60 FPS and amazing effects by rendering HTML/CSS in WebGL, framework agnostic
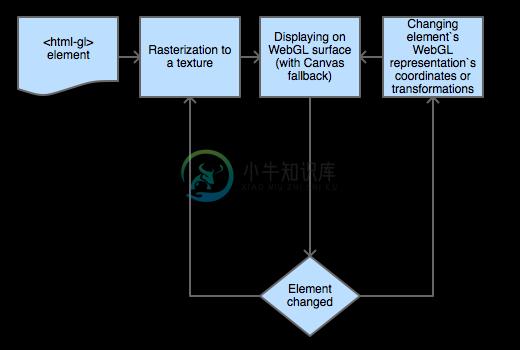
HTML GL solves "the slow DOM problem" by creating WebGL representations of DOM elements and hiding actual DOM after. This speeds up HTML/CSS animations and transformations by using 3D hardware acceleration and allows to apply OpenGL effects as modern 3D games have.
Using HTML GL you still work with HTML/CSS as you are common to, but DOM elements are just facades to their WebGL representations. These GPU accelerated textures are very effective from resources consuming perspective and are very cheap to transform or animate.
Install
npm:
npm install --save html-gl
Bower:
bower install --save htmlgl
Usage
As Web Component
<html-gl>
This element`s content is rendered in <h1>WebGL</h1>
<span style="color: green;">was it easy?</span>
Feel free to use CSS, images and all you are common to in HTML/CSS world.
</html-gl>
As jQuery plugin
$('.some div').htmlgl();
No DOM + WebGL rendering = highest FPS possible for Web platform
Demos
- Filters WebGL is not only about performance. It breaks any HTML/CSS limits in terms of animations and interactivity
- Mobile effects use attribute
effectson<html-gl>element to specify effects you use, this one is nice for mobile - Basic HTML GL demo shows how to use HTML GL and animate GL Elements. It also demonstrate that HTML GL handle content change events and repaints element`s WebGL representation
- Basic DOM this is the same project as previous. The only difference is that htmlgl.js is not included
- Advanced content HTML GL slider with nested content rendered via WebGL and animated, ability to drag with mouse horizontaly, click event listeners on boxes
- Advanced content DOM
How to use?
Include HTMLGL.js into project. Use tag name <html-gl> or jQuery plugin $(myElement).htmlgl() for elements you are going to animate. These elements will be rendered in WebGL and their CSS Transform properties will be mapped to WebGL representation transformations. So DOM node itself will not be animated or displayed in order to avoid resources consuming.HTML GL is framework agnostic and is easy to inject into existing project which needs performance tweaking.
Rasterization API
In order to improve technology we are trying to promote standardized native Rasterization API for JavaScript. Help us to be better and to add this cool feature to browsers by spreading the article and proposal draft.
Fast way to animate
The most performant way to animate HTML-GL tags is to operate on tag's styleGL.transform in the same way you operate on style.transform. E.g. style.transform = 'translateX(100px) translateY(50px)'.Velocity.js copy from HTML-GL repository (https://github.com/PixelsCommander/HTML-GL/blob/master/demo/js/vendor/velocity.js) have this optimization built-in. Feel free to use it in the way described in official Velocity.js documentation.
Animating HTML-GL tag children
Since it is very efficient to make transformations (move, rotate, scale, change opacity) on HTML-GL tags it becomes very slow to animate it's children until they are HTML-GL tags too. This happens because of necessity to rasterize and send HTML-GL tag texture to GPU.
Running demos from repository
Please run bower install before running demos
License
Copyright 2015 Denis Radin aka PixelsCommander
-
原因是版本太高,降级后亲测有效。 先降级 npm install echarts-gl@1.1.0 --save 在安装即可 npm install --save echarts-gl 作者小店铺!史上最便宜小店铺,最低1元一万套HTML源码模板:传送门
-
https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js
-
设置待采集的html源码,等价于setHtml($html) 用法 $html = file_get_contents('https://querylist.cc/'); $ql = QueryList::html($html); //$ql->setHtml($html); $html = $ql->getHtml();
-
以下指令用于将应用程序数据绑定到HTML DOM元素的属性 - Sr.No. 名称和描述 1 ng-disabled 禁用给定的控件。 2 ng-show 显示给定的控件。 3 ng-hide 隐藏一个给定的控件。 4 ng-click 表示AngularJS单击事件。 ng-disabled Directive 将ng-disabled属性添加到HTML按钮并将其传递给模型。 将模型绑定到复选框
-
以下示例将展示防止XSS攻击或跨站点脚本攻击。 语法 (Syntax) String safeHtml = Jsoup.clean(html, Whitelist.basic()); 哪里 Jsoup - 解析给定HTML String的主类。 html - 初始HTML字符串。 safeHtml - 清理HTML。 Whitelist - 提供默认配置以保护html的对象。 clean(
-
下面的示例将展示使用方法在将HTML字符串解析为Document对象后将html设置,前置或附加到dom元素。 语法 (Syntax) Document document = Jsoup.parse(html); Element div = document.getElementById("sampleDiv"); div.html("<p>This is a sample conten
-
下面的示例将展示在将HTML String解析为Document对象后使用方法来获取内部html和外部html。 语法 (Syntax) Document document = Jsoup.parse(html); Element link = document.select("a").first(); System.out.println("Outer HTML: " + li
-
目录 <script> 资料 MDN HTML 相关文档(英文 | 中文)