前端 - vue3+vite 打包生成的js把路由全返回了?
项目用的 vue3+vite,包管理器 pnpm,执行 pnpm build。
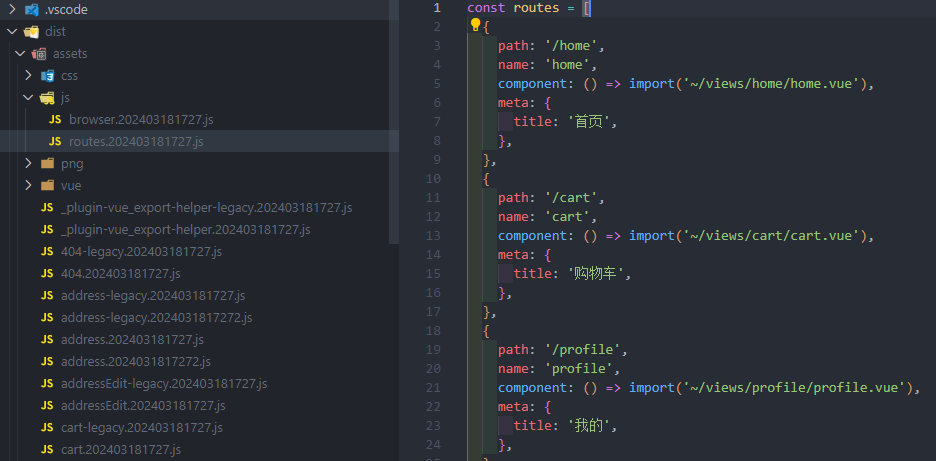
生成的js为啥把路由劝返回出来了。被检测存在系统路径信息泄露,怎么解决呢

vite配置文件build部分:
build: { assetsDir: assetsDir, minify: 'terser', sourcemap: false, chunkSizeWarningLimit: 1500, terserOptions: { format: { comments: false, }, }, rollupOptions: { output: { entryFileNames: `${assetsDir}/[name].${appVersion}.js`, chunkFileNames: `${assetsDir}/[name].${appVersion}.js`, assetFileNames: `${assetsDir}/[ext]/[name].${appVersion}.[ext]`, }, },}build生成的js文件:
共有1个答案
Vue 3和Vite在打包生成的JS中包含路由信息可能是因为Vue Router的某些配置或Vite的打包行为导致的。为了解决这个问题,你可以尝试以下几个步骤:
- 检查Vue Router的配置:确保你的Vue Router配置中没有将路由信息暴露给全局变量或输出到最终的打包文件中。检查你的Vue Router实例化和配置,确保没有不必要的全局注册或导出。
- 使用
vue.config.js进行配置:你可以尝试在vue.config.js文件中进行配置,以优化Vite的打包行为。你可以尝试添加或修改以下配置:
module.exports = { configureWebpack: { optimization: { minimize: true, minimizer: [ new TerserPlugin({ extractComments: false, // 禁用提取注释 }), ], }, },};这将禁用Terser插件的extractComments选项,从而防止在打包文件中包含注释,包括可能包含路由信息的注释。
- 使用
rollup插件:如果你使用的是Rollup作为Vite的打包工具,你可以尝试使用rollup-plugin-obfuscator等插件来混淆你的代码,以防止敏感信息泄露。这些插件可以对生成的代码进行混淆和重命名,以减少可读性并防止潜在的信息泄露。
// vite.config.jsimport obfuscator from 'rollup-plugin-obfuscator';export default { build: { rollupOptions: { plugins: [ obfuscator({ // 配置混淆选项 }), ], }, },};请注意,混淆代码可能会对调试和性能产生一些影响,因此请谨慎使用,并仔细评估其对你的项目的影响。
- 更新依赖:确保你使用的Vue 3、Vite和Vue Router的版本是最新的,因为一些已知的问题可能已在新版本中得到修复。
尝试上述步骤后,重新构建你的项目并检查生成的JS文件是否仍然包含路由信息。如果问题仍然存在,请提供更多关于你的项目配置和代码的信息,以便进行更深入的分析和解决方案的提出。
-
vue3+vite+electron 打包报错
-
Vite + Vue3 + Electron 打包后静态资源路径错误 图片 src 如果是动态拼接的话,路径指向会出现问题 第一个路径不正确:file:///G:/vite.svg 第二个路径为:file:///G:/vite-electron/release/win-unpacked/resources/app.asar/dist/vite.svg 还有这种字体文件导入也会出现问题,类似上面直接
-
将vue发到tauri上npm run tauri dev启动后的后台api的请求地址是http://ip:port/xxx 为啥npm run tauri build打包后变成了http://tauri.localhost:port/xxx tauri.conf.json
-
访问路由空白无效果无报错;dev开发模式没问题,只存在build后通过服务打开页面存在问题。 通过调试问题出在beforeEach代码: 以上代码改成下面就可以访问了: 路由使用 createWebHashHistory 方式 开发模式没问题,应该排除代码问题吧?
-
新建一个vue文件就自动创建向对应文件名的路由
-
vite打包如何不生成vite.svg,index应用的favicon已经改为别的图标,打包还是带vite.svg,如何配置可不生成vite.svg?

