vite - 如何解决 Vite 打包后第三方包中的 'xr is not a function' 错误?

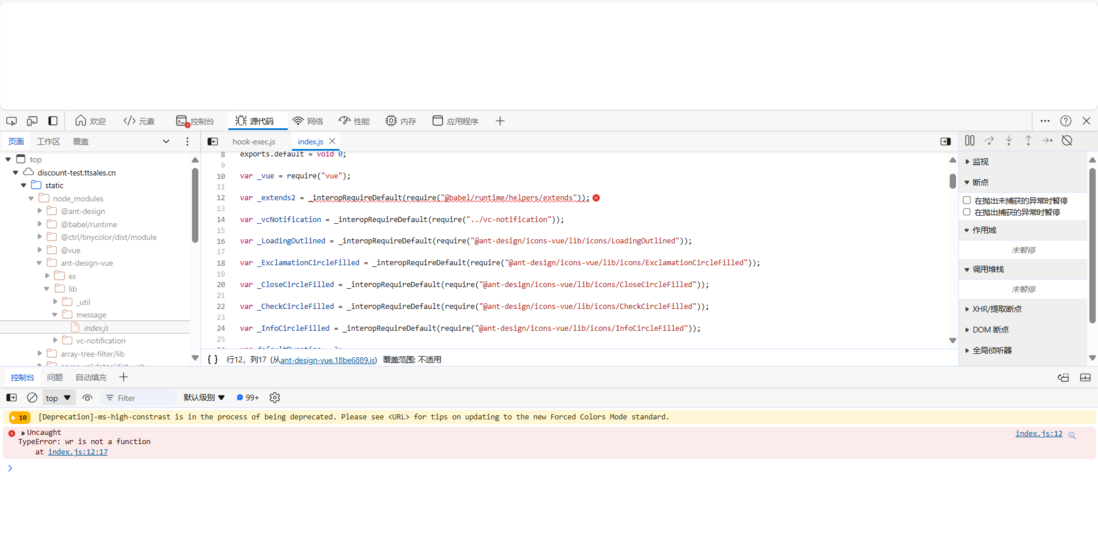
vite dev可以跑的没问题,打包到生产环境出现这个xr is not function是三方包里的,这到底是什么问题???


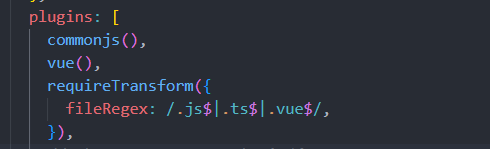
解决了 是 requireTransform({
fileRegex: /^(?!.*node_modules).*\.(js|jsx|ts|tsx)$/,
}),但我不知道为什么要排除node_modules 下的文件,有人能解释一下吗
共有1个答案
xr is not a function 的错误通常意味着在打包后的代码中尝试调用了一个不存在或者没有被正确解析的函数 xr。由于你提到这是第三方包中的问题,并且只在生产环境(即打包后)出现,这通常意味着存在以下几个可能的原因:
- 环境差异:开发环境和生产环境之间的差异可能导致了问题。例如,某些全局变量、环境变量或配置可能只在开发环境中设置,但在生产环境中没有。
- 代码拆分/动态导入:Vite 可能会在生产构建中进行代码拆分或使用动态导入,这可能导致某些代码或依赖项没有按预期的方式被加载。
- 第三方包问题:第三方包可能包含错误,或者其依赖项可能没有正确解析。
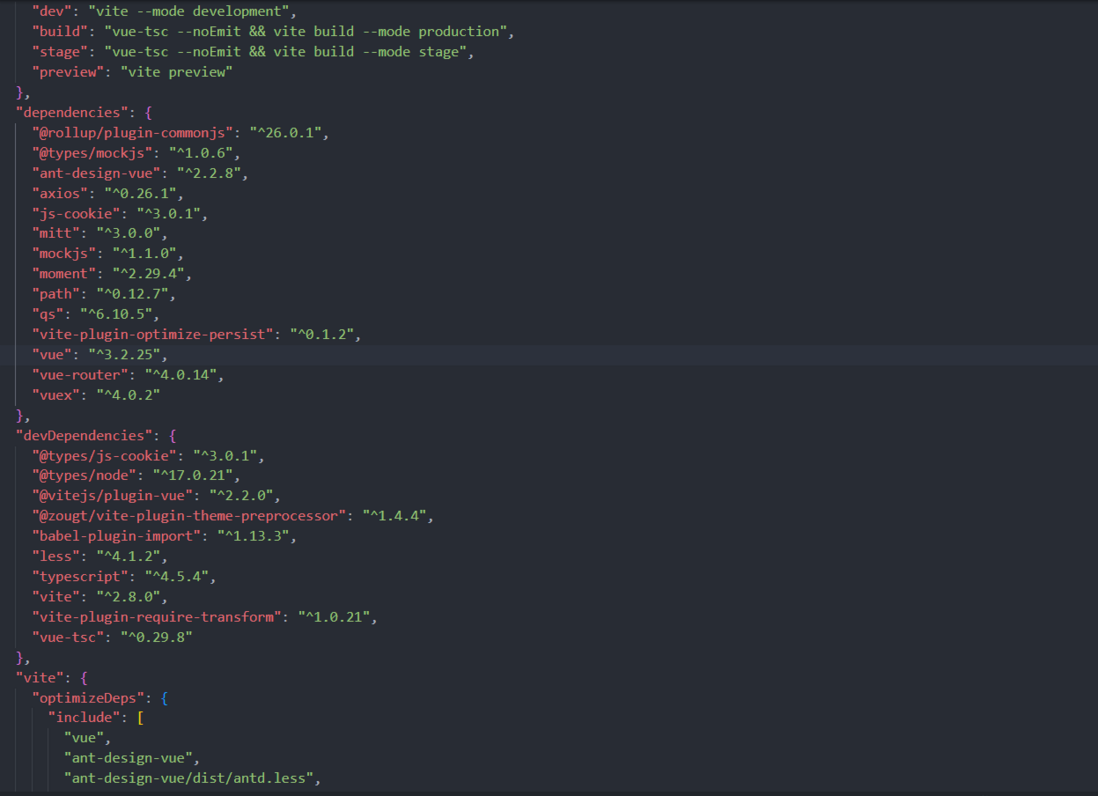
- 插件/工具配置:你可能在 Vite 配置文件(如
vite.config.js)中使用了某些插件或工具,它们的配置可能导致了问题。
为了解决这个问题,你可以尝试以下步骤:
1. 检查第三方包
- 确保你使用的第三方包是最新的,并且没有已知的与
xr相关的错误。 - 查看该包的文档和 issue 跟踪器,看是否有其他用户报告了类似的问题。
2. 分析打包后的代码
- 使用 source maps 来分析打包后的代码,并找到
xr被调用的位置。 - 尝试理解为什么在生产环境中
xr不是一个函数。
3. 检查环境差异
- 确保开发环境和生产环境之间的所有环境变量和配置都是一致的。
- 如果可能的话,尝试在开发环境中模拟生产环境的构建过程,以查看问题是否也会出现。
4. 修改 Vite 配置
- 检查你的
vite.config.js文件,并查看是否有任何插件或配置可能会导致此问题。 - 尝试简化配置或禁用某些插件,然后重新构建以查看问题是否解决。
5. 搜索类似问题
