vue.js - eletron打包后,exe文件打开报错Failed to load resource: net::ERR_UNKNOWN_URL_SCHEME?
用的是vue-elementUI-admin然后加electron-builder
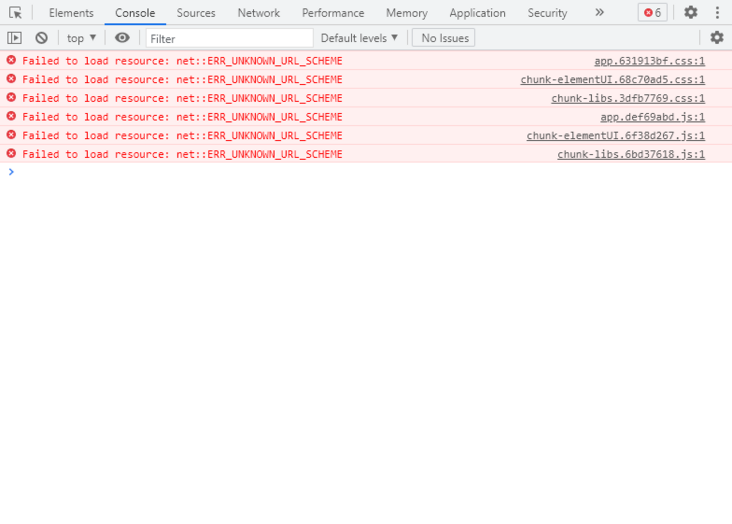
运行的话没问题,可是打包后会报以下错误
看报错像是打包后路径有问题导致的
下面是vue.config.js文件
不知道怎么回事,有木有知道的
共有1个答案
我看没人回答,写一个可能的解决方案在这里
https://stackoverflow.com/questions/58413806/white-screen-after-building-my-electron-vue-app-for-production
另外,顺便问一句,这个electron用这爽不。
-
vue 项目打包报错? 应该怎么调整? package.json
-
原本注释是要用的,但只要一打包就开始报错: Could not open requirements file: [Errno 2] No such file or directory: './requirements.txt' 报错很明确就是文件找不到,不过,文件是存在的,前面copy进去,为了确保文件存在: 如下强制修改成这样,用ls查看,文件存在 用一个相似结构的项目的dockerfile 结
-
gulp版本是4.0.2 babel版本是6.23.0 打完没出现错误,但是到浏览器就出现
-
node_modules/vue/types/jsx.d.ts(39,7)? 这种怎么改?
-
文件说明 package-win_x64.bat:打包程序用的脚本,将 zip 文件自动包装为.nw 文件后部署到 nwjs 打包插件的目录下,并自动转换为 nwjs 认可的 exe(待打包)文件,最后自动打开配置好的Enigma Virtual Box程序 deploy-win_x64.bat:使用Enigma Virtual Box打包程序完成后,执行该脚本,自动将打包好的 exe(用户可用)
-
一:node-webkit 打包.exe 程序 将程序源文件压缩到一个 zip 压缩包里,命名为 app.zip 源文件中必须包含 package.json,其他注意事项:https://github.com/nwjs/nw.js/wiki/How-to-package-and-distribute-your-apps 将 app.zip 重命名为 app.nw 去https://nwjs.io/

