前端 - 求助,ecarhts-gl 使用时遇到的问题如何解决?
由vue-cli3.0创建的vue2.0项目
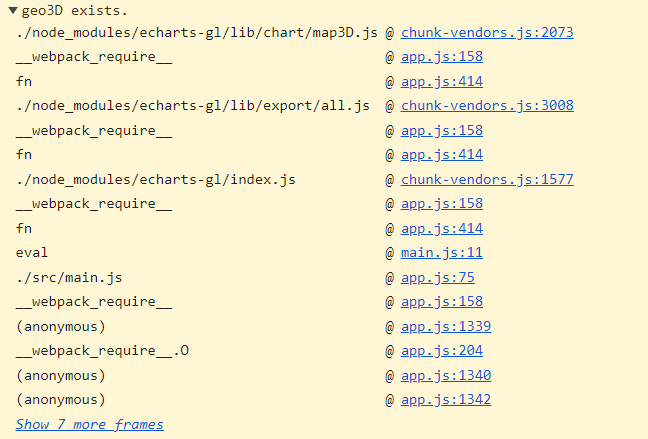
使用echarts制作3D 饼图时,在main.js中引ecarhts-gl后出现警告
`
import * as echarts from 'echarts'
import 'echarts-gl'
`
这是为什么,如何解决这个警告
暂无
共有1个答案
警告信息指出 ECharts-GL 库中存在一些模块或功能与 ECharts 不兼容。这可能是因为 ECharts-GL 是为支持 3D 图表而设计的,而 ECharts 主要用于创建 2D 图表。
要解决这个警告,你可以尝试以下几种方法:
- 确保 ECharts 和 ECharts-GL 的版本兼容:查看 ECharts 和 ECharts-GL 的文档,确保你使用的版本是互相兼容的。有时候,库的新版本会修复与旧版本的兼容性问题。
- 检查你的代码:确保你在使用 ECharts 和 ECharts-GL 的功能时没有冲突或错误的使用方式。例如,如果你在不需要 3D 功能的地方使用了 ECharts-GL,这可能会导致警告。
- 简化图表配置:尝试简化你的图表配置,只使用基本的、与 ECharts 兼容的功能。如果可能,避免使用与 ECharts-GL 相关的特定配置或属性。
- 升级 Vue CLI 和 Vue 版本:如果你使用的是较旧的 Vue CLI 或 Vue 版本,考虑升级到最新版本。有时候,库的更新版本会修复与其它库的兼容性问题。
- 查阅相关文档和社区:查阅 ECharts 和 ECharts-GL 的官方文档,查看社区和论坛中是否有关于这个问题的讨论或解决方案。
- 联系库的维护者或开发者:如果以上方法都不能解决问题,你可以考虑联系 ECharts 或 ECharts-GL 的维护者或开发者,寻求帮助或报告问题。
请注意,由于库的更新和变化,以上建议可能不是最新的解决方案。建议定期查阅相关文档和社区,以获取最新的解决方案。
-
由于项目的一些原因,我需要在打包的时候开启 cssCodeSplit 配置项目。如下图: 这样就会造成我每次打包的时候,就会在 dist 目录下自动生成这两个文件。 现在的问题就是,别的项目引入这个组件库的时候,必须在 main.ts 文件写两行这样的代码,引入样式文件以后才能正常使用我的这个组件库。 问题:vite 有没有什么配置可以设置打包后的文件路径呢?比如可以在每次打包的时候自动生成一个
-
代码实现 解析 window的 lnk文件 得到实际指向的文件.解析的结果中 出现了乱码. 请问如何解决这个乱码? 依赖 输出: 尝试的方案: let buf = new Buffer.from(lnk.expanded.target); let data = iconv.decode(buf, "cp936"); let data2= iconv.decode(lnk.target,"GBK")
-
用的vue3 和element plus,在代码中 每次code1获取到的值都是上一次存入的值,网上搜说是因为异步的关系,具体应该怎么修改请大佬指导!
-
问题内容: 我正在使用python-dateutil从字符串中解析日期: 我期望的是引发异常,但它返回的是当前日期。如果在提供的字符串中找不到日期,有人可以告诉我如何避免获取当前日期吗? 提前致谢。 问题答案: 请参阅dateutil文档,特别是解析函数(强调我的): 此外,可以使用以下关键字参数: 默认值 如果给出,则它必须是日期时间实例。解析日期中缺少的任何字段都将从该实例复制。 默认值为当前
-
有没有大佬知道ws://59.203.225.172:559/openUrl/OCr7PHi这种视频链接怎么播放,我使用jessibuca播放器播放视频发现没法播,websocket链接后,获取到的数据不是二进制的流 这是websocket链接后返回的数据
-
当我尝试运行SBT时,我得到以下消息:

