关于vue.js发布后路径引用的问题解决
本文主要给大家介绍了关于vue.js发布后路径引用问题的解决方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍:
在发布到iis目录下时候,如果放在网站的根目录下的时候,是不会有什么问题的

但是一旦放在了非根目录的其他文件夹里面,这时候index.html里引用的js和css文件路径都会找不到

错误如下

打开index.html文件发现里面引用的文件路径不对
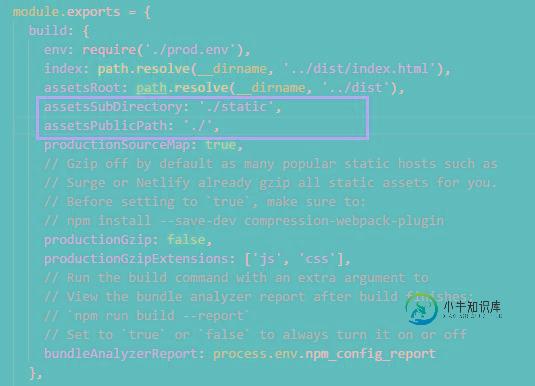
这里只需要更改config/index.js配置就可以了


更改后的配置

这里也视当前环境的具体环境而定。
如果你也遇到这样的问题,希望对您有帮助
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
在Windows 10系统上重新安装Repast Symphony 2.5.0(Win 64bit)和JDK 9.0.1后,导入JZombies_Demo示例时,无法使用默认配置启动模型。 错误显示: 当我编辑默认运行配置时,在依赖项选项卡中,我只看到JRE系统库,没有其他内容。在同一个选项卡中,恢复默认条目被启用-当我按它时,来自Repast Symphony的所有依赖项都被添加,并且之前的错误
-
各位大佬,我想问个关于vscode ctrl+鼠标左键跳转的问题 在vue项目中需要配置@符号用来表示/src文件,然后写大型项目的时候我想用ctrl加左键进行快捷跳转,但是一直报错打不开怎么办? 我从网上找了好久无果,包括配置jsconfig.json,安装什么"别名路径跳转插件"都不行,而且我的鼠标左键一点击就默认选中整个链接,而不是部分,鼠标左键移动到跳转链接一定会把@符号给带进去,所以一直
-
我有一个sbt插件,配置如下 但对其有未解决的依赖关系 为什么发布库和试图找到库的两种路径是不同的?
-
本文向大家介绍解决vue单页面应用打包后相对路径、绝对路径相关问题,包括了解决vue单页面应用打包后相对路径、绝对路径相关问题的使用技巧和注意事项,需要的朋友参考一下 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:
-
本文向大家介绍nodejs的路径问题的解决,包括了nodejs的路径问题的解决的使用技巧和注意事项,需要的朋友参考一下 最近公司的一个开发项目,后端用的是nodejs。这两天需要打包给客户演示,就让公司一个小伙把之前3D机房的打包工具移植过来。打包之后,发现原本在开发环境下的跑的好好的项目,不能访问了。出现项目的首页不能访问的问题: can not get file index.html expr
-
原文链接 : Android’s 10 Millisecond Problem: The Android Audio Path Latency Explainer 作者 : Gabor (@szantog) and Patrick (@Pv), founders of Superpowered 译者 : objectlife 校对者: 状态 : 许多手机应用都是非常依赖低音频功能的,比如游戏类,合

