vue.js - 关于vscode ctrl+鼠标左键无法跳转@路径的问题?
各位大佬,我想问个关于vscode ctrl+鼠标左键跳转的问题
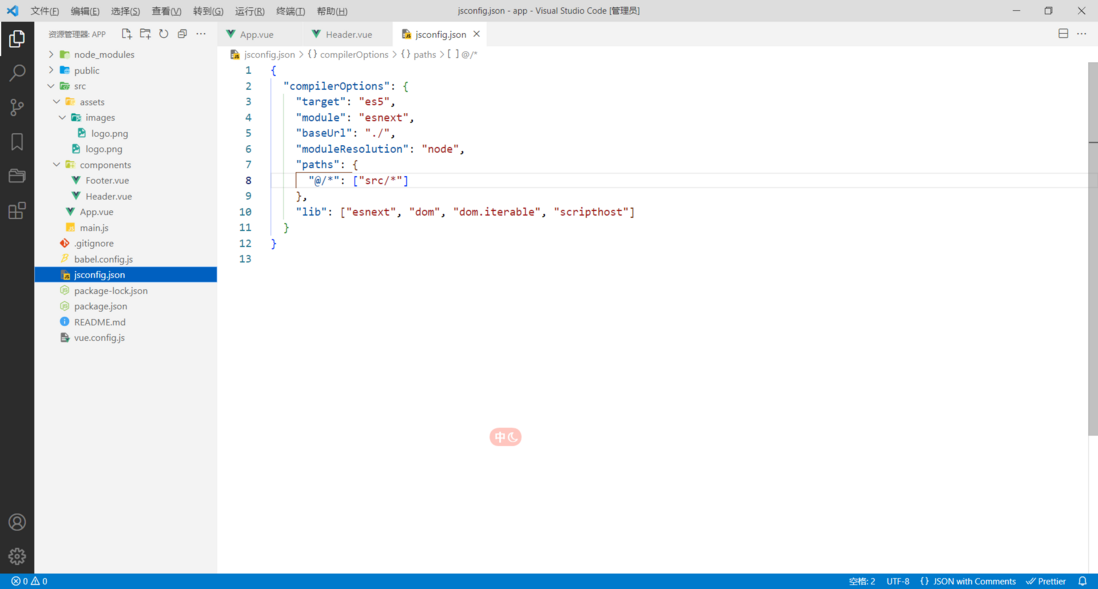
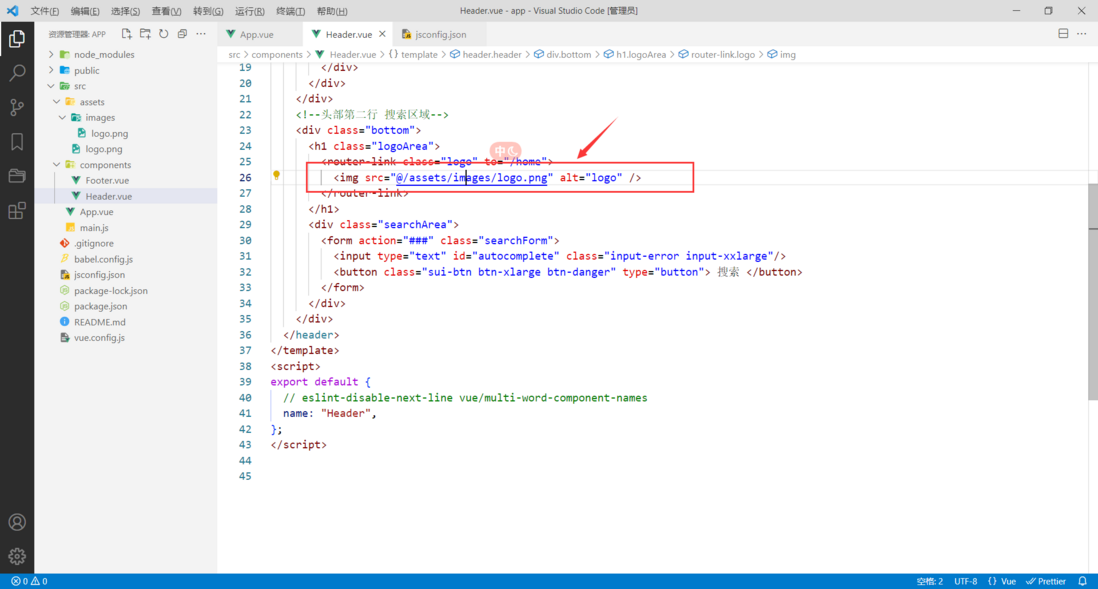
在vue项目中需要配置@符号用来表示/src文件,然后写大型项目的时候我想用ctrl加左键进行快捷跳转,但是一直报错打不开怎么办?


