学习 Vue.js 遇到的那些坑
排名不分先后
最近好像都是只发了一些生活类,吐槽的一些 blog,不更新点技术相关的 可能有人会觉得 这家伙肯定又在偷懒了。
那么 好 我要开始装逼了
类空指向
就是类似于空指针的一种错误方式 不会在 console 上报错 非常难找的问题
resp.data.user.avatar
//如果这个user是null的话 这么调用不会报错 也不会向下执行 非常坑
//如果你想判断这个avatar的话 要这么做
if(resp.data.user && resp.data.user.avatar){
//do...
}
ES6 箭头函数
箭头函数和非箭头函数也是有很大区别的
//普通匿名函数写法
api()
.then(function(resp){
this.count()
//注意这个this 不是能正常使用的 count会是个undefined
})
//ES6 箭头函数
api()
.then(resp => {
this.count()
//这里没毛病
})
vuetify
这是一个基于 Google Material 设计语言的 UI 框架,可以在 Vue.js 运行。
只是安装方式有点特殊,并且它的插件安装方式也很特殊。
例如 vuetify 的 dialog
import VuetifyDialog from 'vuetify-dialog'
import vuetify from './plugins/vuetify';
Vue.use(VuetifyDialog, {
context: {
vuetify
}
})
这就导致你写 UI 的时候 要面向 Google 编程。(虽说其他后端语言也差不多 笑)
vue-cli
如果你是要新创建一个项目,并且这个项目规模不是特别大。
我非常推荐你使用 vue-cli 创建,说简单点儿 这会提升 b 格。
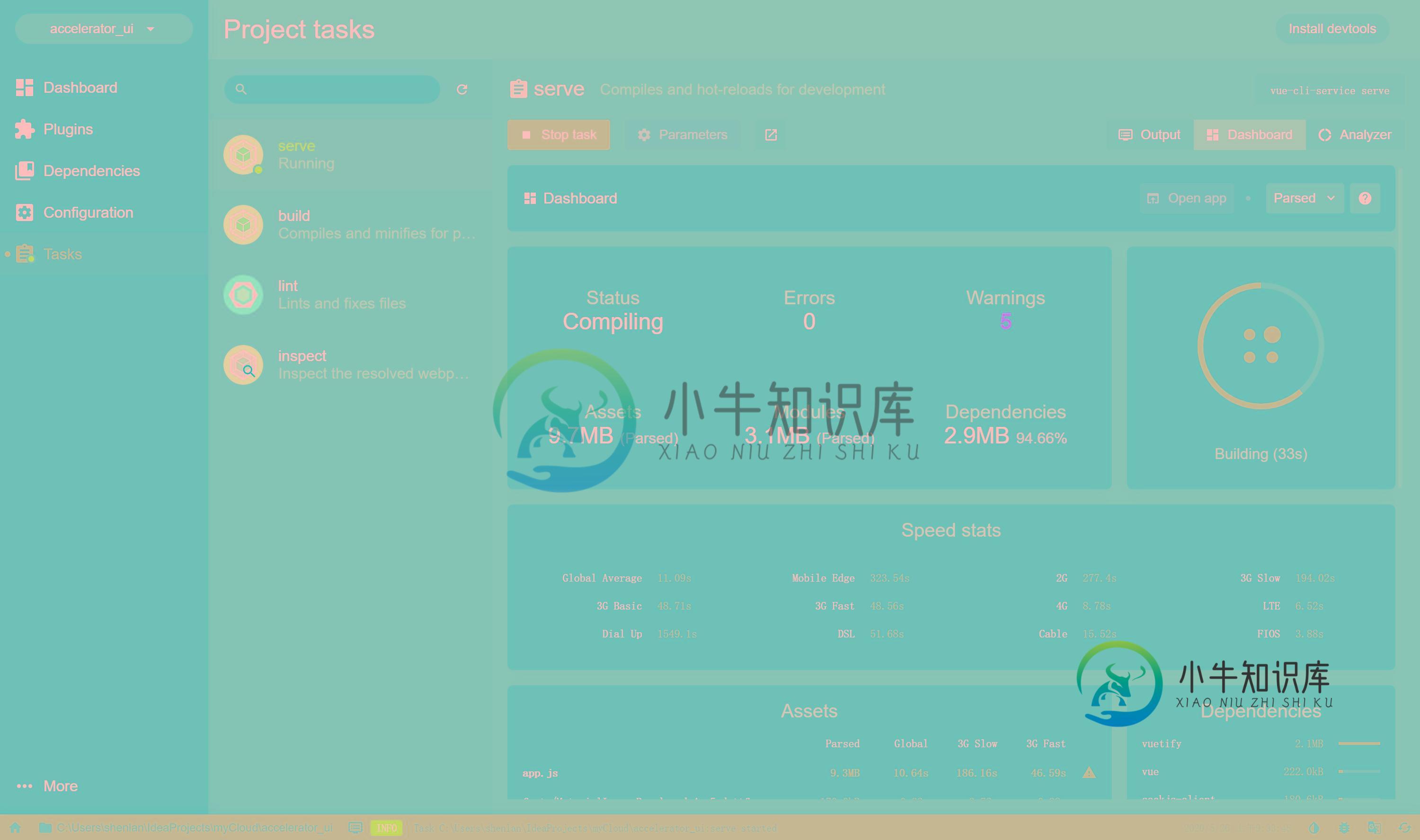
废话少说 上图

vue create your_project_name vue ui
vue ui 会打开一个可视化页面 像是上图那样。
然后在里面导入由 vue-cli 创建的项目就可以和上图一样了 :)
异步和同步
其实之前有个非常蠢的想法。
就是在用户输完表单之后,立即和服务器进行验证,然后将结果刷新到 UI 上。
但是这个刷新 UI 需要一个同步操作。
我就一个劲的折腾怎么去搞定将 axios 的异步操作变成同步。
如果是之前的 jQuery 就非常简单么 只需要将里面的 aysnc 属性改掉就可以了。
但是你每次发请求 浏览器都会在 console 上提示 不推荐 XHR 同步请求。
为啥呢,因为浏览器里面页面是单线程的,如果你的请求是同步的,那么就会导致每个请求都会让页面卡住一定的时间。
所以我最后还是改成了逐步验证的方式 让所有的请求都是异步操作的。
运行和部署
如果你本地开发
运行 serve(有些项目是 dev) 会开放一个端口号 让你访问用户界面,并进行接近实时的 UI 调整。
