前端 - 如何解决echarts-gl map3d中zrender点击事件触发两次的问题?
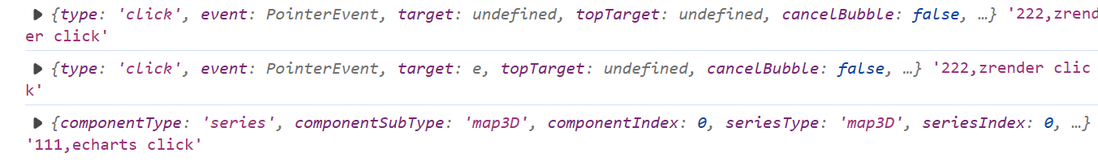
echarts-gl map3d渲染中国地图,绑定zrender点击事件,在点击地图元素的时候,为什么zrender事件会触发两次?第一次的event.target的值是undefined,第二次event.target才有值
代码
共有2个答案
this.chart.off('click')
this.chart.on('click')
在 ECharts-GL 的 map3d 图表中,如果你发现 zrender 的点击事件被触发了两次,并且第一次的 event.target 是 undefined,第二次才有值,这通常是因为事件冒泡或者事件被绑定了两次。
以下是一些可能的解决方案:
- 检查事件绑定次数:
确保你没有在代码中多次绑定相同的事件。每次图表初始化或更新时,都应该检查是否已经有事件监听器绑定,避免重复绑定。 - 使用
event.stopPropagation():
在事件处理函数中,你可以调用event.stopPropagation()来阻止事件冒泡。这可以确保事件只在当前元素上被处理,不会冒泡到父元素或其他元素上。 - 检查 ECharts 和 zrender 的版本:
确保你使用的 ECharts 和 zrender 的版本是兼容的,并且没有已知的此类问题。如果可能,尝试更新到最新版本。 - 使用正确的 ECharts API 进行事件处理:
ECharts 提供了一套完整的事件处理机制,你可以直接使用 ECharts 的 API 来处理点击事件,而不是直接操作 zrender。例如,你可以使用chart.on('click', function (params) {...})来处理点击事件。 - 调试和查看事件流:
使用浏览器的开发者工具来查看事件流,看看是否有其他元素或库也在处理相同的事件,并导致事件被触发多次。 - 简化代码:
尝试简化你的代码,逐步排除可能导致问题的部分。例如,先尝试在一个简单的图表上绑定事件,看看是否还有同样的问题。
如果上述方法都不能解决问题,你可能需要深入查看 ECharts-GL 和 zrender 的内部实现,或者寻求社区的帮助,提供更多的代码和上下文信息。
请注意,由于我无法直接访问你的代码或环境,上述建议是基于你提供的信息和常见的编程实践给出的。具体解决方案可能需要根据你的实际情况进行调整。
-
第一次调用时,激发一次 第二次调用时,会激发两次 等等 编辑: 下面是一个jsfiddle示例(如下所示)。 要复制,请单击按钮,然后单击,然后单击一个并重复此过程 您将注意到,第二次执行该过程时,文本会加倍
-
1.可以扩大点击范围吗?现在只能点击绿色的进度条。 2.红色的部分也是echarts 出来的canvas
-
问题内容: 我的页面上有一个超链接。我正在尝试自动执行对超链接的多次单击,以进行测试。有什么方法可以使用JavaScript模拟超链接的50次点击? 我正在寻找JavaScript中的onClick事件触发器。 问题答案: 单击HTML元素: 只需执行。大多数主流浏览器都支持此功能。 要多次重复单击: 将ID添加到元素以唯一地选择它: 并通过for循环在JavaScript代码中调用该方法:
-
问题内容: 我有以下代码,但我的问题是该事件被触发了两次。我不知道是什么原因造成的。我怀疑是由供应商前缀引起的,但并非如此。即使我只离开,它仍然会开火两次。 CSS JS 问题答案: 对于您和,每个已转换的属性都会触发。 您可以在访问与事件关联的属性。 没有“ transition s end”事件,因此您可能需要一些技巧,例如仅过滤其中一个过渡属性的回调处理。例如: ps。没有浏览器会触发该事件
-
本文向大家介绍js onmousewheel事件多次触发问题解决方法,包括了js onmousewheel事件多次触发问题解决方法的使用技巧和注意事项,需要的朋友参考一下 我想做一个首屏和第二屏之间滚动鼠标滚轮就可以整平切换的效果,遇到了很多问题,后来在kk的帮助下,终于解决了这个问题,甚是欢喜,于是记录一下: 我最初的代码是这样的: 这样的代码我在IE和火狐下测试都是正常的,但是在谷歌下onmo
-
react中一次点击事件触发useReducer的dispatch会添加两个重复的内容。 以下是回调函数: const handleCheck = (e, path, ifPublic, tbIndex, chooseTable) => { }; 以下是onclick事件: Checkbox的功能正常,div会有问题

