前端 - ky electron架子 + vue3路由无法跳转?

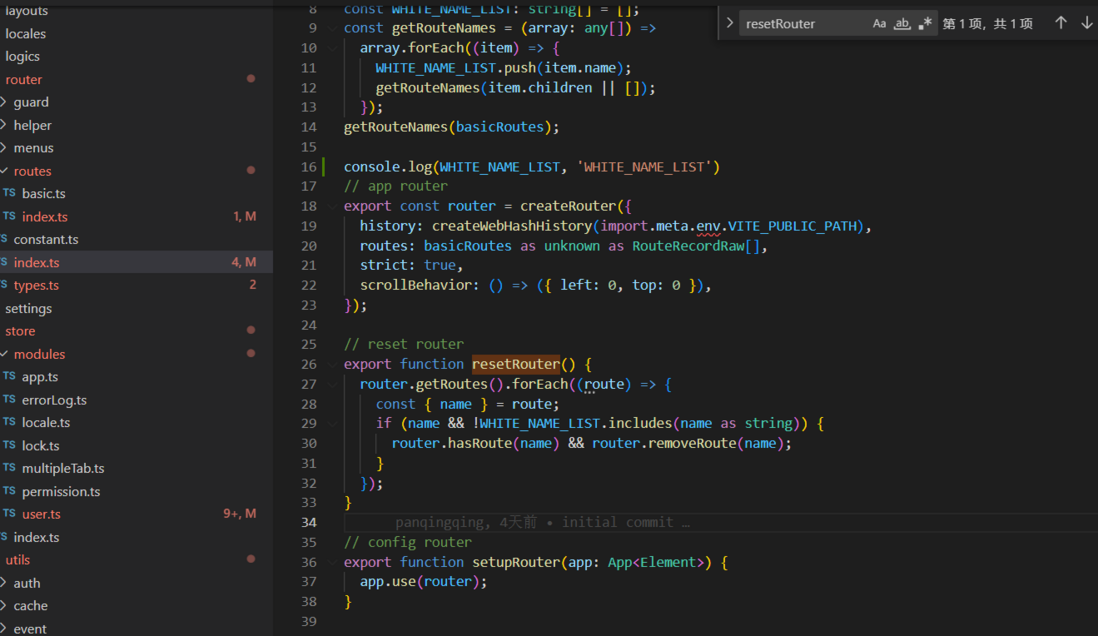
WHITE_NAME_LIST打印结果['Login', 'Home', 'Root', 'RedirectTo', 'Redirect', 'PageNotFound', 'PageNotFound']
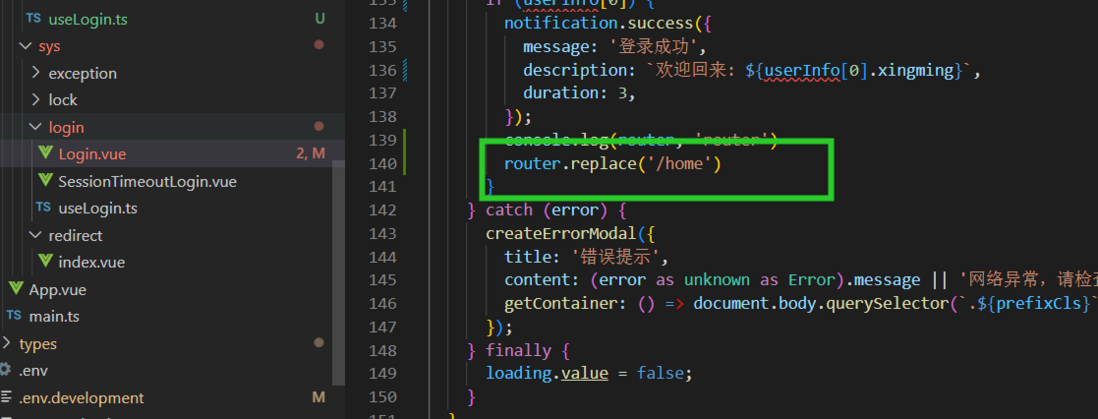
const router = useRouter()
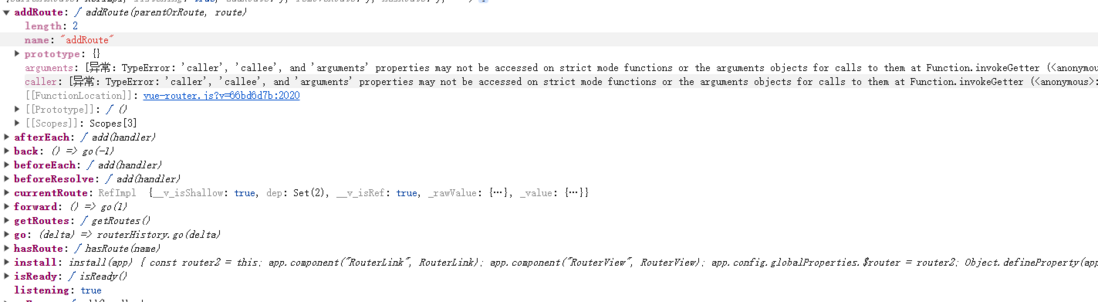
打印router
共有1个答案
iframe嵌入进去的嘛?
-
想通过v-router路由守卫和vuex实现一个动态路由,路由数据由后端返回,求一个demo参考下。
-
主要内容:安装,简单实例,HTML 代码,JavaScript 代码,<router-link> 相关属性本章节我们将为大家介绍 Vue 路由。 Vue 路由允许我们通过不同的 URL 访问不同的内容。 通过 Vue 可以实现多视图的单页 Web 应用(single page web application,SPA)。 Vue.js 路由需要载入 vue-router 库 中文文档地址:vue-router 文档。 安装 1、直接下载 / CDN NPM 推荐使用淘宝镜像: 简单实例 Vue.j
-
router设置: 路由占位符: 父组件css 子组件內联css: <div style="height:100px;width:100px"> 控制台查看元素,子组件压根没渲染到父组件中,,哪里设置出问题了吗?
-
我想写一个vue3动态路由的demo,写完之后,在浏览器上访问/home或者/system均是白屏,只有/login是可以正常访问的,这段代码到底是哪里出现了问题? 这是我的路由数据: 这是我的代码: 控制台打印console.log(router.getRoutes())已经看到路由已经添加了进去,但是浏览器访问对应的路由显示空白,报错提示没有匹配的路由,这是哪个地方有问题?
-
route(Object) 此为一个路由跳转方法,内部是对uni多个路由跳转api的封装,更方便使用 Object参数说明: 参数名 类型 默认值 是否必填 说明 type String navigateTo false navigateTo或to对应uni.navigateTo,redirect或redirectTo对应uni.redirectTo,switchTab或tab对应uni.swit

