前端 - echarts 点击事件范围问题?

1.可以扩大点击范围吗?现在只能点击绿色的进度条。
2.红色的部分也是echarts 出来的canvas
initChart(val) {
if (this.myChart) {
this.myChart.dispose();
}
this.myChart = echarts.init($(".chart6")[0]);
this.myChart.on("click", (res) => {
this.$emit('drillingIn', res)
})
// 传入数据生成 option
this.option = option;
this.myChart.setOption(this.option);
},let option = {
backgroundColor: "",
grid: {
left: "10%",
right: "0%",
bottom: "-10%",
top: "7%",
height: "99%",
containLabel: true,
},
xAxis: {
show: false,
inverse: true,
type: "value",
},
yAxis: [
{
type: "category",
inverse: true,
// axisLabel: {
// show: true,
// textStyle: {
// color: '#fff',
// fontSize: '16'
// }
// },
axisLabel: {
show: true,
// 强制显示所有标签
interval: 0,
textStyle: {
color: "#0FC2EF",
fontSize: 14,
},
formatter: function (value) {
var res = value;
// 长度超过n个的以省略号显示
if (res.length > 8) {
res = res.substring(0, 8) + "...";
}
return res;
},
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
data: datas.Ydata,
},
{
type: "category",
inverse: true,
axisTick: "none",
axisLine: "none",
show: false,
axisLabel: {
textStyle: {
color: "#ffffff",
fontSize: "10",
},
},
data: datas.Ydata,
},
{
show: true,
inverse: true,
data: datas.Xdata,
axisLabel: {
textStyle: {
fontSize: 14,
color: "#fff",
},
},
axisLine: {
show: false,
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
},
],
series: [
{
name: "值",
type: "bar",
zlevel: 1,
itemStyle: {
// barBorderRadius: [0, 20, 20, 0], // 圆角(左上、右上、右下、左下)
color: "#00FBFE", //
position: "right"
},
label: {
normal: {
color: "#fff",
show: true,
formatter: "|",
fontWeight: 'bolder',//加粗
position: "left",
fontSize: "12",
distance: -3,//转移
},
},
// barCateGoryGap:1,
barWidth: 5,
data: datas.Ydata,
},
{
name: "外框",
type: "bar",
itemStyle: {
normal: {
barBorderRadius: 0,
color: "#003256", //rgba设置透明度0.14
},
},
barGap: "-100%",
z: 0,
barWidth: 5,
data: new Array(11).fill(this.maxNum),
},
],
};共有3个答案
triggerEvent
clickable
this.myChart.on('click','yAxis.category', function (res) {})
yAxis: [
{
triggerEvent: true,
type: "category",
inverse: true,
// axisLabel: {
// show: true,
// textStyle: {
// color: '#fff',
// fontSize: '16'
// }
// },
axisLabel: {
clickable:true,使用getZr()监听整个画布的点击事件,任意位置触发点击事件:
this.myChart.getZr().on('click' , params => {})
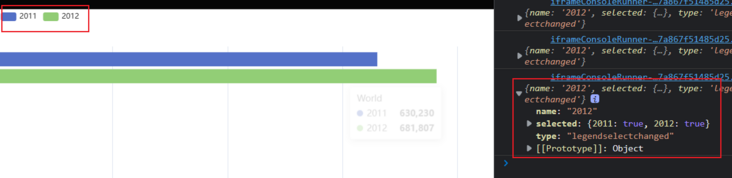
使用legendselectchanged方法:
myChart.on('legendselectchanged', function(params) {
console.log(params)
});
-
echarts-gl map3d渲染中国地图,绑定zrender点击事件,在点击地图元素的时候,为什么zrender事件会触发两次?第一次的event.target的值是undefined,第二次event.target才有值 代码
-
我是C#scraping的新手,我已经建立了一个小型C#scraping项目并尝试运行。我要添加一个点击事件,因为点击事件后会打开下拉列表(显示足球比赛分数,例如:3-0)。这是网页的html结构: 我将用selenium实现这个功能 但它不起作用:错误- 它说:“元素不可交互”我很困惑,我无法在标记上实现这个点击事件。期待这个问题有一个好的解决方案。问候...
-
我想在我的web应用程序中使用Spring事件与我的bean“说话”。 例如,fired事件的bean如下所示: 所以,我的问题是: 事件侦听器是作用域请求是否可能?而如何做到这一点呢? 谢谢
-
我正在尝试将单击事件绑定到搜索按钮和提交功能,但有一个错误: {hotels:Array(6)}resultscomponent.html:11 ERROR typeerror:_co.submit不是object.eval中的函数 [作为handleEvent](resultscomponent.html:15) Blockquote位于core.js:42925,位于htmlButtonEle
-
第一次调用时,激发一次 第二次调用时,会激发两次 等等 编辑: 下面是一个jsfiddle示例(如下所示)。 要复制,请单击按钮,然后单击,然后单击一个并重复此过程 您将注意到,第二次执行该过程时,文本会加倍
-
这里可以给某一段文字加点击事件吗?

