前端 - Vite + Vue3 + Electron 打包后静态资源路径错误?
Vite + Vue3 + Electron 打包后静态资源路径错误
图片 src 如果是动态拼接的话,路径指向会出现问题
<script setup lang="ts">import { ref } from "vue";const filename = ref("vite.svg");</script><template> <img :src="'/' + filename" class="logo" alt="Vite logo" /> <img src="/vite.svg" class="logo" alt="Vite logo" /></template>
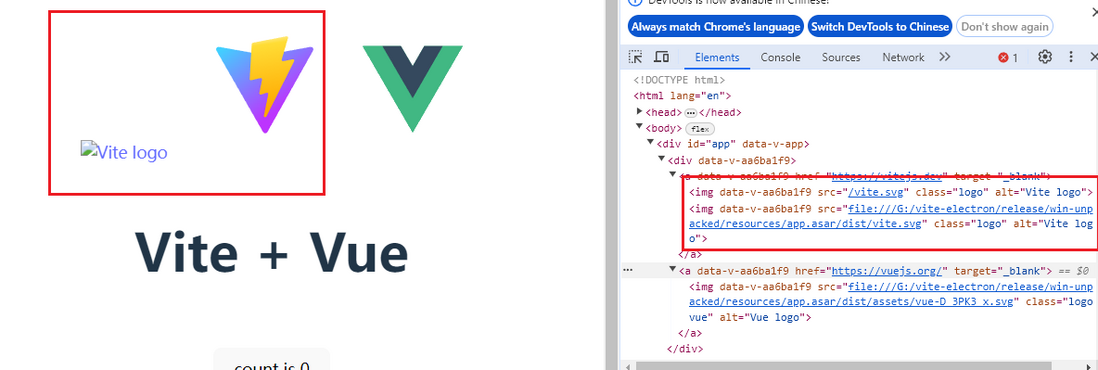
第一个路径不正确:file:///G:/vite.svg
第二个路径为:file:///G:/vite-electron/release/win-unpacked/resources/app.asar/dist/vite.svg
@font-face { font-family: HanYiQiHei; src: url('/fonts/HanYiQiHei.ttf');}还有这种字体文件导入也会出现问题,类似上面直接从 G 盘读取
有没有什么好的解决方案?
共有1个答案
<script setup>const modules = import.meta.glob('./image/*.svg', { eager: true, import: 'default' })const fileName = ref('xx.svg')<script><template><img :src="modules[fileName]" /></template>-
vue3+vite+electron 打包报错
-
我想做一个UI组件,然后使用的是Vue3+Vite+Ts+tailwindcss 问题出现在这个静态资源这里,我的静态资源放在了src/assets下,包括图片还有style.css, 然后我使用Vite的库模式打包,并没有打包我的style.css文件,只打包了vue文件中的style标签的css,并且静态文件的图片也是没有打包,而是直接转换成了base64,对于图片多的情况下,这样页面会很卡顿
-
我在本地开发环境路径是没有问题的。而且我的svg很小1kb左右,使用 new URL(./assets/${fileName}.svg, import.meta.url).pathname 的方式,他变成了data: URL编码了。 一切在没上传到npm之前都没有问题, 我尝试了各种方法但是svg的读取,始终是基于使用工具库的路径。(http://localhost:5173/*.svg) 以下是
-
项目用的 vue3+vite,包管理器 pnpm,执行 pnpm build。 生成的js为啥把路由劝返回出来了。被检测存在系统路径信息泄露,怎么解决呢 vite配置文件build部分: build生成的js文件:
-
vite.config.ts文件代码 图片显示页面代码 下面是我build生成后的文件,我前面明明有一个room的文件夹,但是build后确直接在assets文件夹下面生成了,这是什么原因?还有../assets/${name}这里为什么不能写成@/assets/${name}?
-
访问路由空白无效果无报错;dev开发模式没问题,只存在build后通过服务打开页面存在问题。 通过调试问题出在beforeEach代码: 以上代码改成下面就可以访问了: 路由使用 createWebHashHistory 方式 开发模式没问题,应该排除代码问题吧?

