javascript - vite打包组件报错无法跟踪?

vite打包后有个js报错,但是这种没办法看到底什么原因,有什么办法可以看到是什么原因嘛

问题是我打开了sourcemap了,也生成了sourcemap了,但是生成个这个是什么鬼
共有2个答案
很明显,你这个报错已经被捕获了,然后通过 console.error() 输出。然后还涉及到 exmid 这个字段的赋值。有了这两点,即使没有 sourcemap,应该也能找到问题的范围了。
如果方便构建测试环境的话,搞个 minify: false 的版本应该也可以。
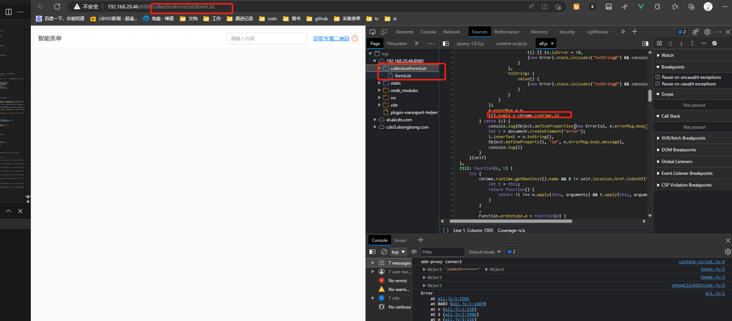
如果还不行,就上 sourcemap 吧。
利用sourceMap
https://juejin.cn/post/6882265367251517447
https://juejin.cn/post/6882265367251517447
-
我尝试使用 vite 的 lib 模式打包一个 react 组件,vite 配置如下: 打包出来似乎有两个 Runtime "react-jsx-runtime.development.js" 跟 "react-jsx-runtime.development.js",按照语义来说,我使用的是 "vite build",应该不是打包 dev runtime 才对的,不知道为何两个都打包了,求教!!!
-
vue3+vite+electron 打包报错
-
现在遇到个这么个需求,就是项目用的vite的打包工具 我现在想实现把项目用vite打包, 然后把项目中的其中一两个组件也单独打包成一个js,类似于把其中一两个组件打包成组件库的js 也就是执行npm run build的时候既打包了项目,又打包了其中部分组件为组件库的js,供外部html直接引入这个打包好的js进行使用,这个有办法实现吗
-
版本 vite ^5.2.8 vue ^3.4.21 源码: 编译后 错误 问题 在开发环境可以正常赋值 如何正确赋值 如何让vite编译时保留class的源码
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行

