谈谈因Vue.js引发关于getter和setter的思考
起因
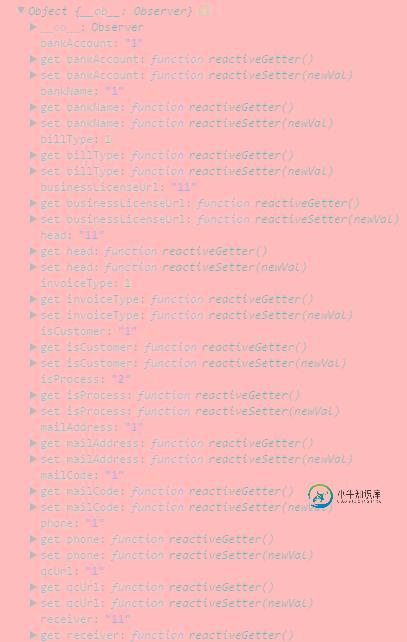
当我打印出Vue实例下的data对象里的属性时,发现了一个有趣的事情:

它的每个属性都有两个相对应的get和set方法,我觉的这是多此一举的,于是去网上查了查Vue双向绑定的实现原理,才发现它和Angular.js双向绑定的实现原理完全不同,Angular是用的数据脏检测,当Model发生变化,会检测所有视图是否绑定了相关数据,再更改视图。而Vue使用的发布订阅模式,是点对点的绑定数据。
Vue的数据绑定只有两个步骤,compile=>link。
我一直在想,vue是通过什么去监听用户对Model的修改,直到我发现Vue的data里,每个属性都有set和get属性,我才明白过来。
在平时,我们创建一个对象,并修改它的属性,是这样的:
var obj = {
val:99
}
obj.val = 100;
console.log(obj.val)//100
没有任何问题,但是如果要你去监测,当我修改了这个对象的属性时,要去做一些事,你会怎么做?
相关思考
这就要用到getter和setter了。
假设我现在要给一个码农对象添加一个name属性,而且每次更新name属性时,我要去完成一些事,我们可以这样做:
var Coder = function() {
var that = this;
return {
get name(){
if(that.name){
return that.name
}
return '你还没有取名'
},
set name(val){
console.log('你把名字修成了'+val)
that.name = val
}
}
}
var isMe = new Coder()
console.log(isMe.name)
isMe.name = '周神'
console.log(isMe.name)
console.log(isMe)
输出:

你会发现这个对象和最上面的Vue中的data对象,打印出来的效果是一样的,都拥有get和set属性。
我们来一步步分析下上面的代码,很有趣。
我们先创建一个对象字面量:
var Coder = function() {...}
再把this缓存一下:
var that = this;
接下来是最重要的,我们return了一个对象回去:
{
get name(){...},
set name(val){...}
}
顾名思义,get为取值,set为赋值,正常情况下,我们取值和赋值是用obj.prop的方式,但是这样做有一个问题,我如何知道对象的值改变了?所以就轮到set登场了。
你可以把get和set理解为function,当然,只是可以这么理解,这是完全不一样的两个东西。
接下来创建一个码农的实例,isMe;此时,isMe是没有name属性的,当我们调用isMe.name时,我们会进入到get name(){...}中,先判断isMe是否有name属性,答案是否定的,那麽就添加一个name属性,并给它赋值:"你还没有取名";如果有name属性,那就返回name属性。
看到这里你一定知道get怎么使用了,对,你可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
我感觉比较重要的是set属性,当我给实例赋值:
isMe.name="周神"
此时,会进入set name(val){...};形参val就是我赋给name属性的值,在这个函数里,我就可以做很多事了,比如双向绑定!因为这个值的每次改变都必须经过set,其他方式是改变不了它的,相当于一个万能的监听器。
还有另一种方法可以实现这个功能。
ES5的对象原型有两个新的属性__defineGetter__和__defineSetter__ ,专门用来给对象绑定get和set。
可以这样书写:
var Coder = function() {
}
Coder.prototype.__defineGetter__('name', function() {
if (this.name) {
return this.name
}else{
return '你还没有取名'
}
})
Coder.prototype.__defineSetter__('name', function(val) {
this.name = val
})
var isMe = new Coder()
console.log(isMe.name)
isMe.name = '周神'
console.log(isMe.name)
console.log(isMe)
效果是一样的,建议使用下面这种方式,因为是在原型上书写,所以可以继承和重用。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍谈谈,CentOS 和 Linux的关系?相关面试题,主要包含被问及谈谈,CentOS 和 Linux的关系?时的应答技巧和注意事项,需要的朋友参考一下 考察点:操作系统 CentOS是Linux众多得发行版本之一,linux有三大发行版本(:Slackware、debian、redhat),而Redhat有收费的商业版和免费的开源版,商业版的业内称之为RHEL系列,CentOS是来
-
本文向大家介绍请你谈谈关于Synchronized和lock关键字的理解?相关面试题,主要包含被问及请你谈谈关于Synchronized和lock关键字的理解?时的应答技巧和注意事项,需要的朋友参考一下 考察点:java关键字 synchronized是Java的关键字,当它用来修饰一个方法或者一个代码块的时候,能够保证在同一时刻最多只有一个线程执行该段代码。JDK1.5以后引入了自旋锁、锁粗化、
-
问题内容: 始终建议使用getter / setter访问私有变量。为什么最好将它们声明为public并对其进行访问。无论如何,我们正在使用getter和setter访问它? 问题答案: @mre的回答非常好,您的问题很重要。总结一下:您将对象的字段设置为私有,以控制其他对象使用它的方式。您的对象使用setter来: 限制和验证传递给设置器的数据 隐藏其内部数据结构(服务对其他对象感兴趣,而不是服
-
本文向大家介绍谈谈JavaScript的New关键字,包括了谈谈JavaScript的New关键字的使用技巧和注意事项,需要的朋友参考一下 原型和闭包算是JavaScript中最常见,最难以理解,最容易被当做问题的两个部分,当然还有它们的延伸,如作用域链,继承等等吧,我最近也是各种看,各种翻,记录点自己的心得,写写总会让自己的理解更深一些。(跟标题的关系不大啦,就感慨句,每次总感觉自己懂了,再翻还
-
有两种类型的对象属性。 第一种是 数据属性。我们已经知道如何使用它们了。到目前为止,我们使用过的所有属性都是数据属性。 第二种类型的属性是新东西。它是 访问器属性(accessor properties)。它们本质上是用于获取和设置值的函数,但从外部代码来看就像常规属性。 Getter 和 setter 访问器属性由 “getter” 和 “setter” 方法表示。在对象字面量中,它们用 get
-
本文向大家介绍谈谈你对MySQL索引的理解?相关面试题,主要包含被问及谈谈你对MySQL索引的理解?时的应答技巧和注意事项,需要的朋友参考一下 MySQL索引使用的数据结构主要有BTree索引 和 哈希索引 。对于哈希索引来说,底层的数据结构就是哈希表,因此在绝大多数需求为单条记录查询的时候,可以选择哈希索引,查询性能最快;其余大部分场景,建议选择BTree索引。 MySQL的BTree索引使用的

