WebSocket打开连接
精华
小牛编辑
193浏览
2023-03-14
当在客户端和服务器之间建立了连接之后,就会从Web Socket实例触发open事件。它是客户端和服务器之间的初始握手。
建立连接之后引发的事件称为onopen。创建Web Socket连接非常简单。所要做的就是调用WebSocket构造函数并传入服务器的URL。
以下代码用于创建Web Socket连接 -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
建立连接后,将在Web Socket实例上触发open事件。
onopen是指客户端和服务器之间的初始握手,它会产生第一次交换,Web应用程序已准备好传输数据。
以下代码段描述了打开Web Socket协议的连接 -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');
socket.onopen = function(event) {
console.log("Connection established");
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById("status");
label.innerHTML = "Connection established";
}
为等待建立Web Socket连接的用户提供适当的反馈是一种很好的做法。但是一般来说,Web Socket连接速度相对较快。
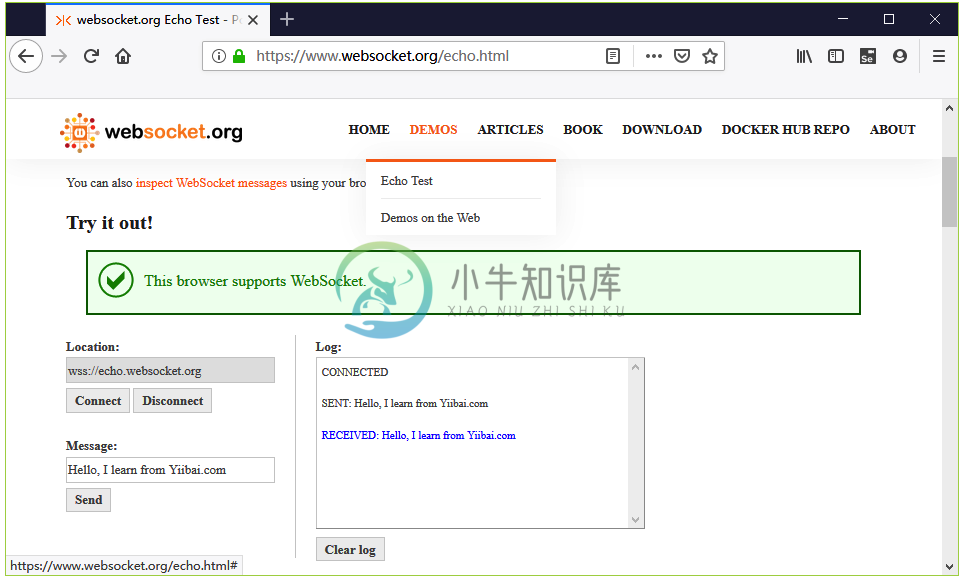
建立的Web Socket连接的演示文档记录,可通过访问以下URL -
https://www.websocket.org/echo.html
连接建立和对用户的响应如下所示 -

建立开放状态允许全双工通信和消息传输,直到连接终止。
示例
使用文本编辑器,复制以下代码并将其保存到文件:websocket.html 。然后只需在浏览器中打开它。该页面将自动连接,发送消息,显示响应并关闭连接。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket教程(Power by yiibai.com)");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
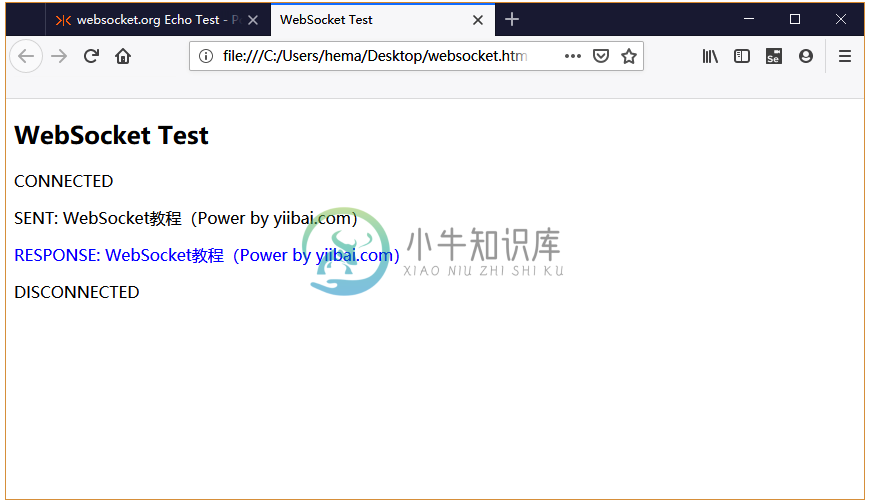
使用浏览器打开上面文件:websocket.html ,得到以下结果 -

上面的HTML5和JavaScript文件显示了Web Socket的几个事件的实现,即 -
onLoad- 它用于创建JavaScript对象和初始化连接。onOpen- 与服务器建立连接,并发送状态。onMessage- 显示信息。onSend- 向服务器发送信息。
