git项目启动后会跳到登录界面,用户名和密码随便输入就能登录进去
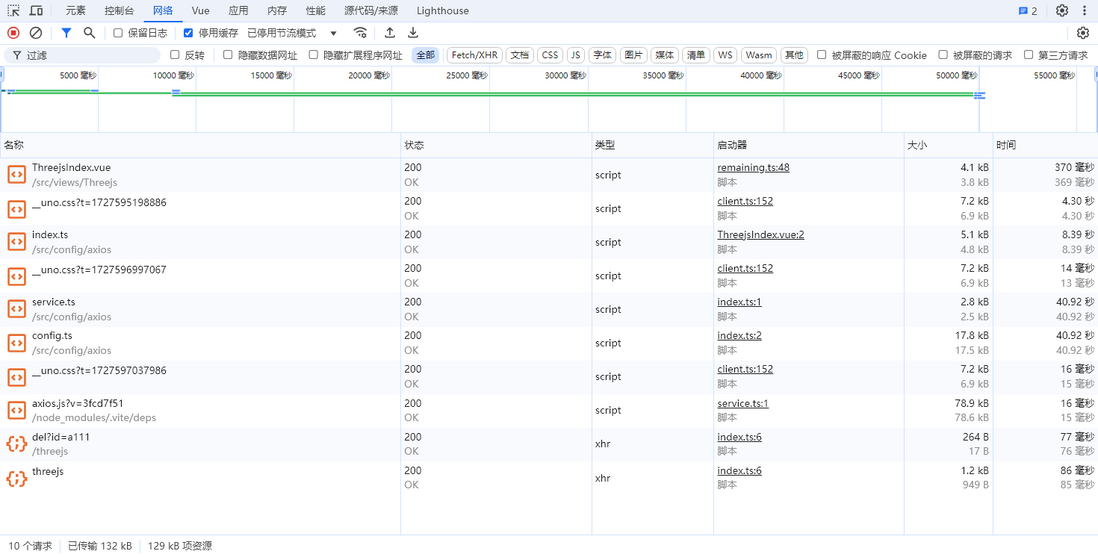
这是我在跳转时候所消耗的时间,我尝试过寻找问题,例如去看unocss,但是并没有任何用
我希望他能快点,而不是很慢
共有1个答案
要优化你的Vue 3 + TypeScript + Vite项目的启动速度和路由跳转速度,你可以尝试以下几个步骤:
1. 优化Vite配置
- 关闭不必要的插件:检查你的
vite.config.ts文件,确保没有启用不必要的插件或特性,这些可能会增加启动时间。 - 代码分割:使用Vite的代码分割功能来分割不常用的代码块,减少初始加载时间。
- 预构建依赖:确保Vite的依赖预构建(dependency pre-bundling)功能已启用,这有助于加快冷启动速度。
2. 优化路由配置
懒加载路由:对于大型应用,考虑使用Vue Router的懒加载功能来异步加载路由组件。这可以通过动态导入(
import())实现。const Home = () => import('./views/Home.vue'); const routes = [ { path: '/', component: Home }, // 其他路由... ];- 减少路由守卫中的复杂逻辑:如果你的路由守卫(如
beforeEach、beforeEnter等)中有复杂的逻辑或重计算,这可能会导致路由跳转变慢。优化这些逻辑或将其异步化。
3. 组件优化
- 优化组件渲染:确保你的组件渲染尽可能高效,避免在渲染过程中执行重计算或复杂的DOM操作。
- 使用
v-show代替v-if:在需要频繁切换显示隐藏的场景下,使用v-show可能更高效,因为它只是切换CSS的display属性,而不是销毁和重新创建DOM元素。
4. 性能分析工具
- 使用性能分析工具:如Chrome DevTools的Performance面板,分析应用的启动和路由跳转过程中的性能瓶颈。
- Vue Devtools:使用Vue Devtools的Performance tab来查看组件的渲染时间和重新渲染的原因。
5. 审查代码和资源
- 审查第三方库:检查是否引入了体积过大或不必要的第三方库,并考虑是否有更轻量级的替代品。
- 资源压缩和缓存:确保你的静态资源(如图片、CSS、JS)都经过了压缩,并合理设置缓存策略。
6. 查看具体项目问题
- 检查网络请求:你的应用是否在路由跳转时发送了不必要的网络请求?确保这些请求是异步的,并且不会阻塞UI的更新。
- Unocss:虽然你提到Unocss并未对性能有明显影响,但确保你正确配置了它,避免过度匹配和生成大量不必要的CSS。
7. 调试和测试
- 在本地和生产环境中测试:有时性能问题只在特定环境下出现(如开发环境与生产环境之间的差异)。确保在多个环境中测试你的应用。
- 逐步调试:通过逐步注释掉部分代码或功能,逐步确定导致性能问题的具体代码块。
通过这些步骤,你应该能够识别并解决导致你的Vue 3 + TypeScript + Vite项目启动和路由跳转速度缓慢的问题。如果问题依旧存在,可能需要更深入地分析代码或寻求社区的帮助。
-
这个所属公司里面我想动态添加几个从接口获取的二级行业并且生成对应的路由点击跳转不同的页面,这个在vue3和vite项目中要怎么实现呢 就比如这种效果 我想的是先通过rouer.option.route获取route,然后再拿到这个所属公司这个route,其次再获取接口拿到接口数据,通过addroute添加进去路由里面,然后我试了下这个方案不太行,而且会重复添加,我也不能设置一个变量去防止他重复添加
-
项目是ruoyi vue2版本二开的,现在构建速度要20分种往上,明明src文件夹内代码只有2.9M,打完包会有380M这么夸张,开启webpack-bundle-analyzer查看,发现大量的重复依赖被多次打包,而且有几个特别大的依赖在。 知道的优化方案,分包,cnd之类的都有尝试,奈何没有看出来有什么不同。 每次构建都会在95%的时候等待超20分钟。实在是不知道怎么搞了。 补充一下进程时间
-
我正在使用谷歌抽屉布局。 当一个项目被点击时,抽屉被顺利关闭,并且会启动一个。将这些活动变成不是一个选项。正因为如此,启动一个活动然后关闭抽屉也不是一个选项。关闭抽屉和同时启动活动会使关闭动画结巴。 鉴于我想先顺利关闭它,然后启动活动,我对用户单击抽屉项目和他们看到他们想要去的活动之间的延迟存在问题。 这就是每个项目的单击侦听器的外观。 我的活动也是DrawerListener,它的方法如下所示:
-
如题,vue2 项目,基于的ruoyi进行二次开发,现在ci/cd构建每次都要10多分钟,本地第一次启动也很慢,有哪些方法可以提高构建速度呢?
-
本文向大家介绍vue2.0项目实现路由跳转的方法详解,包括了vue2.0项目实现路由跳转的方法详解的使用技巧和注意事项,需要的朋友参考一下 一、安装 1、安装路由vue-router: npm install vue-router vue项目的依赖文件node_modules存在vue-router依赖,说明安装成功 2、vue项目引入vue-ruoter: 二、应用 1、路径配置(页面跳转):
-
router设置: 路由占位符: 父组件css 子组件內联css: <div style="height:100px;width:100px"> 控制台查看元素,子组件压根没渲染到父组件中,,哪里设置出问题了吗?

