vue3在vite下build生成的静态图片路径问题?
vite.config.ts文件代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
const path=require('path')
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname,'./src')
}
}
})
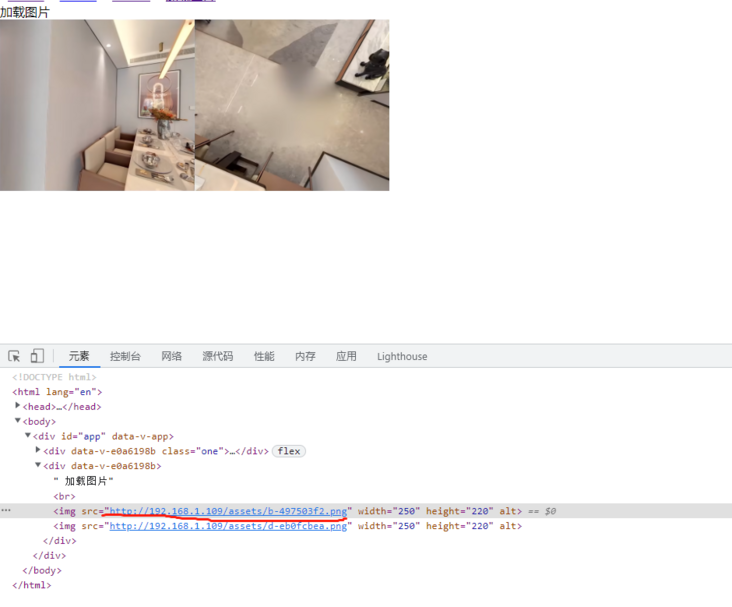
图片显示页面代码
<template>
<div>
加载图片<br/>
<img :src="item.url" width="250" height="220" v-for="(item,index) in data.imglist" :key="index" alt=""/>
</div>
</template>
<script setup lang="ts">
import {onMounted, reactive} from "vue";
const data=reactive({
imglist:[] as any[]
})
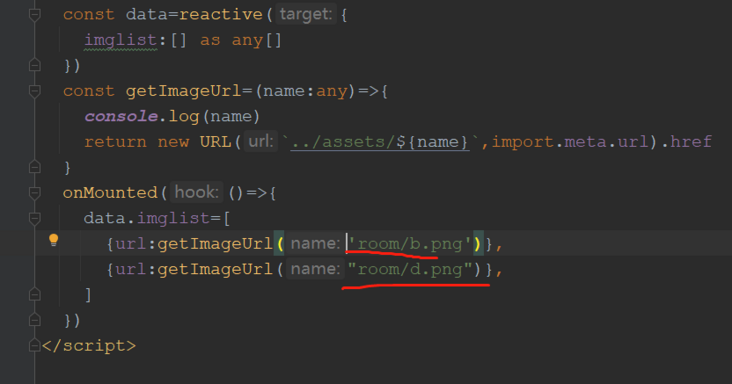
const getImageUrl=(name:any)=>{
console.log(name)
return new URL(`../assets/${name}`,import.meta.url).href
}
onMounted(()=>{
data.imglist=[
{url:getImageUrl('room/b.png')},
{url:getImageUrl("room/d.png")},
]
})
</script>
<style scoped>
</style>
下面是我build生成后的文件,我前面明明有一个room的文件夹,但是build后确直接在assets文件夹下面生成了,这是什么原因?还有../assets/${name}这里为什么不能写成@/assets/${name}?

共有2个答案
你看一下打包之后的文件就知道了,vite打包最后都会到一个文件夹,你直接写死一个固定的试试:
const getImageUrl=(name:any)=>{
console.log(name)
return new URL('../assets/room/b.png',import.meta.url).href
}
const getImageUrl=(name:any)=>{
console.log(name)
return new URL('@/assets/room/b.png',import.meta.url).href
}
打包后的 assets 和你的那个 assets 不是一个概念。默认情况下 vite 打包后 dist 文件夹下只有 index.html vite.svg assets这三个,所有打包后的js图片css全都放在 assets 文件夹下面,和这些东西原本的路径没关系
至于第二个问题,URL 是 js 的 api,文档在这里,这是在 js 中执行的代码,new URL(`../assets/${name}`,import.meta.url).href 返回的是图片的绝对路径字符串。而 @ 是打包器会去解析替换的东西,打包器一般只会解析js和css`import`导入的路径,new URL 中的路径打包器并没有专门去解析替换
-
Vite + Vue3 + Electron 打包后静态资源路径错误 图片 src 如果是动态拼接的话,路径指向会出现问题 第一个路径不正确:file:///G:/vite.svg 第二个路径为:file:///G:/vite-electron/release/win-unpacked/resources/app.asar/dist/vite.svg 还有这种字体文件导入也会出现问题,类似上面直接
-
图中的头像部分是通过后端请求来的图片, 现在我需要将整个卡片生成canvas图片,但是生成之后,其中的图片头像部分图片丢失了。 网上搜了很多,说是要把网路路径的图片转换为本地路径 这个具体要怎么转换呢?有没大佬遇到过类似的问题,救救孩子吧 \~^~/
-
项目用的 vue3+vite,包管理器 pnpm,执行 pnpm build。 生成的js为啥把路由劝返回出来了。被检测存在系统路径信息泄露,怎么解决呢 vite配置文件build部分: build生成的js文件:
-
我创建了一个jenkins服务器,并试图在该服务器上构建一个。NET Core2.0.0项目。我已经能够成功地从源代码管理中提取并在工作区中存储源文件。但是,我在运行dotnet构建命令时遇到了一个问题。这就是我得到的。 /usr/share/dotnet/sdk/2.0.0/microsoft.common.currentversion.targets(4116,5):错误MSB3021:无法将
-
初始: 可以使用,但 vite 有警告: 移动文件并改为: vite 没有警告了,但浏览器控制台报错: 或是 不移动 文件改为: 都不行,这是为什么? 如何处理?
-
问题内容: 使用上下文路径时,Spring Boot中的静态内容出现问题。即:我希望将我的应用程序部署到 当我在没有上下文路径的情况下运行应用程序时,一切正常,Spring Boot会找到并运行我的文件(来自资源/ templates /,我正在使用)和JS文件(来自资源/ static / js /),但是当我添加上下文路径时与: 要么 然后这些页面仍由JS文件显示,产生 404错误 。 我已经

