前端 - ElementPlus UI 中el-popover中内容循环出来的点击事件需要点击第二次才能触发?
在ElementPlus UI 中el-popover中内容循环出来的点击事件需要点击第二次才能触发?
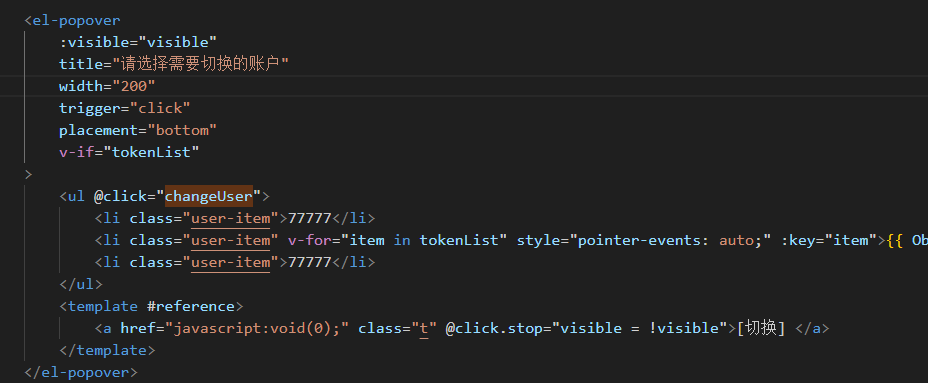
代码如下
for循环出来的li点击需要第二次才触发 不是循环的点击一次就行
补充(点击事件放在li上也不行,所以我才委托到UL上的)
共有1个答案
在 ElementPlus 中,如果你遇到 el-popover 内的循环内容(如 li 元素)的点击事件需要点击两次才能触发的问题,这通常与事件委托或元素渲染的时机有关。以下是一些可能的解决方案和检查点:
1. 确保事件委托正确设置
如果你使用的是事件委托(即将事件监听器绑定到父元素如 ul 上,然后检查事件的目标元素),确保你的委托逻辑是正确的。事件委托的基本思想是监听父元素上的事件,然后通过事件对象 event.target 来判断实际触发事件的子元素。
示例代码
<template>
<el-popover placement="bottom" width="200" v-model="visible">
<ul @click="handleClick">
<li v-for="(item, index) in items" :key="index">{{ item }}</li>
</ul>
</el-popover>
<el-button @click="togglePopover">Toggle Popover</el-button>
</template>
<script>
export default {
data() {
return {
visible: false,
items: ['Item 1', 'Item 2', 'Item 3'],
};
},
methods: {
togglePopover() {
this.visible = !this.visible;
},
handleClick(event) {
if (event.target.tagName === 'LI') {
console.log('Clicked LI', event.target.innerText);
// 这里可以处理你的逻辑
}
},
},
};
</script>2. 检查是否有其他事件处理函数干扰
确保没有其他事件处理函数(如 el-popover 或 li 元素上的其他点击事件监听器)干扰了你的点击事件。有时候,多个事件监听器可能会相互冲突或影响事件的正常传播。
3. 检查元素渲染时机
如果 el-popover 是在某些异步操作(如 AJAX 请求)后渲染的,确保你的事件监听器是在 DOM 元素完全渲染后添加的。Vue 通常会自动处理这些问题,但在某些情况下(如使用 v-if 而不是 v-show 控制 el-popover 的显示时),可能需要特别注意。
4. 使用 Vue 的 .native 修饰符(如果适用)
在 Vue 2 中,如果你需要监听组件根元素的原生事件,可能需要使用 .native 修饰符。但在 Vue 3 中,这个修饰符已经被移除,因为组件的 $emit 和原生事件被更清晰地分离了。不过,对于 ElementPlus 这样的 UI 库,你通常不需要直接使用 .native,因为库已经为你处理好了这些事件。
5. 检查 CSS 或其他样式问题
有时候,CSS 样式(如 z-index、pointer-events 等)可能会影响到事件的触发。确保没有 CSS 规则阻止了点击事件的正常传播。
结论
根据你的问题描述,问题很可能与事件委托的实现或元素渲染的时机有关。检查上述点,并尝试调整你的代码以解决问题。如果问题仍然存在,你可能需要提供更多的代码细节以便进一步分析。
-
所以我的问题是,当我点击一个radiobutton来添加类“Completed”时,它执行了所要执行的操作,但是当我想要移除它时,我需要点击两次,我不知道为什么。如有任何帮助,我们将不胜感激。谢谢 HTML CSS JavaScript
-
react中一次点击事件触发useReducer的dispatch会添加两个重复的内容。 以下是回调函数: const handleCheck = (e, path, ifPublic, tbIndex, chooseTable) => { }; 以下是onclick事件: Checkbox的功能正常,div会有问题
-
我的问题是,我的活动中的按钮需要单击两次,以使代码执行用onClick方法编写的代码。当我共享我的活动代码和布局文件代码时。请引导我解决这个问题。 活动(片段) 布局文件 而此片段正在另一个主要活动中初始化。
-
第一次调用时,激发一次 第二次调用时,会激发两次 等等 编辑: 下面是一个jsfiddle示例(如下所示)。 要复制,请单击按钮,然后单击,然后单击一个并重复此过程 您将注意到,第二次执行该过程时,文本会加倍
-
问题内容: 我的页面上有一个超链接。我正在尝试自动执行对超链接的多次单击,以进行测试。有什么方法可以使用JavaScript模拟超链接的50次点击? 我正在寻找JavaScript中的onClick事件触发器。 问题答案: 单击HTML元素: 只需执行。大多数主流浏览器都支持此功能。 要多次重复单击: 将ID添加到元素以唯一地选择它: 并通过for循环在JavaScript代码中调用该方法:
-
我在另一个中有一个。我注意到,为了使嵌套的滚动视图开始滚动,我必须点击两次。 我尝试使用一些属性,如、和,但这些都没有帮助。 我不能提供任何真实的代码,因为项目相当大,在滚动视图之间有多个组件。但是,基本结构与此类似:

