vue cli构建的项目中请求代理与项目打包问题
在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看。
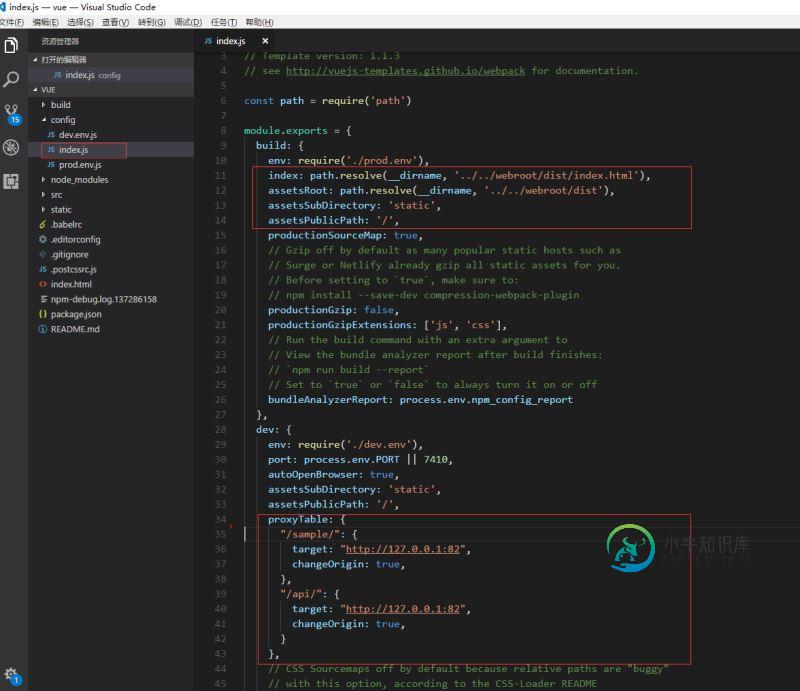
vue-cli构建的项目中,生产模式下的打包路径、与生产模式下的请求代理简单示意

总结
以上所述是小编给大家介绍的vue cli构建的项目中请求代理与项目打包问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
单模块 maven 项目打包 在单一模块的maven项目开发中,我们通常在 src/main/resources 编写我们的配置文件,因此,在 maven 构建的时候,我们需要添加如下配置: <resources> <resource> <directory>src/main/resources</directory> <includes>
-
我试图建立我的项目,但我不能。 致以最诚挚的问候
-
开始 建构流程是整个项目最核心的地方之一,通过我们所熟知的 webpack,完成了 template 转换为 wxml 和 样式转换优化以及其他的若干代码的拼接压缩混淆等操作,最终使之可以运行在微信小程序的环境中。 如果你不了解什么是 webpack, 可以查看 webpack文档 。 用一个图来描述: app.vue & main.js ┌---------┐
-
多项目打包 上一节你给你的项目定义了一个层次化的目录结构,整个项目包含一个根目录和每个模块一个子目录,这一节你将学习怎么用Gradle来构建这样一个项目结构。 首先在你的根目录新建一个build.gradle文件,创建一个空的build脚本然后运行gradle projects: $ gradle projects :projects -------------------------------
-
本文向大家介绍Springboot项目与vue项目整合打包的实现方式,包括了Springboot项目与vue项目整合打包的实现方式的使用技巧和注意事项,需要的朋友参考一下 我的环境 * JDK 1.8 * maven 3.6.0 * node环境 1.为什么需要前后端项目开发时分离,部署时合并? 在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定的环境也无法做到自动构建
-
主要内容:构建项目,测试项目在上一节中,我们介绍了如何使用 archetype 创建 Maven 项目,接下来我们介绍如何构建和测试这个项目。 构建项目 查看 helloMaven 项目的 pom.xml 文件,配置如下。 从以上配置可知,Maven 已经添加了 Junit 作为该项目的测试框架,且 Maven 也在项目中自动生成了一个源码文件 App.java 和一个测试文件 AppTest.java 。 打开命令行窗口,