如果你是要部署到线上 需要先执行 build 会在输出目录里面生成静态文件。
再把这些文件部署到服务器上 像是:
- nginx
- caddy
这里我非常推荐 caddy,它是一个基于 golang 开发的服务器,部署轻量化,并且带有管理 api,非常良好的支持 Http2,并且 支持 http3。
TIPS
这里只记录一些刚开始玩的项目,在后面的开发里,还会遇到更多问题。
例如页面之间的刷新,等等等等。
所以很快就会有下一章的。
希望能帮到你。
以上就是学习 Vue.js 遇到的那些坑的详细内容,更多关于学习 Vue.js 遇到的坑的资料请关注小牛知识库其它相关文章!
-
我正在学习vue test utils测试vue组件 我有一个组件其中包含一个文本和一个按钮, 当点击按钮时文本从1变成2 但我发现test utils检测不到其改变(经过测试点击事件是可以触发到的)
-
Vue.js 通常简称 Vue,是一个介于 Angular 和 Reactjs 之间的前端开发框架和库。 官方文档:英文 中文 官方索引:awesome-vue 项目源代码:vuejs/vue 开发工具: 脚手架工具 vue-cli (面向组件开放的项目都建议使用这个官方工具初始化) Webpack 插件 vue-loader (官方推荐) Browserify 插件 vueify (webpac
-
本文向大家介绍小心!Listview结合EditText使用实例中遇到的那些坑,包括了小心!Listview结合EditText使用实例中遇到的那些坑的使用技巧和注意事项,需要的朋友参考一下 前几天一同学项目中的某个功能需要ListView+EditText来实现,希望我给他写个Demo,自己就随手写了一个小的Demo。后来想了想觉得这个功能其实挺常用的,而且期间也踩了几个坑,就整理了一下,希望能
-
只是些反射型 XSS,单单发出来没有什么意义。 只是些反射型 XSS,腾讯怎么修都修不完。 只是些反射型 XSS,我想让它变得更有价值。 只是些反射型 XSS,我拿他们做成了教程。
-
本文向大家介绍Vue.js学习示例分享,包括了Vue.js学习示例分享的使用技巧和注意事项,需要的朋友参考一下 本篇和大家分享的是学习Vuejs的总结和调用webapi的一个小示例; » Vuejs - 学习大杂烩 » WebApi + Vue.js 示例 下面一步一个脚印的来分享: » Vuejs - 学习大杂烩 首先,咋们要学习一个js框架,那么肯定要引入该框架的基础库,这里我创建一个页面并且
-
本文向大家介绍Vue.js第四天学习笔记,包括了Vue.js第四天学习笔记的使用技巧和注意事项,需要的朋友参考一下 分享一段将json数组数据以csv格式导出的代码: html: <button class="btn btn-danger" @click='exportData'>导出</button> js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