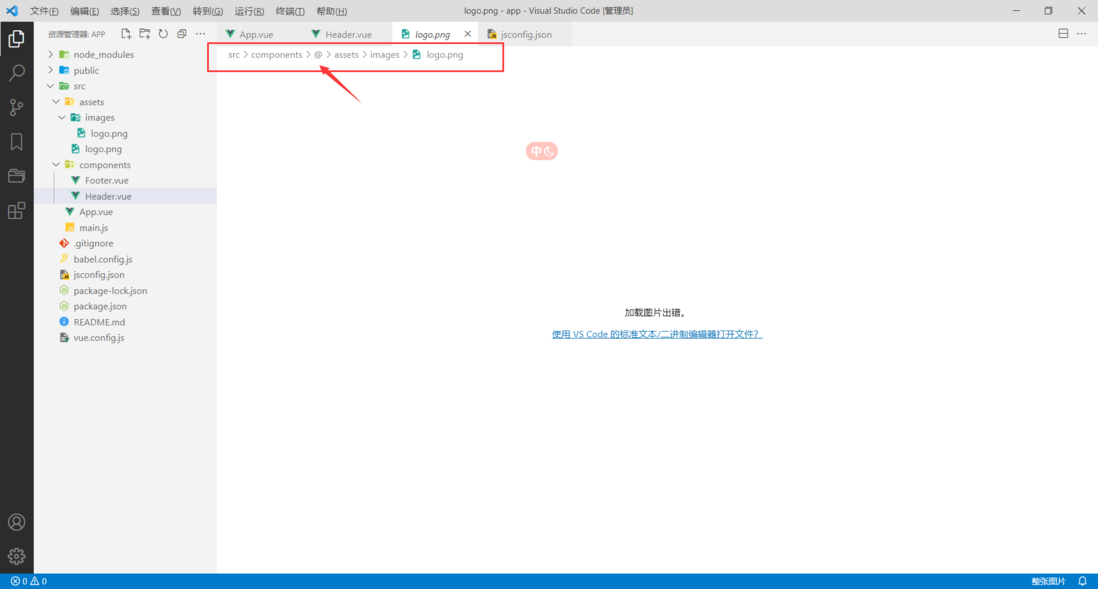
我从网上找了好久无果,包括配置jsconfig.json,安装什么"别名路径跳转插件"都不行,而且我的鼠标左键一点击就默认选中整个链接,而不是部分,鼠标左键移动到跳转链接一定会把@符号给带进去,所以一直报错,有没有大佬知道怎么解决的
共有4个答案
你可以用npm create vue@latest来另外创建一个模板,看看官方怎么配置的
这是我在其他地方的回答
请下载vscode插件 别名路径跳转 
该插件支持自定义跳转规则
配置方法:
- vscode 按下ctrl+shift+p 输入
User Setting,打开用户配置 - 在弹出页面中搜索
alias-skip.mappings并转到该行,即可进行自定义路径配置
配置样例如下
"alias-skip.mappings": { "@": "/src", "@pages": "/src/pages" },可以结合vue-helper和path-alias来使用,前者有vue文件内函数跳转,后者有多文件快捷跳转
对于您的问题,我认为您可能是想在 Visual Studio Code 中使用 ctrl+鼠标左键 来跳转到 @ 符号引用的路径。如果您在使用这种方法时遇到了问题,您可以尝试以下解决方案:
- 安装或检查你的路径别名插件:例如,
别名路径跳转插件(Alias Path跳跃至定义)或者其他类似插件,你可能需要确认这些插件已经正确安装并且启用。 - 检查你的 jsconfig.json 或 tsconfig.json 文件:这些文件用于配置 JavaScript 或 TypeScript 的项目设置。您需要确保
@符号的路径已经正确配置。例如,如果你在jsconfig.json或tsconfig.json中配置了"paths": {"@/*": ["src/*"]},那么你应该能够在你的代码中使用@符号来引用src目录下的文件。 - 检查你的 VSCode 设置:在 VSCode 的设置中,你可以检查 "Editor: Mouse Click Sensitivity" 的设置,这个设置决定了鼠标点击的敏感度。如果这个值设置的太高,可能会导致
ctrl+鼠标左键无法正常工作。 - 更新 VSCode 和插件:确保你的 VSCode 和所有插件都已经更新到最新版本。有时候,更新版本可能会修复一些已知的问题。
- 手动跳转:如果自动跳转功能仍然无法正常工作,您可以尝试手动输入文件或目录的路径进行跳转。
希望以上建议能够解决您的问题,如果还有其他问题,欢迎随时向我提问。
-
已知shops目录下有一个index.vue文件,按住ctrl+鼠标点击路径进行跳转,如何实现不写index.vue也能进行跳转呢?
-
本文向大家介绍关于vue.js发布后路径引用的问题解决,包括了关于vue.js发布后路径引用的问题解决的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍了关于vue.js发布后路径引用问题的解决方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍: 在发布到iis目录下时候,如果放在网站的根目录下的时候,是不会有什么问题的 但是一旦放在了非根目录的其他文件夹里面,这时候in
-
我想访问项目“\src\main\resources”的资源形式,但由于任何原因,我只能访问目标类。这是我的代码: 这里是我的Project Dir: 问题是,即使我删除了目标/类中的所有文件并运行代码,编译器也会将文件从“src/main/ressource”复制到“目标/类”中并从那里读取它们。
-
问题内容: 如何使用jQuery获取单击的鼠标按钮? 这是由鼠标右键和鼠标左键触发的,能捕捉鼠标右键的方式是什么?如果以下内容存在,我将很高兴: 问题答案: 从jQuery 1.1.3版开始,规范化了,因此您不必担心浏览器兼容性问题。有关文档 分别为鼠标左键,鼠标中键和鼠标右键提供1、2或3,因此:
-
我的页面是三级嵌套路由,结构类似于 /message/detail/0。 但当我使用 this.$router.push('/index') 返回首页的时候,页面路径变成了/message/detail/index。 请问我该如何解决这个问题,希望从 /message/detail/0 页面直接跳转到 /index。 这个是路由配置的JS:
-
主要内容:什么是AOE网,AOE网求关键路径实现过程在学习 拓扑排序一节时讲到拓扑排序只适用于 AOV 网,本节所介绍的求关键路径针对的是和 AOV 网相近的 AOE 网。 什么是AOE网 AOE 网是在 AOV 网的基础上,其中每一个边都具有各自的权值,是一个有向无环网。其中权值表示活动持续的时间。 图 1 AOE网 如图 1 所示就是一个 AOE 网,例如 a1=6 表示完成 a1 活动完成需要 6 天;AOE 网中每个顶点表示在它之前的活

