问题:

vue3+vite项目打包报错怎么解决?
鱼安然
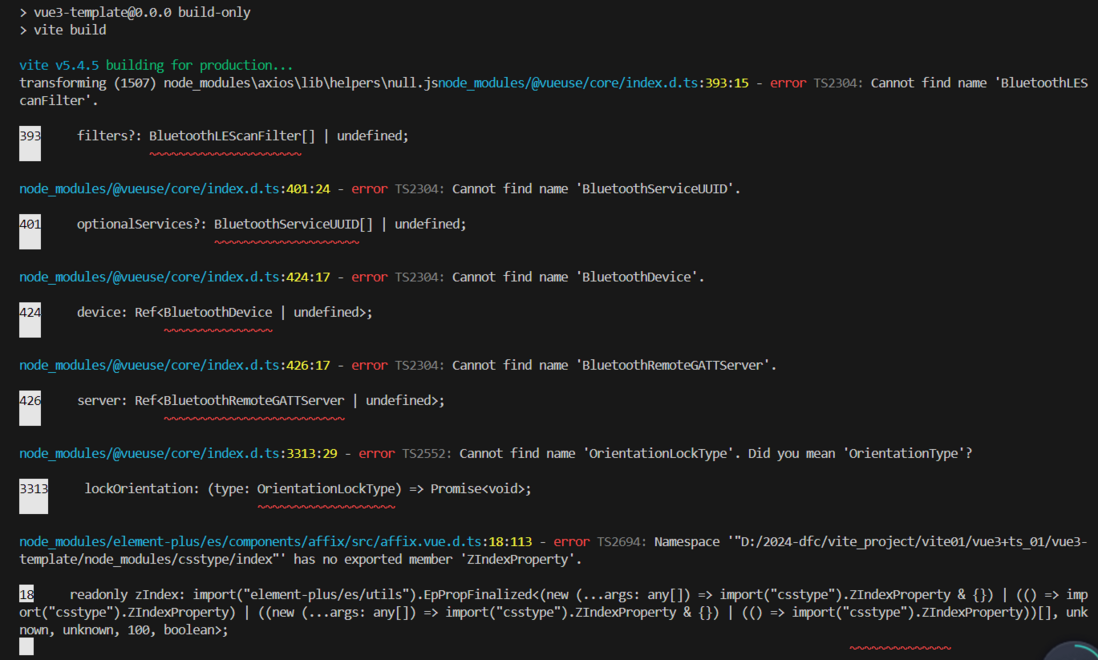
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决?
// package.json
"build": "run-p type-check \"build-only {@}\" --"
无
共有1个答案
何海
要解决Vue 3 + Vite项目打包时出现的错误,通常需要一些具体的错误信息来准确诊断问题。不过,我可以给出一些常见的解决步骤和检查点,这些通常可以帮助解决打包过程中遇到的问题:
- 检查依赖版本:
确保所有依赖包(特别是Vue和Vite相关的)都是最新的,或者至少是彼此兼容的版本。可以通过运行npm update或yarn upgrade来更新依赖,或者手动检查package.json中的版本并运行npm install或yarn来安装特定版本。 - 查看错误日志:
尽管你没有提供具体的错误文本,但通常错误日志中会包含有用的信息。注意查看哪些文件或模块引发了错误,并检查这些文件是否有问题(如语法错误、缺失的模块等)。 - 配置检查:
检查vite.config.js(或vite.config.ts)文件,确保所有配置都是正确的,特别是与打包相关的配置(如build选项)。例如,检查输出目录(outDir)、构建模式(mode)、别名(alias)等是否正确设置。 - 清理缓存:
有时候,旧的缓存文件可能会导致打包失败。尝试清理Vite的缓存。对于Vite,可以通过删除.vite缓存目录或使用vite --force命令来强制重新构建。 - 环境差异:
确认本地开发环境和打包环境(如Node.js版本、操作系统等)是否一致。有时候,环境差异也会导致打包失败。 - 第三方库:
如果错误与第三方库相关,尝试更新这些库到最新版本,或者检查是否有其他开发者报告了相同的问题。 - 使用
--debug标志:
在打包时添加--debug标志(如npm run build -- --debug),以获取更详细的调试信息。 - 搜索类似问题:
在GitHub、Stack Overflow等平台上搜索错误消息或描述相似的问题,看看其他开发者是如何解决的。 - 简化问题:
尝试创建一个最小可复现问题的示例(即删除所有非必要的代码和配置),这有助于确定问题的根源。 - 查看Vite和Vue的官方文档:
有时候,官方文档或更新日志中会提到已知的问题和修复方法。
由于你没有提供具体的错误消息,以上步骤是一些通用的解决策略。如果问题仍然存在,请提供具体的错误输出,以便进行更精确的诊断。
类似资料:
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
vue3+vite+electron 打包报错
-
webpack5 打包时候会报几个这种问题,怎么解决
-
vue3+vite打包报错![vite:esbuild-transpile] remove C:\Users\Admin\AppData\Local\Temp\esbuild-f9274f3a38458b68a76bfbcea6c82f85982c5ba6492901fbc438b3540761728a: Access is denied. 希望问题能解决
-
问题描述 vue3 项目开启 gzip后,文件报错
-
vite开发环境正常,打包正式环境报错concat is not a function,求大佬帮忙看看 刚开始打包就报错,后来配置了@rollup/plugin-commonjs打包成功 然后打包后的文件打开就报错,弄一上午了,开发环境都正常

