vue2.0项目实现路由跳转的方法详解
一、安装
1、安装路由vue-router:
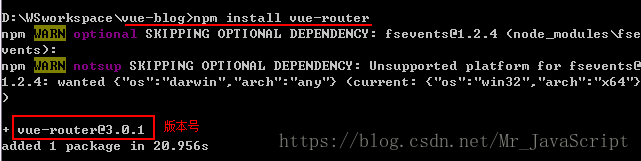
npm install vue-router

vue项目的依赖文件node_modules存在vue-router依赖,说明安装成功

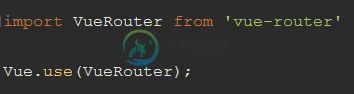
2、vue项目引入vue-ruoter:

二、应用
1、路径配置(页面跳转):
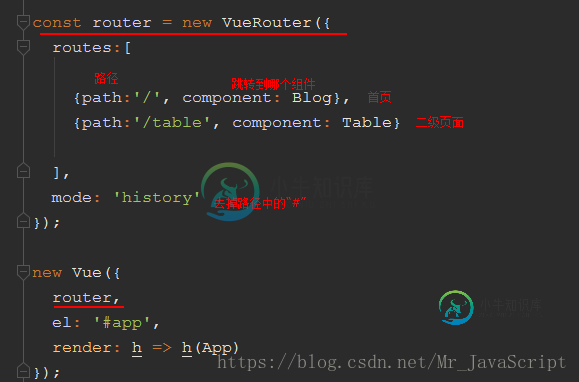
方法一:如果切换的页面不多,可以直接在main.js文件内配置。

方法二:如果切换的页面较多,可以建一个专门用于路由的js文件,里面配置路径。
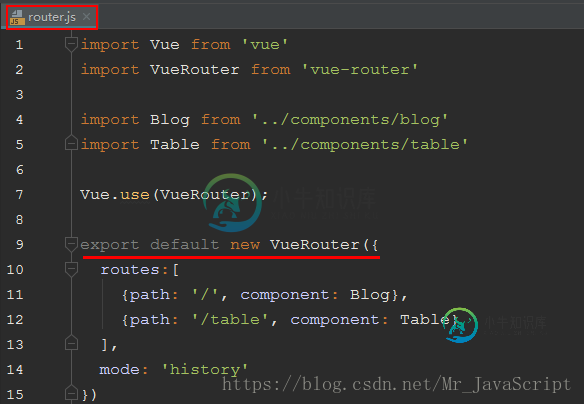
1)router.js配置文件

2)main.js里引入router.js路由文件

2、组件里调用
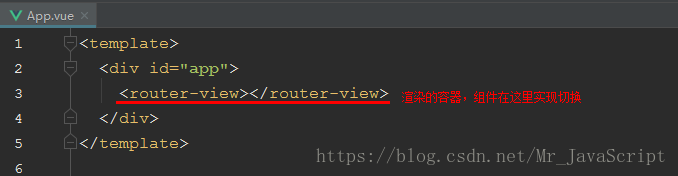
1)使用router-view标签给vue组件的跳转提供一个容器

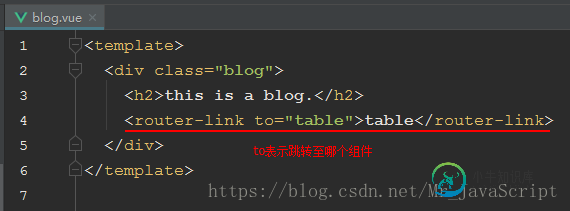
2)使用router-link标签实现跳转(它类似于a标签,区别在于router-link跳转不需要刷新页面)

跳转至table组件:

3、实现效果
项目的首页:

点击table后跳转:

总结
以上所述是小编给大家介绍的vue2.0项目实现路由跳转的方法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍vue2+el-menu实现路由跳转及当前项的设置方法实例,包括了vue2+el-menu实现路由跳转及当前项的设置方法实例的使用技巧和注意事项,需要的朋友参考一下 Vue.js 是什么 Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还
-
本文向大家介绍Vue实现路由跳转和嵌套,包括了Vue实现路由跳转和嵌套的使用技巧和注意事项,需要的朋友参考一下 一、配置 Router 用 vue-cli 创建的初始模板里面,并没有 vue-router,需要通过 npm 安装 安装完成后,在 src 文件夹下,创建一个 routers.js 文件,和 main.js 平级 然后在 router.js 中引入所需的组件,创建 routers 对
-
本文向大家介绍VueJs路由跳转——vue-router的使用详解,包括了VueJs路由跳转——vue-router的使用详解的使用技巧和注意事项,需要的朋友参考一下 对于单页应用,官方提供了vue-router进行路由跳转的处理,本篇主要也是基于其官方文档写作而成。 安装 基于传统,我更喜欢采用npm包的形式进行安装。 当然,官方采用了多种方式进行安装,包括bower,cdn等。 基本用法 在H
-
route(Object) 此为一个路由跳转方法,内部是对uni多个路由跳转api的封装,更方便使用 Object参数说明: 参数名 类型 默认值 是否必填 说明 type String navigateTo false navigateTo或to对应uni.navigateTo,redirect或redirectTo对应uni.redirectTo,switchTab或tab对应uni.swit
-
本文向大家介绍vue2.0 实现导航守卫(路由守卫),包括了vue2.0 实现导航守卫(路由守卫)的使用技巧和注意事项,需要的朋友参考一下 路由跳转前做一些验证,比如登录验证,是网站中的普遍需求。 对此,vue-route 提供的 beforeRouteUpdate 可以方便地实现导航守卫(navigation-guards)。 导航守卫(navigation-guards)这个名字,听起来怪怪的
-
本文向大家介绍Vue路由跳转问题记录详解,包括了Vue路由跳转问题记录详解的使用技巧和注意事项,需要的朋友参考一下 最近项目上需要用Vue用来做app,在Vue中使用路由时遇到下面的问题。 路由设置如下: 其中/tab是根地址,有3个子地址,3个子地址层级为:LayoutList => LayoutView => LayoutDetail 正常情况:假设当前路由为/tab/layoutList,需

