前端使用 vite 打包时遇到的问题?
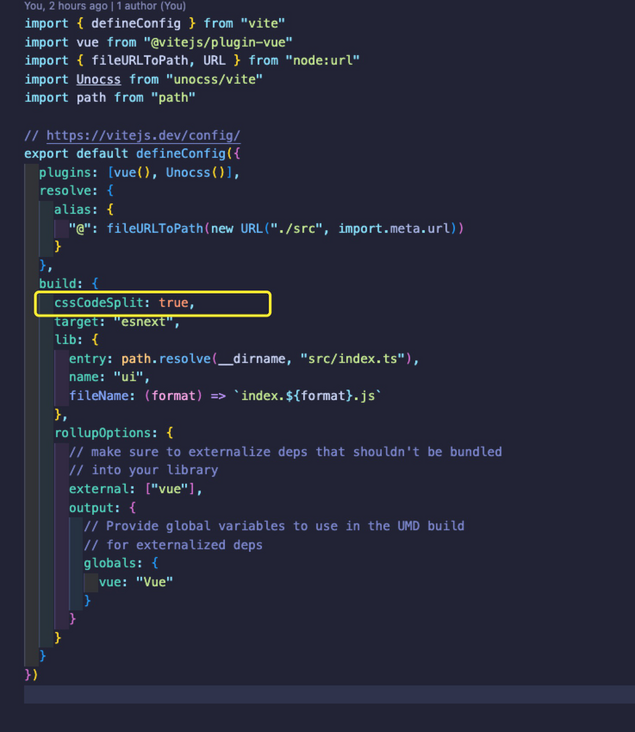
由于项目的一些原因,我需要在打包的时候开启 cssCodeSplit 配置项目。如下图:
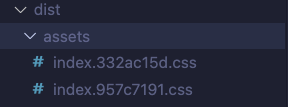
这样就会造成我每次打包的时候,就会在 dist 目录下自动生成这两个文件。

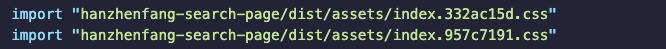
现在的问题就是,别的项目引入这个组件库的时候,必须在 main.ts 文件写两行这样的代码,引入样式文件以后才能正常使用我的这个组件库。

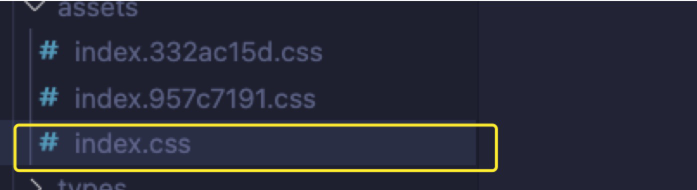
问题:vite 有没有什么配置可以设置打包后的文件路径呢?比如可以在每次打包的时候自动生成一个 index.css 文件?
或者有没有什么更好的办法?
共有1个答案
既然都叫 index.xxx.css 并且两个 css 文件都需要引入,为什么要做分割呢?
去掉分割不就好了吗?或者单纯分割 index.css 以外的CSS样式。
-
刚接触vite,请问一下打包时如何合并重复的包?就像webpack可以使用alias来合并
-
现在遇到个这么个需求,就是项目用的vite的打包工具 我现在想实现把项目用vite打包, 然后把项目中的其中一两个组件也单独打包成一个js,类似于把其中一两个组件打包成组件库的js 也就是执行npm run build的时候既打包了项目,又打包了其中部分组件为组件库的js,供外部html直接引入这个打包好的js进行使用,这个有办法实现吗
-
vue3+vite+electron 打包报错
-
由vue-cli3.0创建的vue2.0项目 使用echarts制作3D 饼图时,在main.js中引ecarhts-gl后出现警告 ` import * as echarts from 'echarts' import 'echarts-gl' ` 这是为什么,如何解决这个警告 暂无
-
用的vue3 和element plus,在代码中 每次code1获取到的值都是上一次存入的值,网上搜说是因为异步的关系,具体应该怎么修改请大佬指导!
-
本文向大家介绍后台使用freeMarker和前端使用vue的方法及遇到的问题,包括了后台使用freeMarker和前端使用vue的方法及遇到的问题的使用技巧和注意事项,需要的朋友参考一下 一:freeMarker的使用 1:java后台使用freeMarker是通过Model,将值传给前端: 如: 2:前端页面获取后台传输的值(freeMarker传输的值只能在html页面获取) 注:这里是结合v