- 在 Stack Overflow、GitHub 或其他开发者论坛上搜索类似的问题和解决方案。
6. 报告问题
- 如果以上步骤都无法解决问题,并且你确定这是第三方包的问题,那么你可以考虑向该包的开发者报告此问题。
示例 Vite 配置检查
你可以在你的 vite.config.js 文件中添加一些调试语句来输出配置信息,以便更好地理解构建过程。例如:
// vite.config.js
export default {
// ... 其他配置 ...
configureServer: ({ middlewares, config }) => {
// 在这里添加调试语句
console.log('Vite Config:', config);
// ... 其他中间件或配置 ...
},
// 还可以添加构建时的钩子,如 optimizeDeps、build 等
};然后重新运行 Vite 构建过程,并查看控制台输出以获取更多信息。
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
现在遇到个这么个需求,就是项目用的vite的打包工具 我现在想实现把项目用vite打包, 然后把项目中的其中一两个组件也单独打包成一个js,类似于把其中一两个组件打包成组件库的js 也就是执行npm run build的时候既打包了项目,又打包了其中部分组件为组件库的js,供外部html直接引入这个打包好的js进行使用,这个有办法实现吗
-
vue3+vite打包报错![vite:esbuild-transpile] remove C:\Users\Admin\AppData\Local\Temp\esbuild-f9274f3a38458b68a76bfbcea6c82f85982c5ba6492901fbc438b3540761728a: Access is denied. 希望问题能解决
-
在vite中有一个build的打包方法,下面我来叙述一下我的问题首先是入口文件: 我们可以通过以下方式来使用build函数 我们通过entry.jsx进入开始打包,然后向build目录输出;下面重点是ssr这个选项如果ssr为false:那么resp输出是这样的: 其中的code还有一大堆,为何会这样呢?这里吗的输出结果是什么?如果ssr为true:那么resp输出是这样的: 请问这两种打包结果有
-
vite打包如何不生成vite.svg,index应用的favicon已经改为别的图标,打包还是带vite.svg,如何配置可不生成vite.svg?

