问题:

前端 - vite打包后项目报错concat is not a function?
郭子航
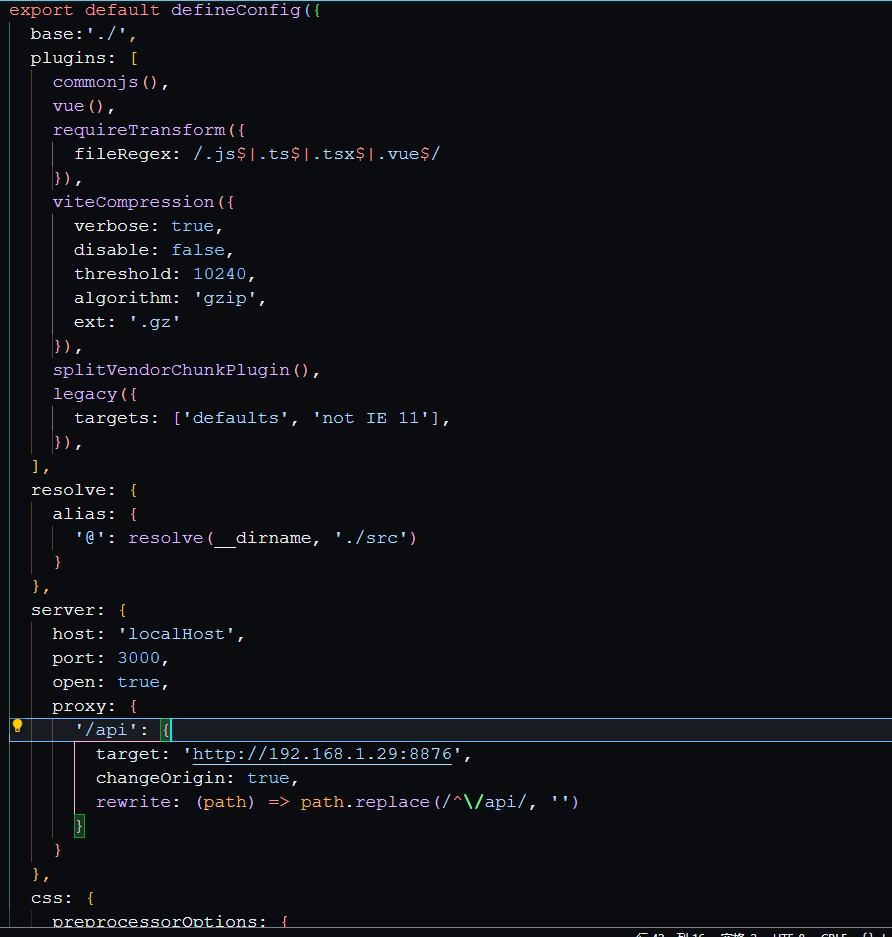
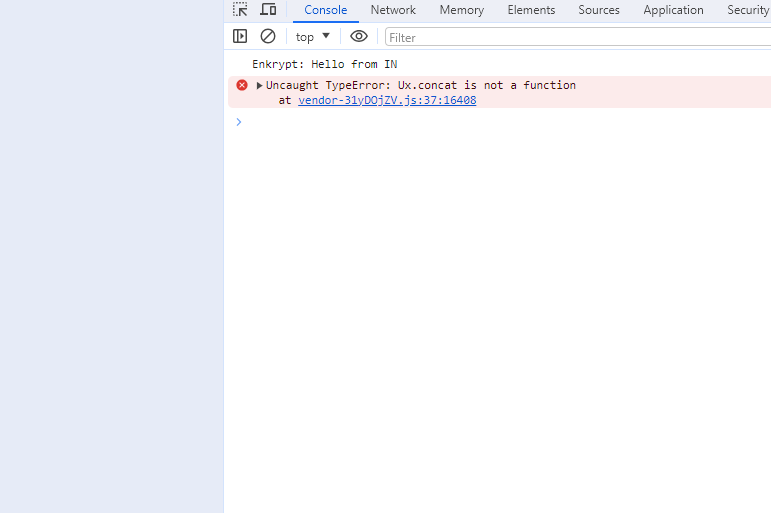
- vite开发环境正常,打包正式环境报错concat is not a function,求大佬帮忙看看


刚开始打包就报错,后来配置了@rollup/plugin-commonjs打包成功
然后打包后的文件打开就报错,弄一上午了,开发环境都正常
共有1个答案
颜阳炎
从描述中推测,是用到了某个不支持 CommonJS 或者不支持 ESM 的库,因为开发环境都是 ESM,所以没问题;但是构建后就不行了。
不知道这个 Ux 是什么库,可以按图索骥找一找,升级版本试试看。
类似资料:
-
vue3+vite+electron 打包报错
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
vue 项目打包报错? 应该怎么调整? package.json
-
Vite + Vue3 + Electron 打包后静态资源路径错误 图片 src 如果是动态拼接的话,路径指向会出现问题 第一个路径不正确:file:///G:/vite.svg 第二个路径为:file:///G:/vite-electron/release/win-unpacked/resources/app.asar/dist/vite.svg 还有这种字体文件导入也会出现问题,类似上面直接
-
如下图:

