react.js - Reac+vite t打包部署后报错: require is not defined?
React+Antd打包部署之后报错: ReferenceError: require is not defined
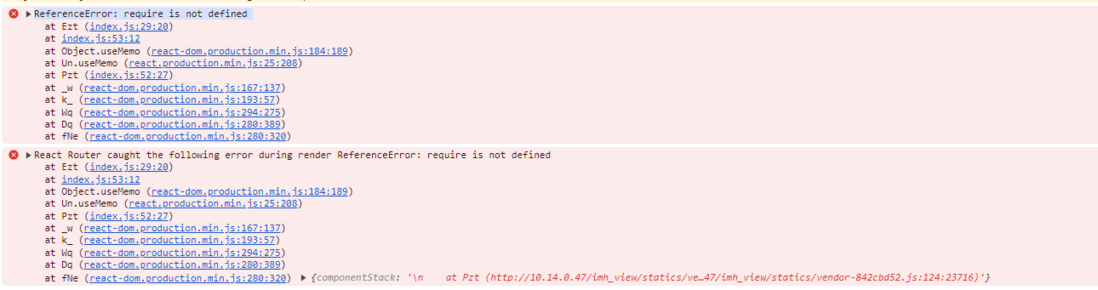
看错误信息应该是react-dom文件里用到了require,但是路由好像没问题,是点击按钮的时候报错了,整个页面不能看
错误信息截图:
vite.config.js代码:
import { defineConfig,splitVendorChunkPlugin } from 'vite'import react from '@vitejs/plugin-react-swc'import { resolve } from "path"import { theme } from 'antd';import lessToJs from 'less-vars-to-js';import { readFileSync } from 'fs'import svgr from "vite-plugin-svgr";const { defaultAlgorithm, defaultSeed } = theme;const varLessPath = "./theme/var.less"const mapToken = defaultAlgorithm(defaultSeed);const varLessStr = readFileSync(varLessPath, 'utf-8')const customVarLessJson = lessToJs(varLessStr, { resolveVariables: true, stripPrefix: true });const prefixBase=process.env.ITLA_IMH_VIEW_ROUTERBASE;//https://vitejs.dev/config/export default defineConfig({ base: prefixBase, build: { assetsDir:'statics', rollupOptions: { input: { // 配置所有页面路径,使得所有页面都会被打包 index: resolve(__dirname,'index.html') }, output:{ dir:'build', //file:'[name].html' } }, sourcemap:true }, define: { CUSTOMVARLESSDATA: `${JSON.stringify(customVarLessJson)}` }, plugins: [ // ReactRouterGenerator({ // outputFile: resolve(".", "./src/router/auto.jsx"), // isLazy: true, // comKey: "components" // }), react(), splitVendorChunkPlugin(), svgr({include: "**/*.svg?react",}) ], resolve: { alias: { "@": resolve(".", "./src"), "~": resolve(".", "./node_modules") }, extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', ".less",".jsonc"] }, css: { preprocessorOptions: { less: { modifyVars: { ...mapToken, ...customVarLessJson }, javascriptEnabled:true, }, }, modules:{ localsConvention:"camelCase", generateScopedName:'[name]_[local]_[hash:6]', //globalModulePaths:['./theme/*.scss'] } }, server: { port: 3187, open: false, host: true, proxy: { '^/api/imh': { // target: "http://localhost:8088", //target: "http://10.14.0.26:8088", //target: "http://10.14.0.147:8088", //target: "http://10.14.0.116:8088", //target: "http://192.168.120.11:8811", target: "http://10.14.0.61:8812", //target: "http://10.14.0.223:9999", //target: "http://192.168.120.11:8812", changeOrigin: true, rewrite: (path) => { return path.replace("/api/imh", "/imh") } }, }, }, envPrefix: "ITLA_IMH_VIEW_",})期望消除错误
共有1个答案
按钮的点击回调中,你做了什么?贴出来看看
-
看完前面的文档,你会发现使用 Blade 开发Web应用是简单的、快速的,当然也功归于约定。 我们使用 Maven 构建项目,打包同时也可以用它,如果你对 Maven 插件熟悉的话可能也用过了, 当然没用过也没关系,你只需要按照下面的操作配置一下即可。 打包工程 添加插件 <build> <finalName>hello</finalName> <plugins>
-
打包 直接使用下面命令,就可以把vue项目打包: $ npm run build 如下: siwei@siwei-linux:/workspace/test_vue_0613$ npm run build > test_vue_0613@1.0.0 build /workspace/test_vue_0613 > node build/build.js ⠦ building for prod
-
gulp版本是4.0.2 babel版本是6.23.0 打完没出现错误,但是到浏览器就出现
-
Spring和Spring Boot都支持maven和Gradle通用打包管理技术。 Spring Boot相对Spring的一些优点: 提供嵌入式容器支持; 使用命令java -jar独立运行jar; 部署时可以灵活指定配置文件; 最近项目是分布式的项目,都是通过分项目打包部署,然后部署在docker中运行。
-
1. 前言 项目开发完毕后,免不了将前后端应用打包,然后部署到生产服务器上运行。本篇就演示一个标准的打包、部署过程。 2. 操作流程 我们以上一篇开发的前后端分离项目 spring-boot-cors 为例进行打包、部署演示,步骤如下: 2.1 服务器运行环境安装 一般服务器采用 Linux 或者 Windows Server 系统,相对而言 Linux 系统更加稳定安全。实际上 Windows
-
前言 APP打包执行过程中,如未成功生成APP包,会在执行窗口出现如下图的报错信息,需要从最底端往上查看错误信息。 如果是使用打包代理服务打iOS App包,则需查看“代理服务日志”。 如果是打Android App包,则只查看“日志”。 如果是MAC版,则不区分“日志”和“代理服务日志”,直接查看当前执行窗口的报错信息即可。 查看时重点关注出现【BUILD FAILED】【security】【E

