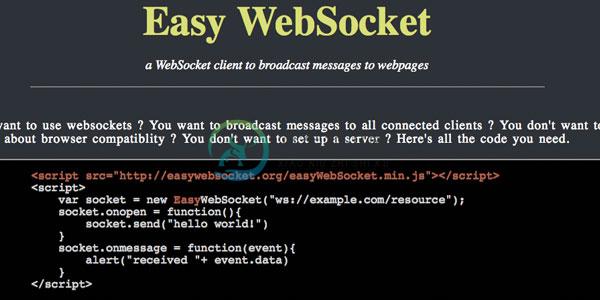
EasyWebSocket 是一个封装了 WebSocket API 的 JavaScript 库,大大简化了 WebSocket 应用的开发。
目前,EasyWebsocket不仅存在兼容性问题,而且,还无法解决复杂系统的兼容性问题。事实上,EasyWebsocket将WebSocket封装成了一个库, 如果浏览器支持WebSocket则直接使用HTML5 WebSocket, 如果不支持它会将你的Socket请求发送给它用node.js写的中转服务器上, 然后再通过Ajax方法从它的Server返回到用户的浏览器上.

-
WebSocket包括客户端和服务端, 实现的语言大体可以分为四类: java, C/C++, object-C, javascript 一、Java实现WebSocket 伴随着HTML5技术的新起,WebSocket 作为一种浏览器与服务器的核心通信技术, 被嵌入到了浏览器的内核中。 WebSocket 的出现使得浏览器提供对 Socket 的支持成为可能, 从而在浏览器和服务器之间提供了
-
上一个Demo里,在启动时注册了支持websocket的组件、解析器,在到映射到的路由,实现了简单的通信,在开发中也是现学现卖,摸着石头过河,难度也是不小的,机会和挑战总是成对出现的,所以要加油加油再加油,边学习边总结,才能有更大的进步。 用以下几个主要功能点: 1 = HEART // 心跳 2 = LOGIN // 登录 3 = LOGOUT // 退出登录
-
一、需求 1、问题 由于需要做负载均衡,但做了负载均衡之后,当请求向新的服务器分发时,websocket的fd则从 0开始,故当pc和app不在同一服务器时,则会出现pc无法直接向app传递消息。 具体问题:PC发送请求,被转发到服务器A,APP发送请求,被转发到服务器B,这时PC和APP由于不在同一服务器,故不能直接通过websocket进行传递消息。 二、环境配置 1、准备 使用三台服务器做负
-
easyswoole的websocket获取连接信息,端口,fd,ip,错误等等。 {"websocket_status":3,"server_port":9502,"server_fd":3,"socket_fd":36,"socket_type":1,"remote_port":56692,"remote_ip":"127.0.0.1","reactor_id":0,"connect_time
-
WebSocket是HTML5一种新的协议,WebSocket是真正实现了全双工通信的服务器向客户端推的互联网技术 。 WebSocket协议是一种长连接,只需要通过一次请求来初始化链接,然后所有的请求和响应都是通过这个TCP链接进行通信。 客户端设置 app.js ws = new WebSocket(window.location.href.replace('http://', 'ws
-
1、前端: <javascript> var socket=null; if("WebSocket" in window){ //if(window.websocket){} //注意websocket走的时websocket协议,发请求时协议是ws:// socket=new WebSocket(ws://127.0.0.1:8888/socketTest); }else{

