vue.js - 学习 vue test utils 遇到问题?
我正在学习vue test utils测试vue组件
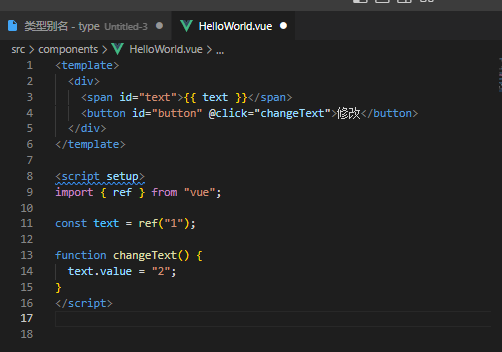
我有一个组件其中包含一个文本和一个按钮, 当点击按钮时文本从1变成2
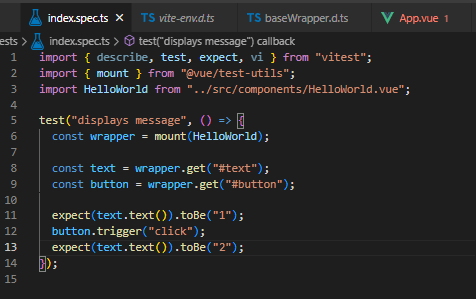
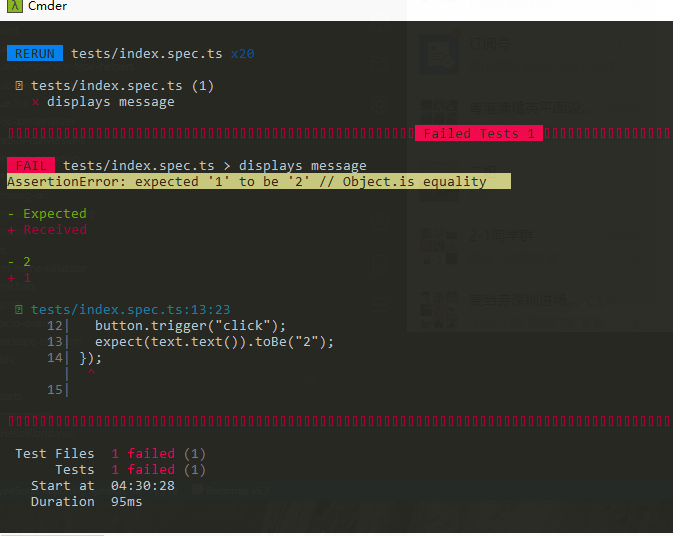
但我发现test utils检测不到其改变(经过测试点击事件是可以触发到的)


共有1个答案
await button.trigger('click')等待更新dom
- https://test-utils.vuejs.org/api/#trigger
-
本文向大家介绍学习 Vue.js 遇到的那些坑,包括了学习 Vue.js 遇到的那些坑的使用技巧和注意事项,需要的朋友参考一下 排名不分先后 最近好像都是只发了一些生活类,吐槽的一些 blog,不更新点技术相关的 可能有人会觉得 这家伙肯定又在偷懒了。 那么 好 我要开始装逼了 类空指向 就是类似于空指针的一种错误方式 不会在 console 上报错 非常难找的问题 ES6 箭头函数 箭头函数和非
-
Vue.js 通常简称 Vue,是一个介于 Angular 和 Reactjs 之间的前端开发框架和库。 官方文档:英文 中文 官方索引:awesome-vue 项目源代码:vuejs/vue 开发工具: 脚手架工具 vue-cli (面向组件开放的项目都建议使用这个官方工具初始化) Webpack 插件 vue-loader (官方推荐) Browserify 插件 vueify (webpac
-
本文向大家介绍Vue.js学习示例分享,包括了Vue.js学习示例分享的使用技巧和注意事项,需要的朋友参考一下 本篇和大家分享的是学习Vuejs的总结和调用webapi的一个小示例; » Vuejs - 学习大杂烩 » WebApi + Vue.js 示例 下面一步一个脚印的来分享: » Vuejs - 学习大杂烩 首先,咋们要学习一个js框架,那么肯定要引入该框架的基础库,这里我创建一个页面并且
-
本文向大家介绍Vue.js第四天学习笔记,包括了Vue.js第四天学习笔记的使用技巧和注意事项,需要的朋友参考一下 分享一段将json数组数据以csv格式导出的代码: html: <button class="btn btn-danger" @click='exportData'>导出</button> js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我在学习android studio时遇到了这个错误: 08-20 11:56:52.192 981 5-9815/com.example.android.courtcountee1 E/AndroidRuntime:致命异常:main process:com.example.android.android.courtcountee1,PID:9815 java.lang.runtimeExcep
-
本文向大家介绍Vue.js学习之过滤器详解,包括了Vue.js学习之过滤器详解的使用技巧和注意事项,需要的朋友参考一下 前言 在这个教程中,我们将会通过几个例子,了解和学习VueJs的过滤器。阅读这这篇文中的前提是你对Vue已经有了基本的语法基础。 Vue.Js中的过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数。Vue有很多很便利的过滤器,可以参考官方文档

