前端 - Vite打包后SCSS引用的图片路径不对,该如何解决?
为什么vite打包后scss中引用的图片路径不对
vite配置如下:
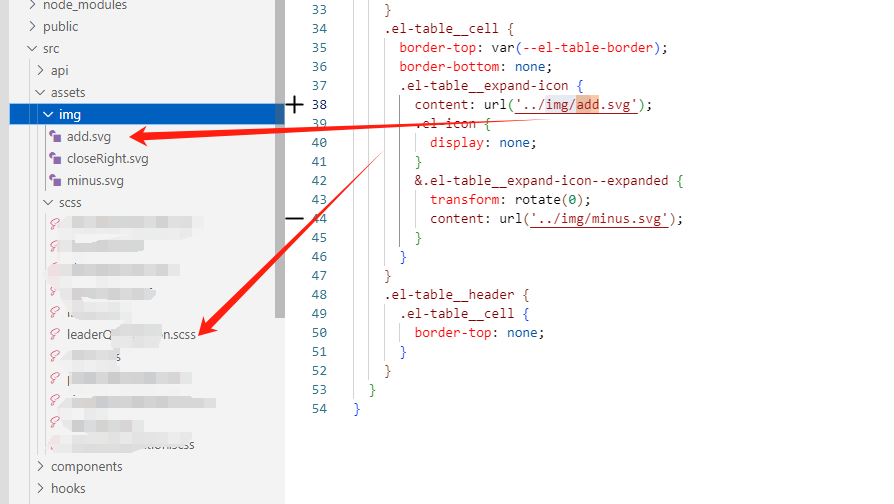
build: { rollupOptions: { // 静态资源分类打包(部署要区分js,css,img文件夹,对应后端的配置) output: { chunkFileNames: 'js/[name]-[hash].js', entryFileNames: 'js/[name]-[hash].js', assetFileNames: (assetInfo) => { if (extname(assetInfo.name) === '.css') { return `css/[name]-[hash].[ext]`; } else { return `img/[name]-[hash].[ext]`; } } } } }scss文件和图片文件目录结构如下:
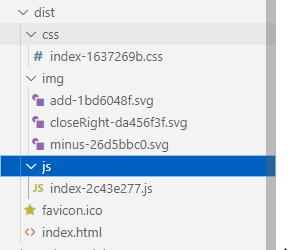
打包后的目录结构:
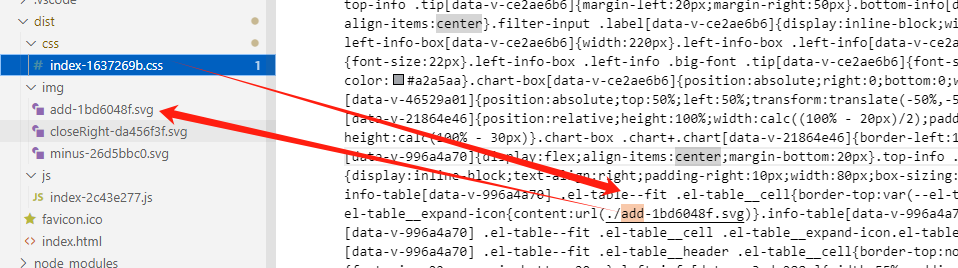
打包后的css文件中的图片引用:
打包后正确的引用路径应该是这样:url(../img/add-1bd6048f.svg)
大佬问解惑下,为什么打包后的图片引用不对。
如果可以,不改变现有的文件目录和打包后的目录结构
现有的项目文件目录要合规范,所以这样放置。
打包后的目录是部署要求要这样的结构。
共有1个答案
这个图片不需要被 vite 处理的,放在 public 目录下,使用 /pic-name.svg 引入。
-
Vite + Vue3 + Electron 打包后静态资源路径错误 图片 src 如果是动态拼接的话,路径指向会出现问题 第一个路径不正确:file:///G:/vite.svg 第二个路径为:file:///G:/vite-electron/release/win-unpacked/resources/app.asar/dist/vite.svg 还有这种字体文件导入也会出现问题,类似上面直接
-
本文向大家介绍解决vue单页面应用打包后相对路径、绝对路径相关问题,包括了解决vue单页面应用打包后相对路径、绝对路径相关问题的使用技巧和注意事项,需要的朋友参考一下 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:
-
本文向大家介绍webpack打包后直接访问页面图片路径错误的解决方法,包括了webpack打包后直接访问页面图片路径错误的解决方法的使用技巧和注意事项,需要的朋友参考一下 前言 本文说的这种图片路径错误是这样的,运行webpack-dev-server,一切正常,没有错误。当webpack之后,直接打开index页面,报错,图片找不到,找不到的原因是路径错误。 先看我的项目代码 webpack.c
-
最近在用electron-vite创建的项目中,使用路径别名import { BookInfo } from '@interface/book'导入类型时,一直报错Vue: Cannot find module @interface/book or its corresponding type declarations.,改成import { BookInfo } from '../../../i
-
vite dev可以跑的没问题,打包到生产环境出现这个xr is not function是三方包里的,这到底是什么问题??? 解决了 是 requireTransform({ 但我不知道为什么要排除node_modules 下的文件,有人能解释一下吗

