vue.js - 如何解决Vue脚手架安装时遇到的问题?

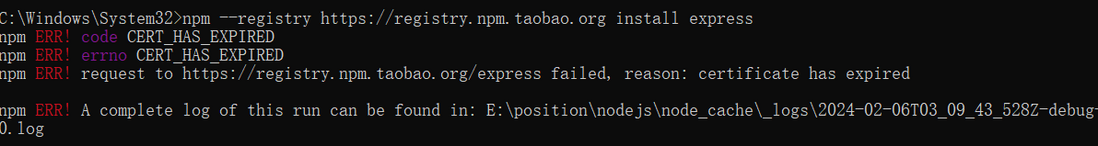
新手小白,安装vue脚手架时出现上诉图片上的问题,不知道怎么解决,还望各位大佬相助
共有4个答案
证书已过期,可以更换新的镜像地址:npm config set registry https://registry.npmmirror.com
或者可以执行这个:npm config set strict-ssl false
如果没有梯子的话,搜下nrm或者yrm的使用教程,方便换源
淘宝NPM镜像的老域名证书已过期,换到的“新”的域名上面就好了。npm config set registry https://registry.npmmirror.com
切换好镜像之后在使用 npm install express 安装依赖就可以了,不需要使用 --registry 参数来指定镜像地址了。
另外,通知跟换域名的公告已经发布2年多了……如果是刚入门的话,不建议直接抄CSDN上面的文档直接用,很多都是好多年前的文章了,得自己评估一下的。最好是先看官方的文档,有看不明白的,不了解的再去查其他人的笔记文章学习。
【望周知】淘宝 NPM 镜像站喊你切换新域名啦
淘宝镜像老域名SSL证书已过期
安装Vue CLI(脚手架)时可能会遇到多种问题。根据你的问题描述,这可能是由于你的网络连接、Node.js或npm版本,以及可能的权限问题所导致的。
以下是几种可能的解决方案:
- 检查网络连接:请确保你的网络连接稳定并且速度足够快。由于需要从远程服务器下载依赖项,因此稳定和快速的网络是必须的。
- 更新Node.js和npm:有时,安装Vue CLI需要Node.js的最新稳定版本。你可以使用
node -v和npm -v来检查你当前的版本。如果需要更新,你可以访问Node.js的官方网站来下载和安装最新版本。 - 使用nvm(Node Version Manager):如果你需要在不同的项目中切换Node.js版本,或者需要同时使用多个版本的Node.js,你可以使用nvm。这可以帮助你避免因Node.js版本问题而导致的安装问题。
- 使用代理:如果你在中国或其他可能受到网络限制的地区,你可能需要设置npm的代理服务器。你可以通过运行
npm config set proxy <your proxy url>和npm config set https-proxy <your proxy url>来设置代理。 - 使用淘宝镜像:对于中国用户,由于npm的镜像在国外,所以在安装时可能会很慢。在这种情况下,你可以考虑使用淘宝的npm镜像。首先,你需要安装
cnpm(中国版的npm):npm install -g cnpm --registry=https://registry.npmmirror.com。然后,你可以使用cnpm install -g @vue/cli来安装Vue CLI。 - 检查权限:在某些操作系统上,你可能需要管理员或超级用户权限来全局安装npm包。你可以尝试使用
sudo npm install -g @vue/cli(在Unix或Mac上)或以管理员身份运行命令提示符(在Windows上)。
如果以上建议都不能解决你的问题,请提供更多的详细信息,例如你的操作系统、Node.js和npm的版本,以及你在尝试安装时的完整错误消息。这将有助于我更准确地诊断问题。
-
本文向大家介绍详解vue-cli 脚手架 安装,包括了详解vue-cli 脚手架 安装的使用技巧和注意事项,需要的朋友参考一下 一、 node安装 1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本); 2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , node 安装地址:http://nodejs.cn/download/
-
本文向大家介绍vue遇到的坑,如何解决的?相关面试题,主要包含被问及vue遇到的坑,如何解决的?时的应答技巧和注意事项,需要的朋友参考一下 Vue1.0升级2.0有很多坑:生命周期;路由中引入静态js,全局组件,全局变量,全局 function; v一for循环的key, value值互换了位置,还有track一by; filter过滤器;遍历数组时, key值不能做model;父子通信等。 其他
-
nodeJS 安装配置好后好后 使用npm 安装vue等 总是报错 希望npm 能正常使用
-
当尝试使用pip和conda安装Dash包时,我收到一个错误,说明找不到该包。所有其他软件包都可以使用pip安装 仪表板组件:https://plot.ly/dash/getting-started 例外情况:回溯(最近一次调用last):文件“C:\Users\Owner\Anaconda3\lib\site packages\pip\basecommand.py”,第215行,主状态为self
-
本文向大家介绍详解如何使用vue-cli脚手架搭建Vue.js项目,包括了详解如何使用vue-cli脚手架搭建Vue.js项目的使用技巧和注意事项,需要的朋友参考一下 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: 后面分步说明。 2. 安装 前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x 全局安装vue-cli 3. 使用
-
本文向大家介绍Ubuntu16.04.4LTS安装mininet遇到的问题及解决方案,包括了Ubuntu16.04.4LTS安装mininet遇到的问题及解决方案的使用技巧和注意事项,需要的朋友参考一下 Mininet Mininet 是一个轻量级软件定义网络和测试平台;它采用轻量级的虚拟化技术使一个单一的系统看起来像一个完整的网络运行相关的内核系统和用户代码,也可简单理解为 SDN 网络系统中的

